
今回解説していく内容は以下です!
本記事の内容
・function.phpで機能を増やそう
WordPress 自作テーマを作ってみよう!

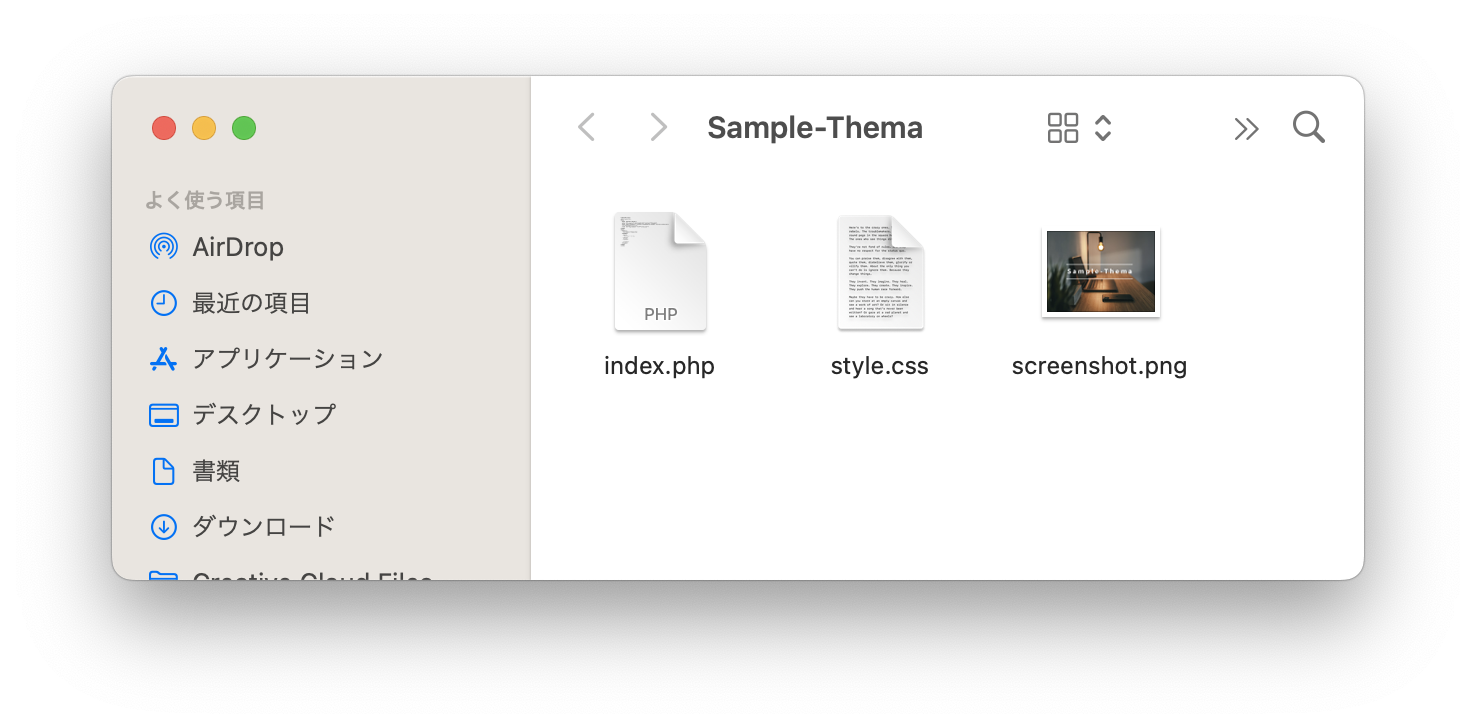
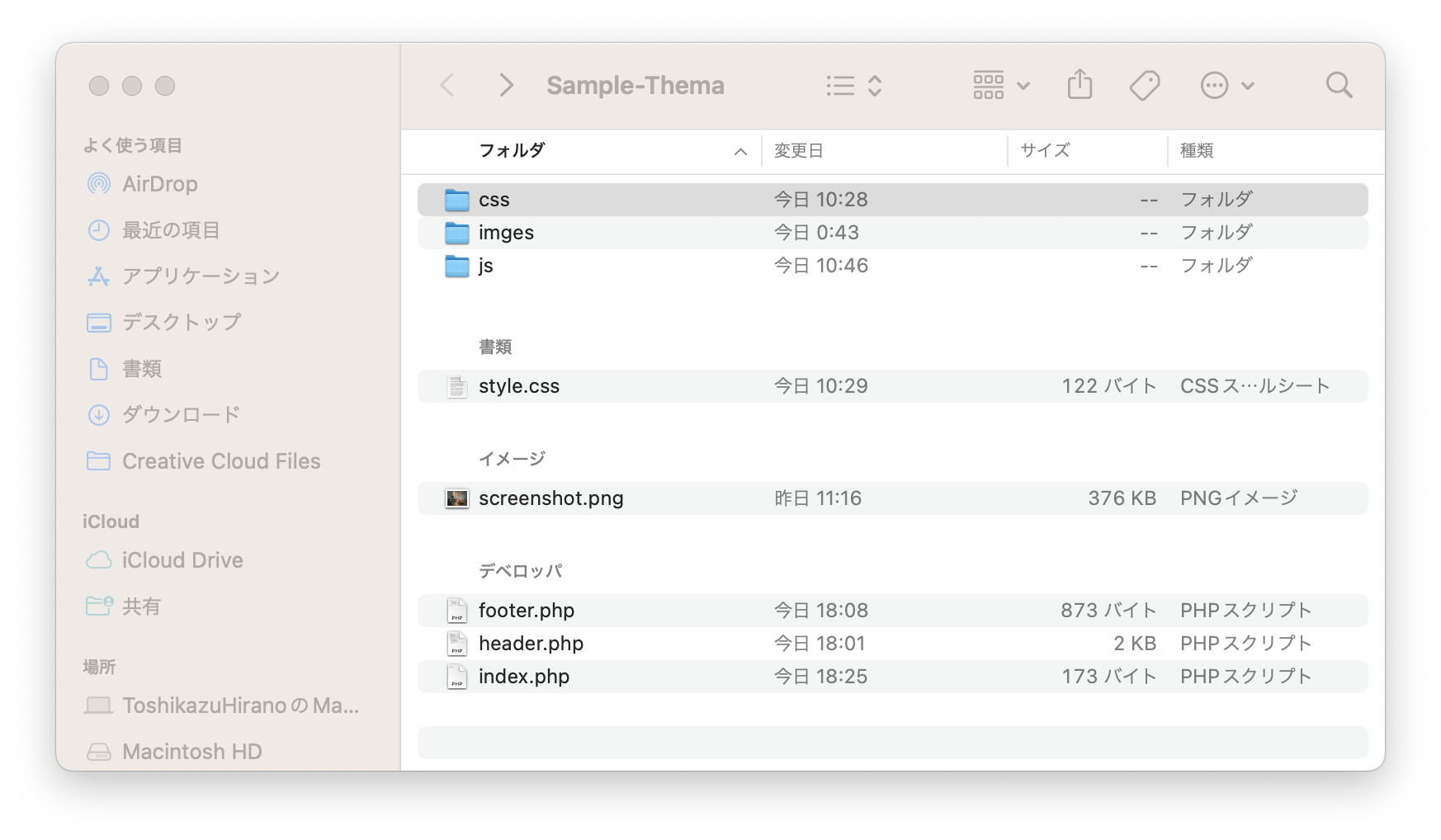
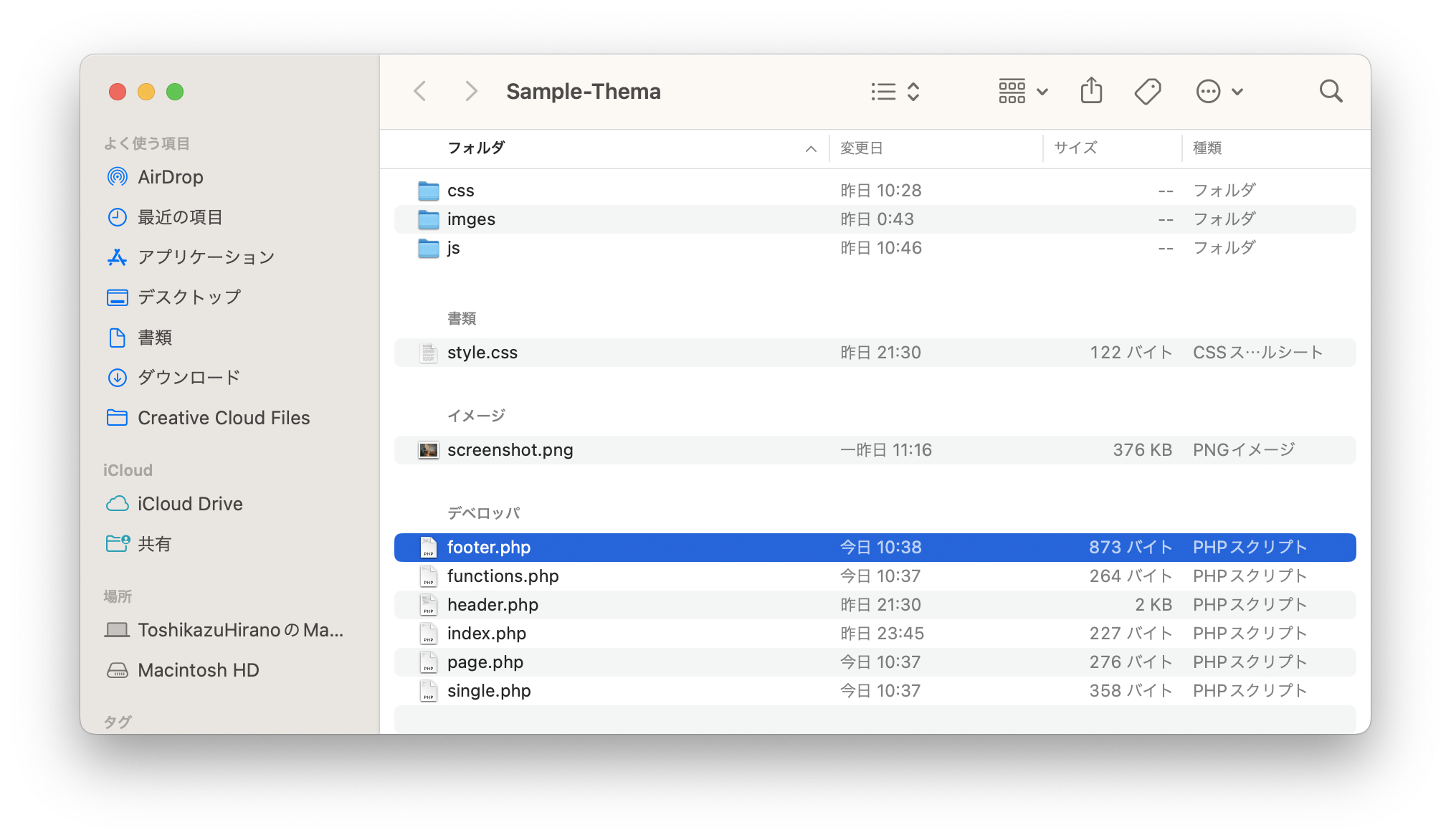
WordPressに自分で作った自作テーマを追加するには、最低2つのファイルが必要になります。
- index.php
- style.css
まずは、index.phpとstyle.cssを作って自作テーマをWordPressに読み込んでみましょう!
WordPressにThemaを読み込もう

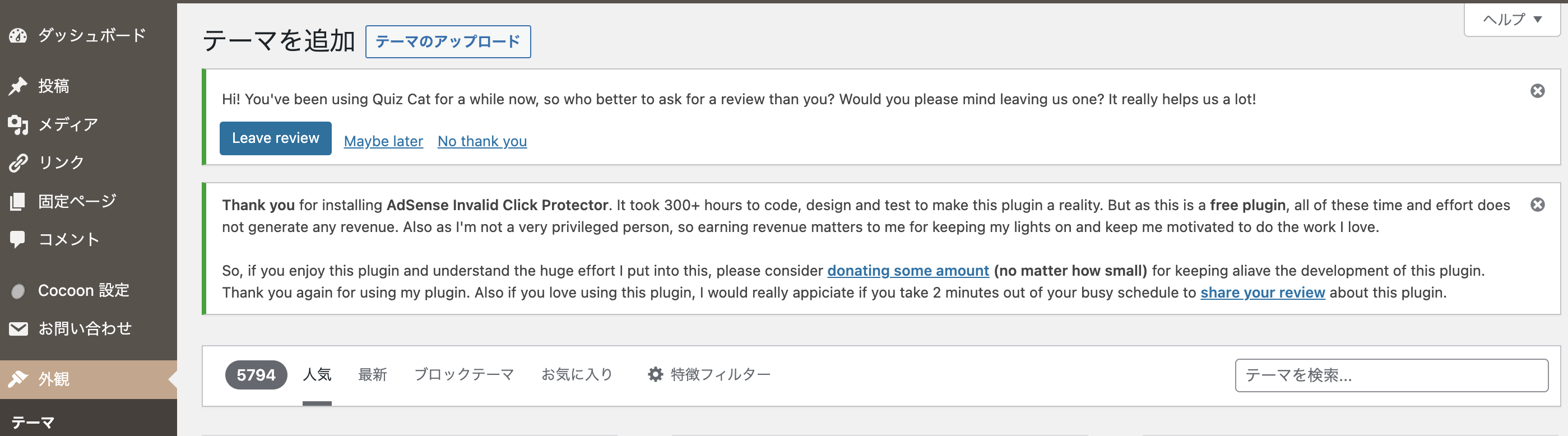
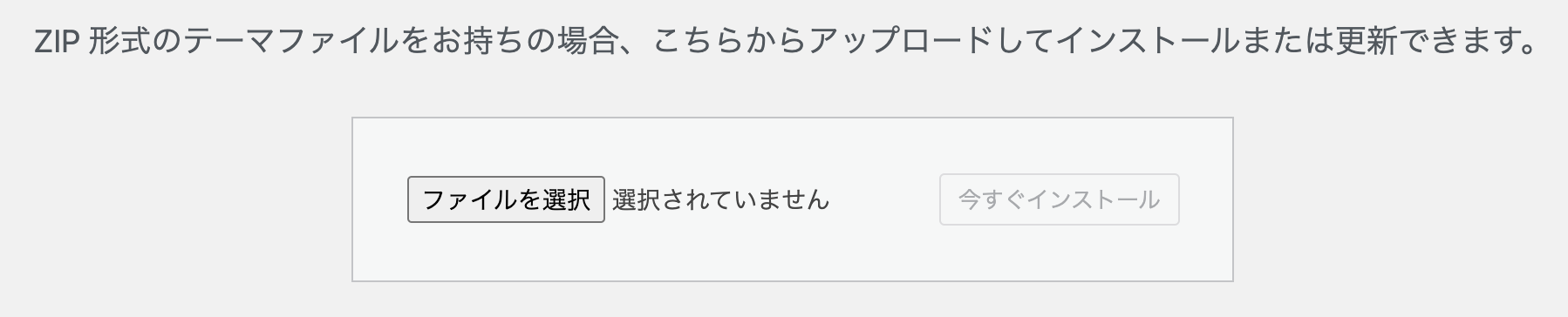
外観 > 新規追加 > テーマのアップロード

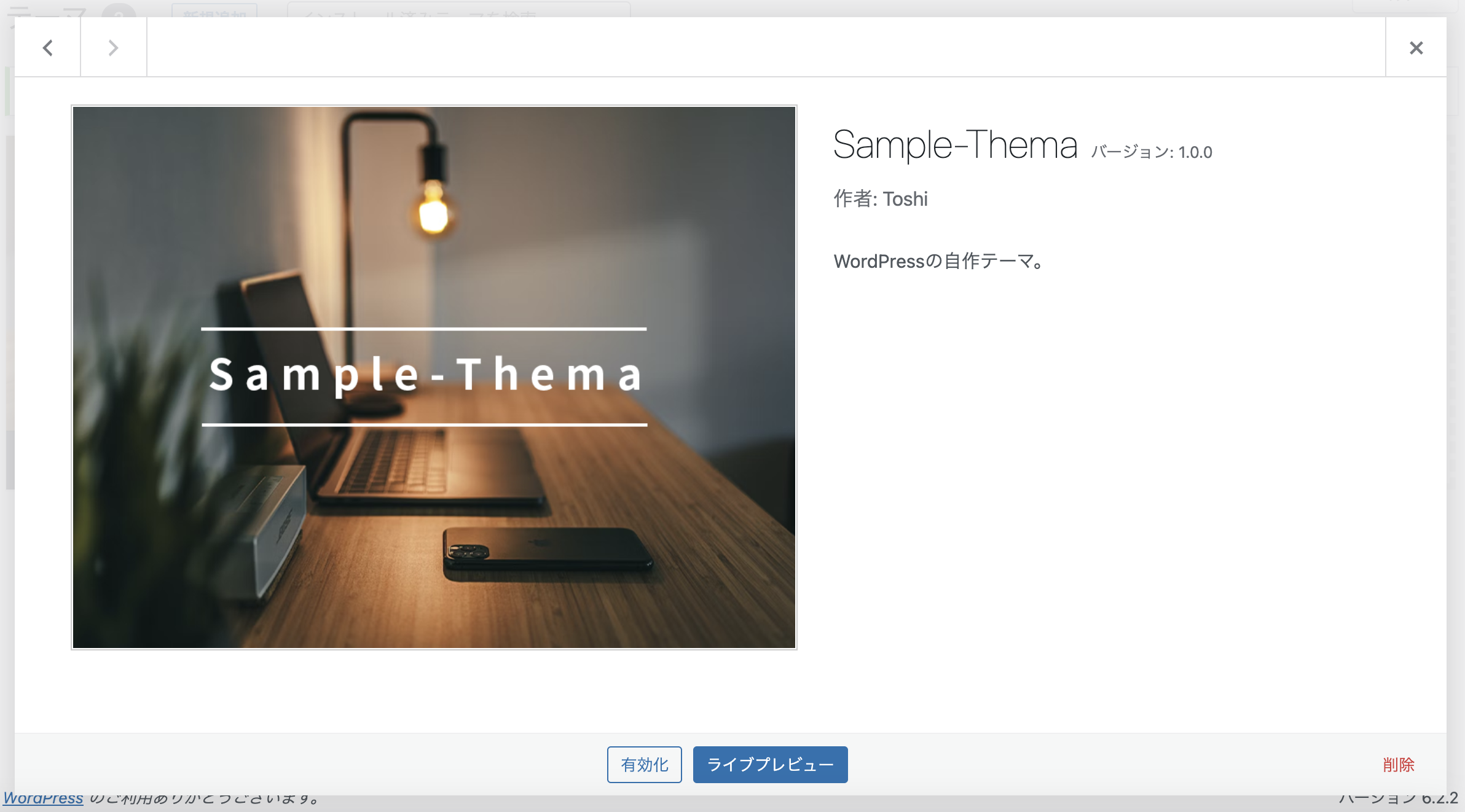
作ったテーマファイルを選択し、今すぐインストールをクリックすることで自作テーマが読み込めます。
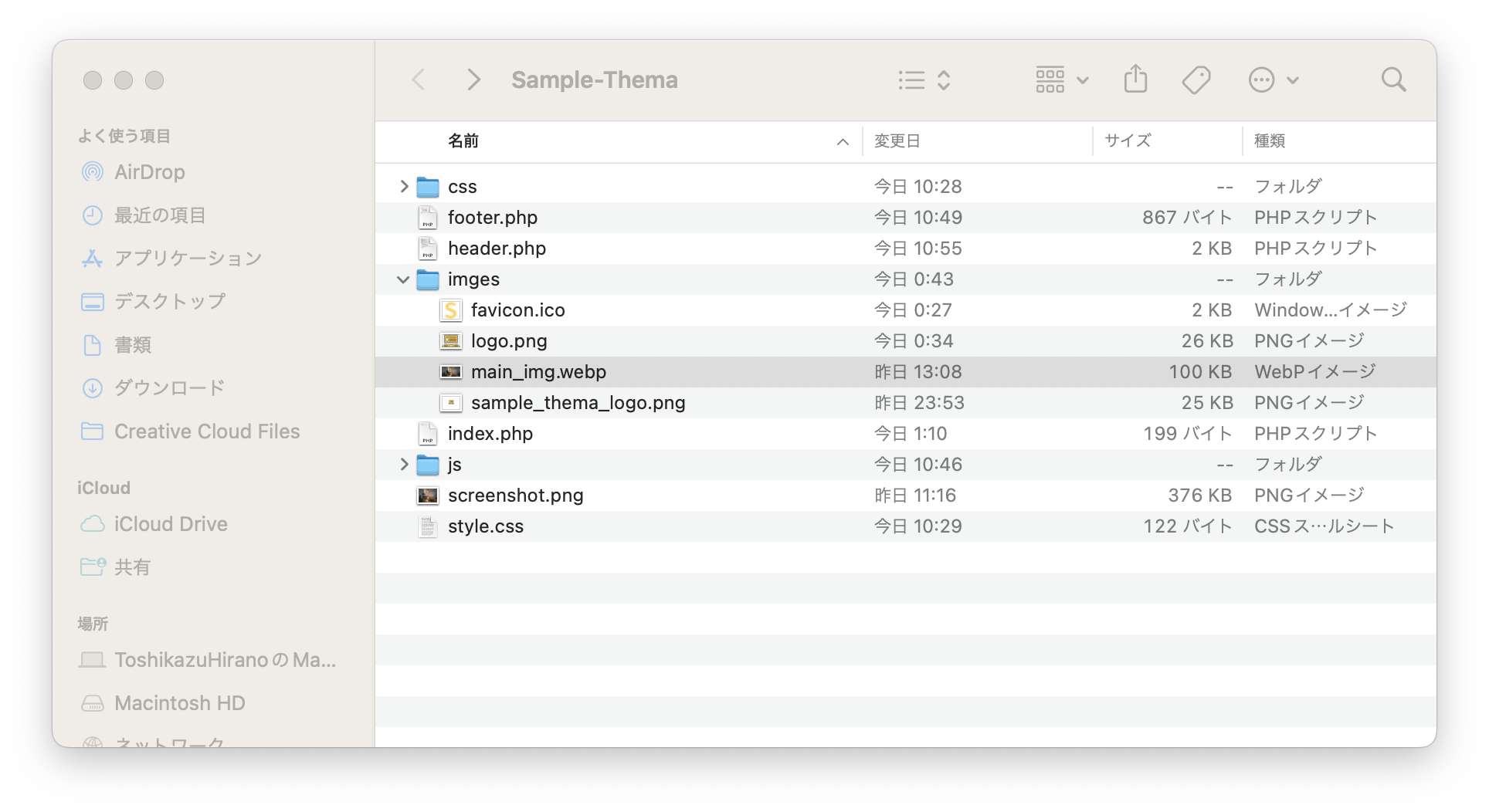
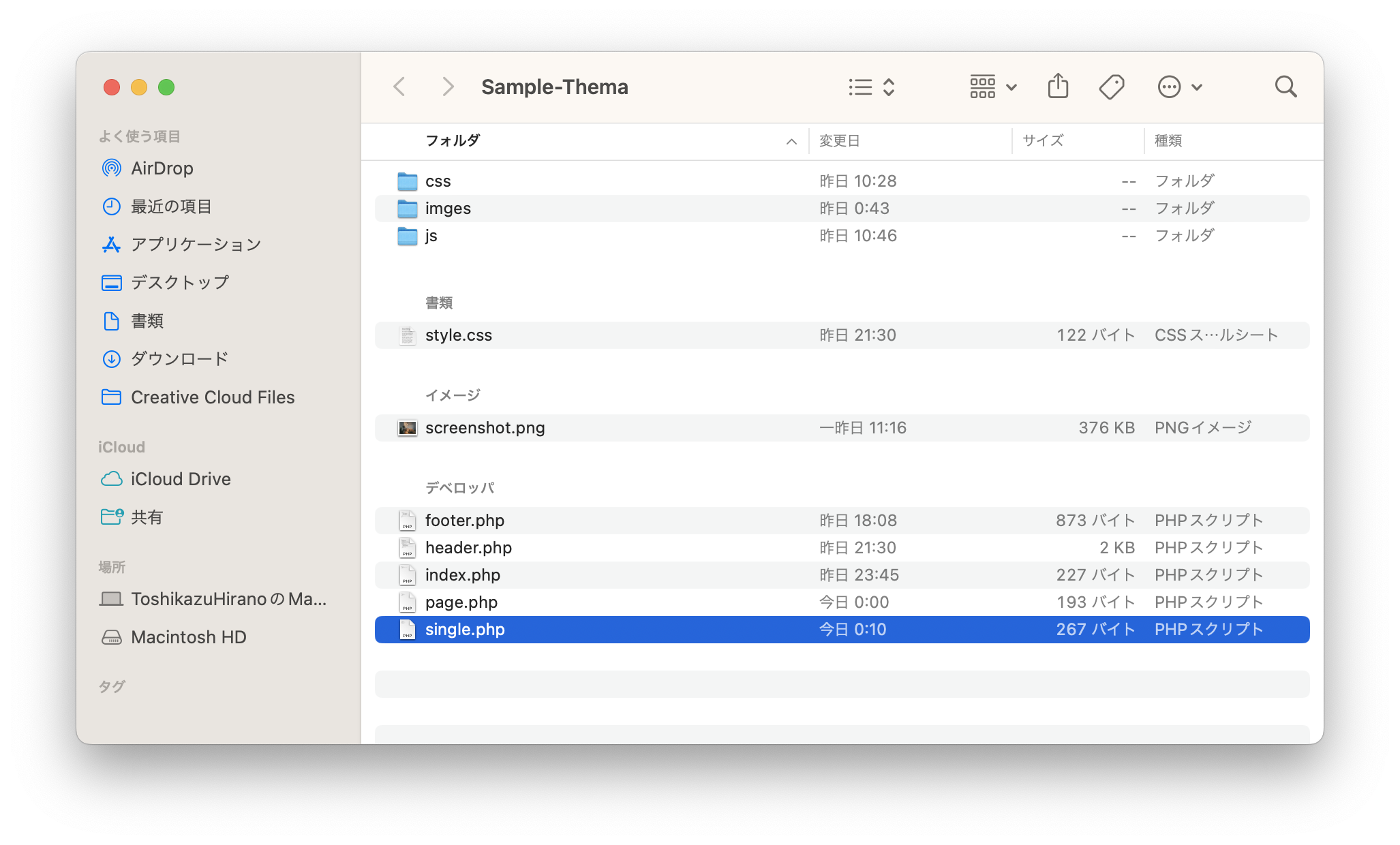
ひとまず作った、index.php と style.css が以下になります。
index.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sample-Thema</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>SampleThemaを作ってみよう</h1>
</header>
<main>
WordPressの自作テーマを作成中。
</main>
<footer>
</footer>
</header>
</body>
</html>style.css
@charset "UTF-8";
/*
Theme Name: Sample-Thema
Description: WordPressの自作テーマ。
Author: Toshi
Version: 1.0.0
*/
style.cssには、最低テーマ名さえコメントしておけばWordPressがテーマとして認識してくれるのでOKです。
今回は、テーマの詳細情報に出てくるテーマの説明文、作成者名、バージョン情報もあわせて記載してみました。




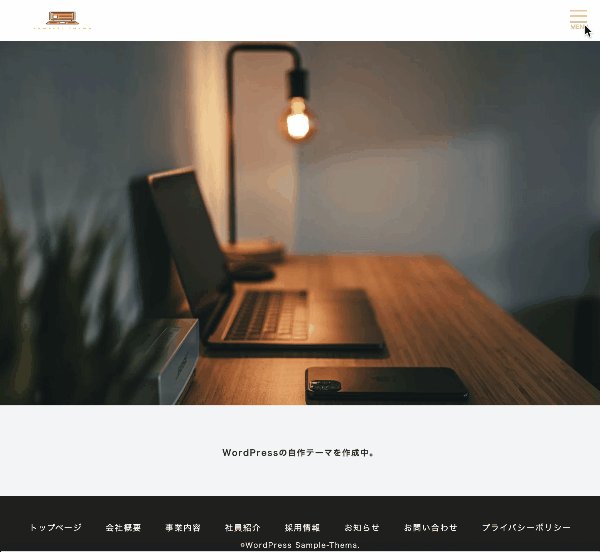
index.phpの中身がそのまま表示されている状態です。

次は、index.phpに書いていたheaderとfooter部分をそれぞれ部品にして、index.phpに読み込ませてみます。
header.phpとfooter.phpを作ろう

index.php
<?php get_header(); ?>
<main>
<section>
<div class="top-img"></div>
<h1>WordPressの自作テーマを作成中。</h1>
</section>
</main>
<?php get_footer(); ?>
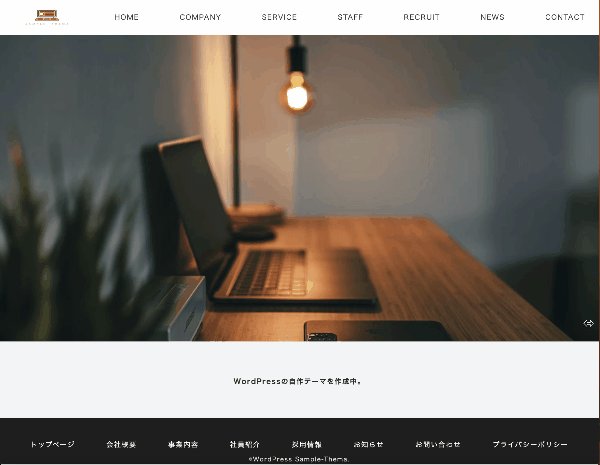
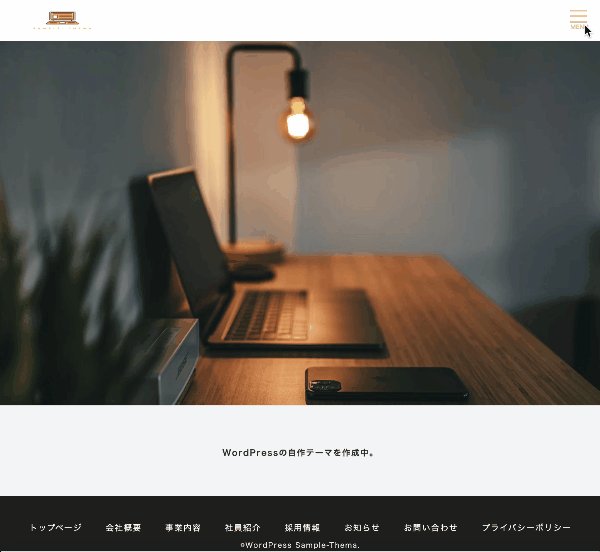
index.phpの中身はシンプルで、テキストを<h1>タグで入れているだけになります。

画像は、class=”top-img” でbackground : url の指定によって表示させています。
background: url("../imges/main_img.webp") center center / cover no-repeat;
<?php get_header(); ?>で、headerを取得していますが header.php のheaderの閉じタグ前に<?php wp_head(); ?>の記載が必要です。
<?php get_footer(); ?>同じくfooterはbodyの閉じタグ前に<?php wp_footer(); ?>の記載が必要です。
![]()
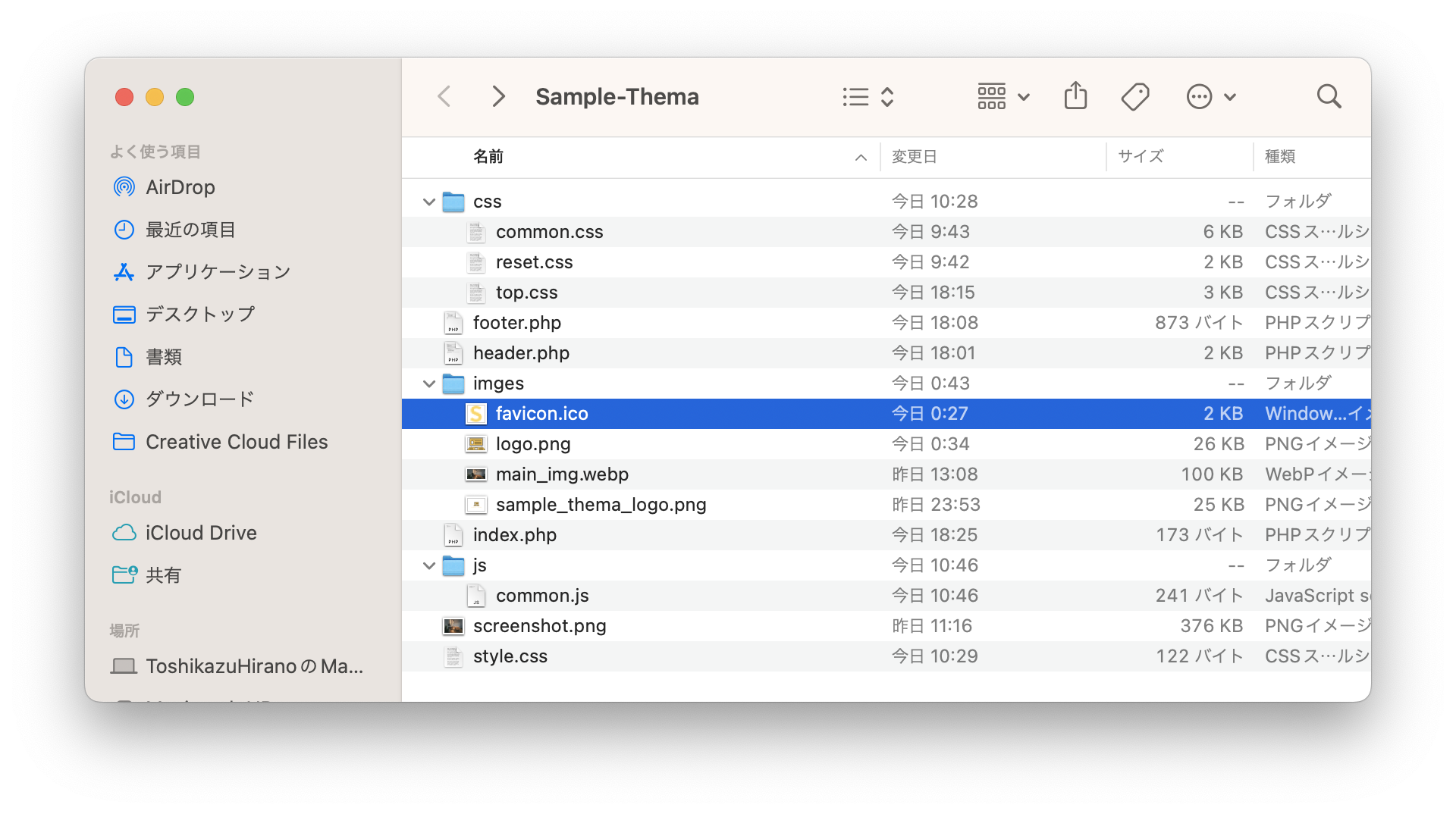
では、それぞれheader.phpとfooter.phpの中身を見ていきましょう。
header.php
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width = device-width, initial-scale=1, user-scalable=yes">
<meta name="description" content="WordPressのSample-Themaです。">
<meta property="og:title" content="">
<meta property="og:site_name" content="">
<meta property="og:type" content="website">
<meta property="og:locale" content="ja-JP">
<meta property="og:image" content="">
<meta property="og:description" content="WordPressのSample-Themaです。">
<meta name="twitter:card" content="summary">
<title>Sample-Thema</title>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/reset.css">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/common.css">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/top.css">
<link href="<?php echo get_template_directory_uri(); ?>/imges/favicon.ico" rel="icon" type="image/x-icon">
</head>
<body class="vsc-initialized" cz-shortcut-listen="true">
<header class="header">
<div class="header__inner">
<h1 class="header__title header-title"> <a href="<?php echo home_url(); ?>"> <img
src="<?php echo get_template_directory_uri(); ?>/imges/sample_thema_logo.png" alt=""> </a> </h1>
<nav class="header__nav nav" id="js-nav">
<ul class="nav__items nav-items">
<li class="nav-items__item"><a href="#">HOME</a></li>
<li class="nav-items__item"><a href="#">COMPANY</a></li>
<li class="nav-items__item"><a href="#">SERVICE</a></li>
<li class="nav-items__item"><a href="#">STAFF</a></li>
<li class="nav-items__item"><a href="#">RECRUIT</a></li>
<li class="nav-items__item"><a href="#">NEWS</a></li>
<li class="nav-items__item"><a href="#">CONTACT</a></li>
</ul>
</nav>
<button class="header__hamburger hamburger" id="js-hamburger"> <span></span> <span></span> <span></span>
<p class="hamburger-open">MENU</p>
<p class="hamburger-close">CLOSE</p>
</button>
</div>
<?php wp_head(); ?>
</header>

footer.php
<footer>
<div class="footer">
<div class="footer-menu">
<nav>
<ul>
<li class="none"><a> href="#">トップページ</a></li>
<li class="none"><a> href="#">会社概要</a></li>
<li class="none"><a> href="#">事業内容</a></li>
<li class="none"><a> href="#">社員紹介</a></li>
<li class="none"><a> href="#">採用情報</a></li>
<li class="none"><a> href="#">お知らせ</a></li>
<li class="none"><a> href="#">お問い合わせ</a></li>
<li class="footer-menu_one"><a> href="#">プライバシーポリシー</a></li>
</ul>
</nav>
<div class="copyright"><small>©WordPress Sample-Thema.</small></div>
</div>
</div>
</footer>
<?php wp_footer(); ?>
<script src="<?php echo get_template_directory_uri(); ?>/js/common.js"></script>
</body>
</html>
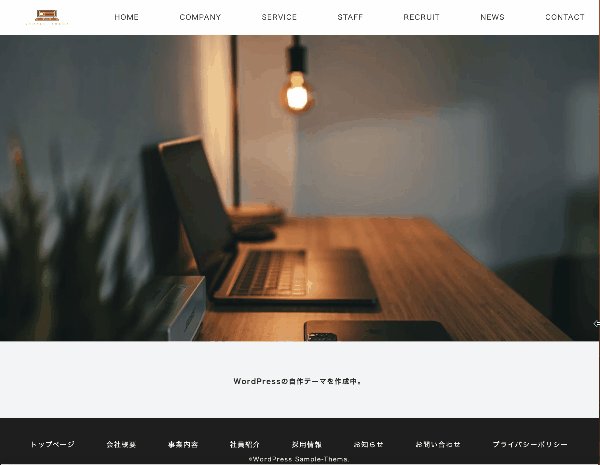
ということで、index.php に header.php と footer.php を読み込ませていきました。

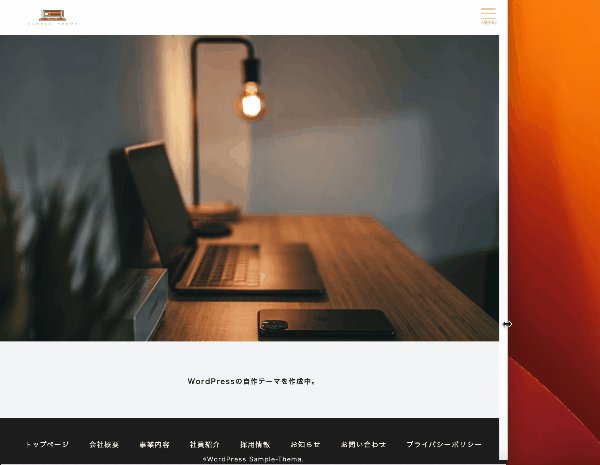
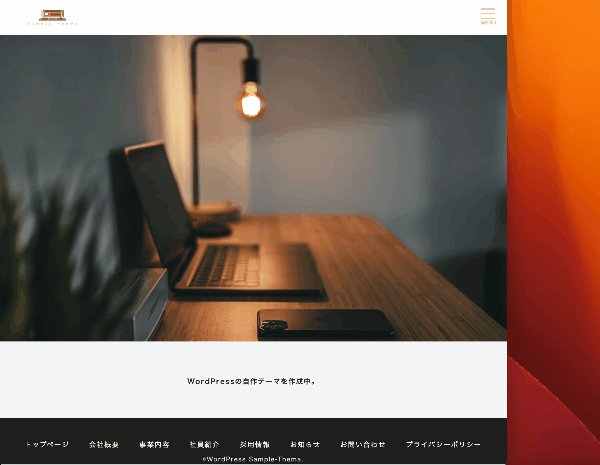
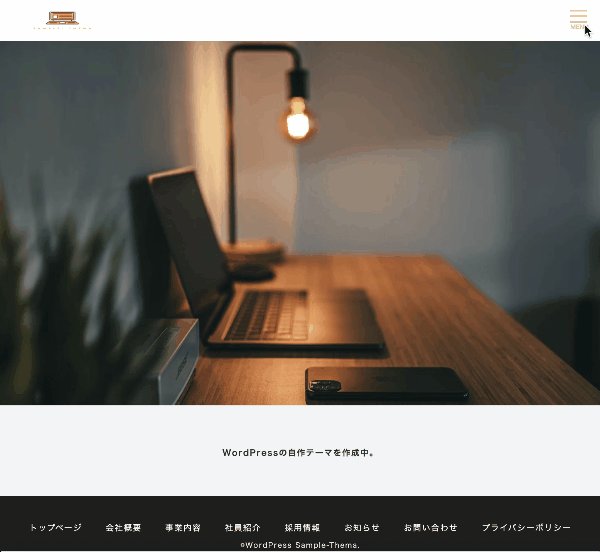
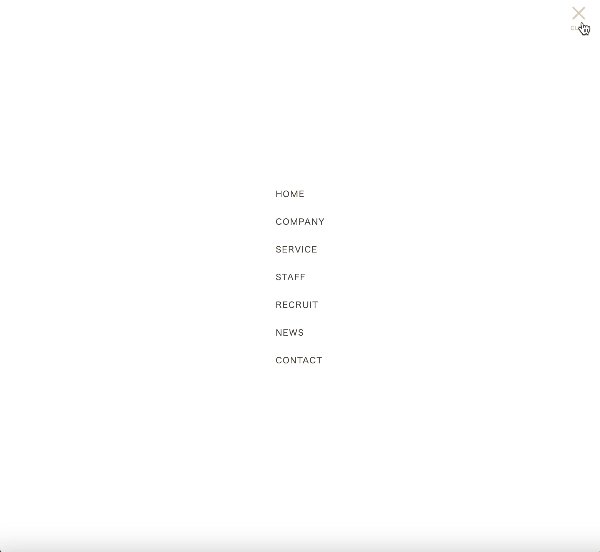
画面を小さくするとヘッダーのメニューがハンバガーメニューになっているのがわかるかと思います。

CSSやJSの内容を説明すると長くなってしまうので、zipファイルをダウンロードして中身を確認してみてください!

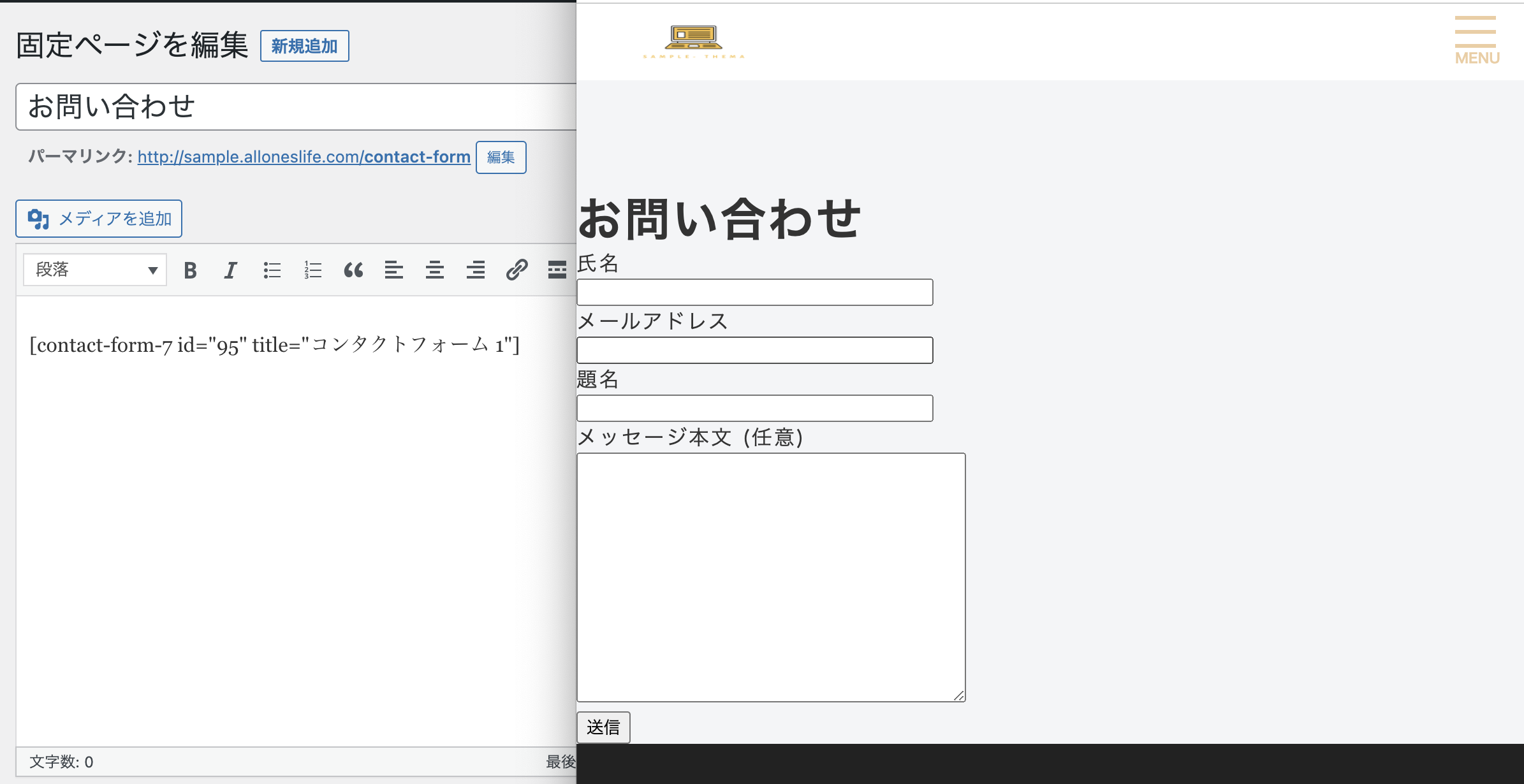
page.phpとsingle.phpを作ろう

※cssを作り込む場合には、 headerで読み込んだcssファイルにソースコードを追記します。
どのように作ったのかだけ説明させていただきます!

<?php get_header(); ?>
<main>
<section>
<div class="page">
<h2><?php the_title(); ?></h2>
<p><?php the_content(); ?></p>
</div>
</section>
</main>
<?php get_footer(); ?>

<?php get_header(); ?>
<main>
<section>
<div class="page">
<h2><?php the_title(); ?></h2>
<p><?php the_content(); ?></p>
</div>
</section>
</main>
<p><?php the_time("Y年n月j日"); ?></p>
<p><?php the_category(); ?></p>
<?php get_footer(); ?>





functions.phpで機能を増やそう



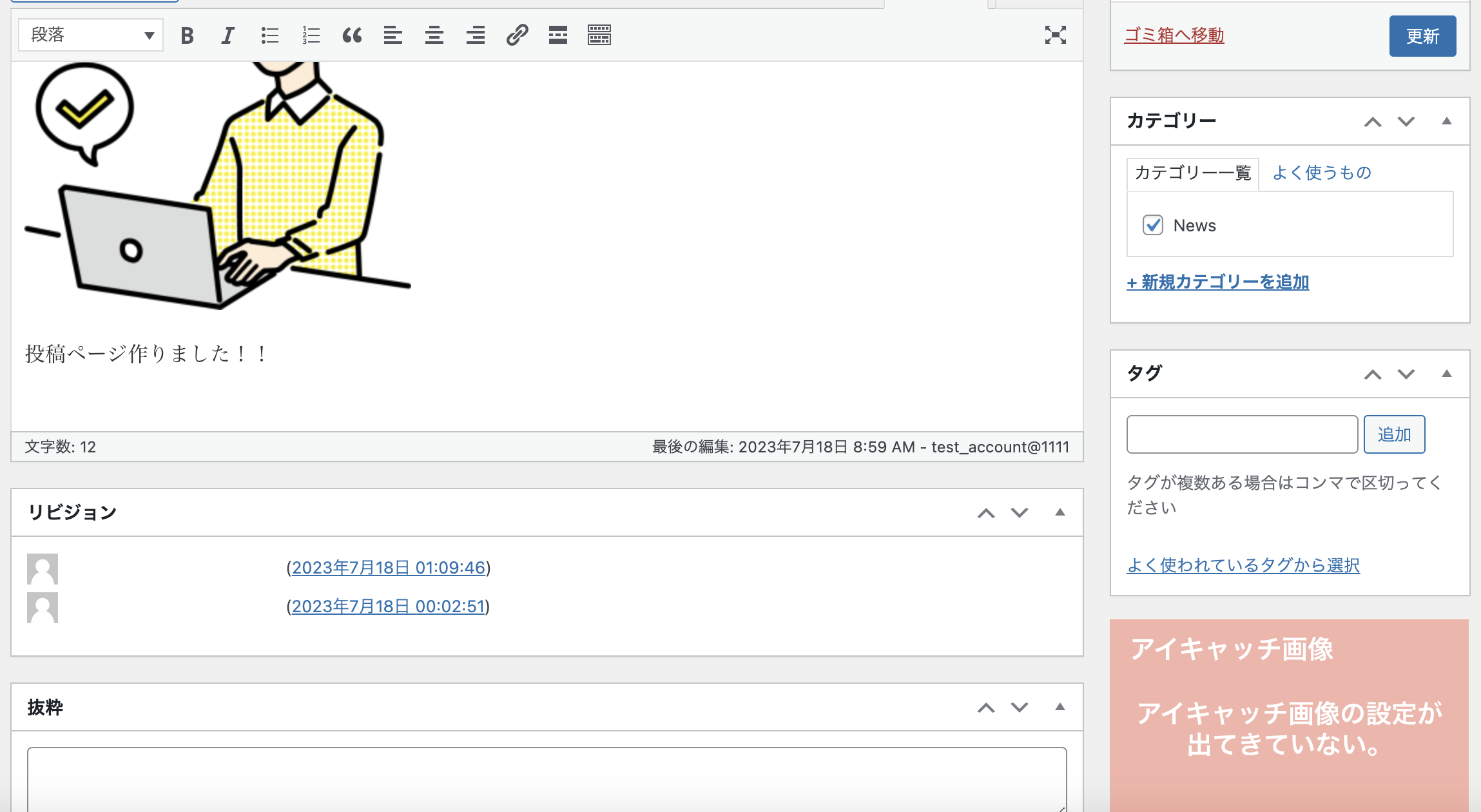
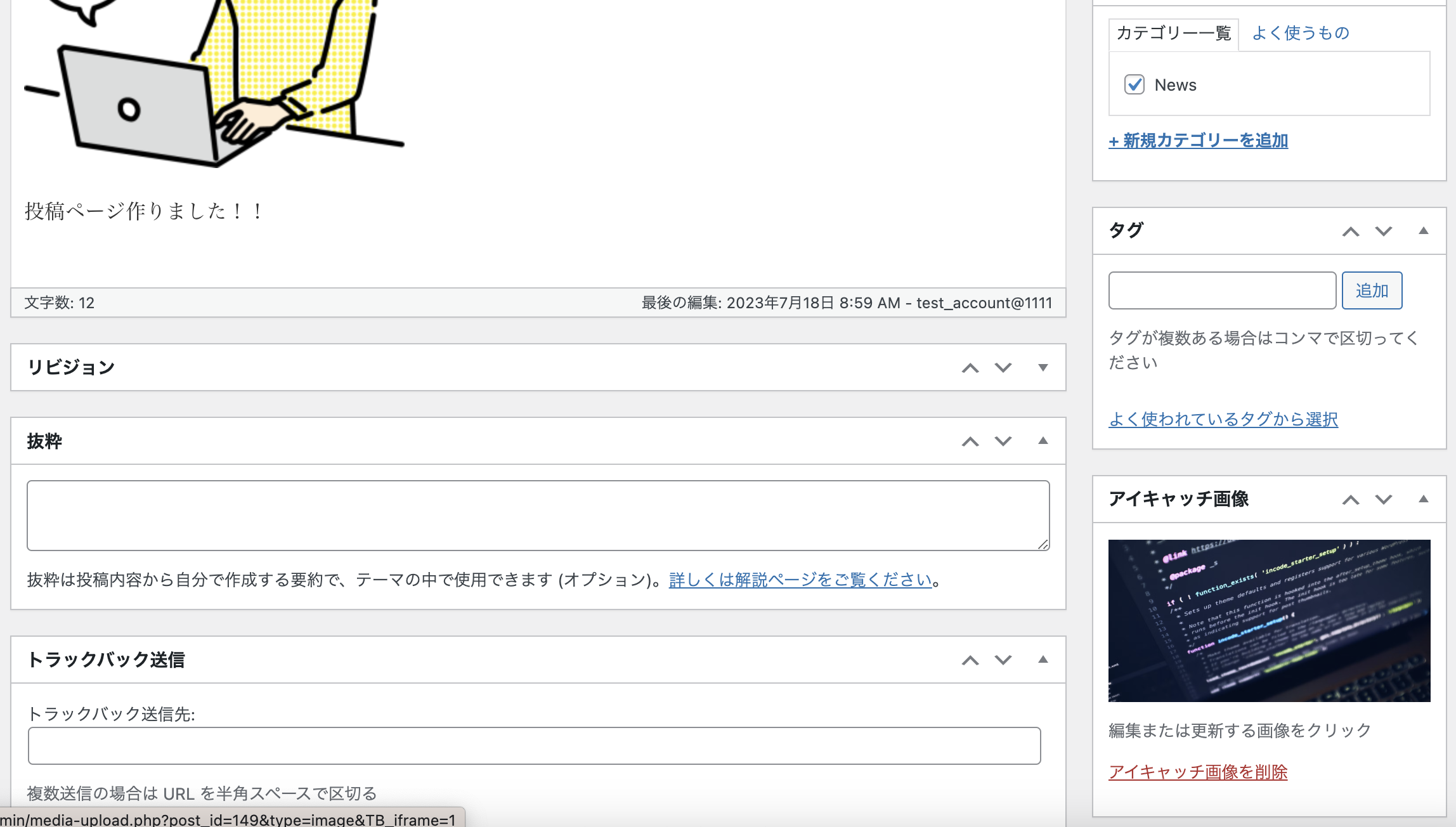
アイキャッチ画像を設定し、表示しよう
functions.php
// 固定ページ、投稿ページにアイキャッチ画像の設定エリアを表示
function my_setup()
{
add_theme_support('post-thumbnails');
}
add_action('after_setup_theme', 'my_setup');

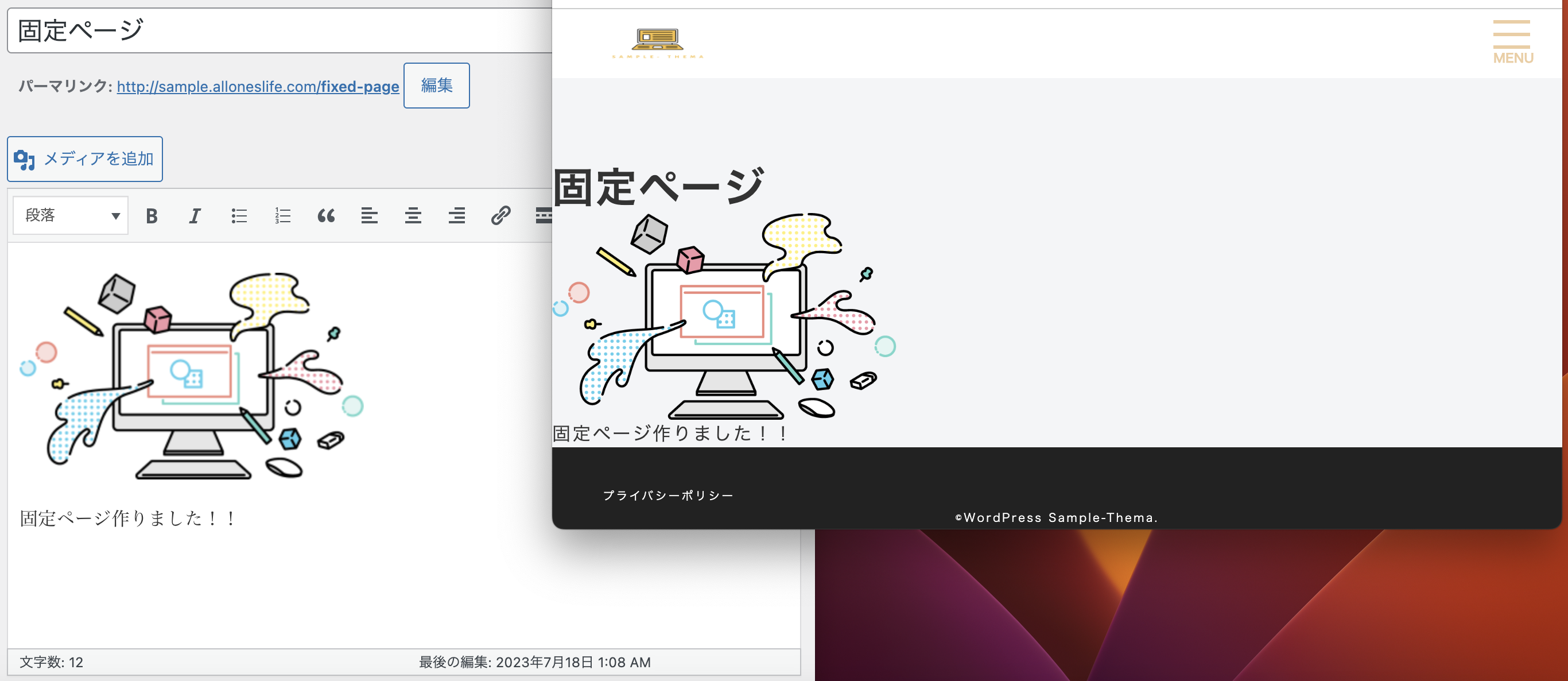
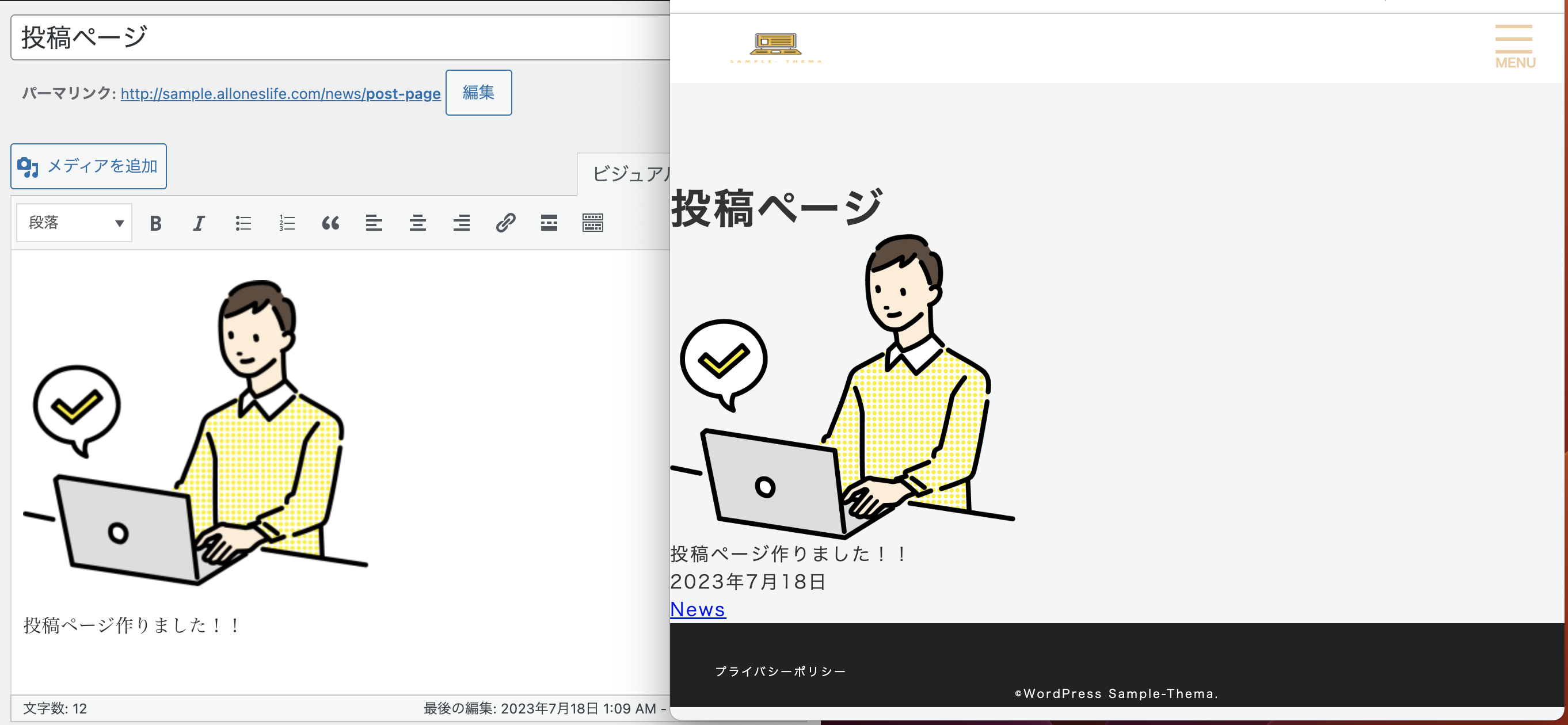
これで、アイキャッチの設定ができるようになりました!
画面に表示するには、page.php、single.phpに<?php the_post_thumbnail(); ?>を追加します。
the_post_thumbnail(); //サイズ指定なし
the_post_thumbnail('thumbnail'); // サムネイル (150px x 150px :最大値)
the_post_thumbnail('medium'); // 中サイズ (300px x 300px :最大値)
the_post_thumbnail('large'); // 大サイズ (640px x 640px :最大値)
the_post_thumbnail('full'); // フルサイズ (アップロードした画像の元サイズ)
the_post_thumbnail( array(1200,630) ); // サイズを指定
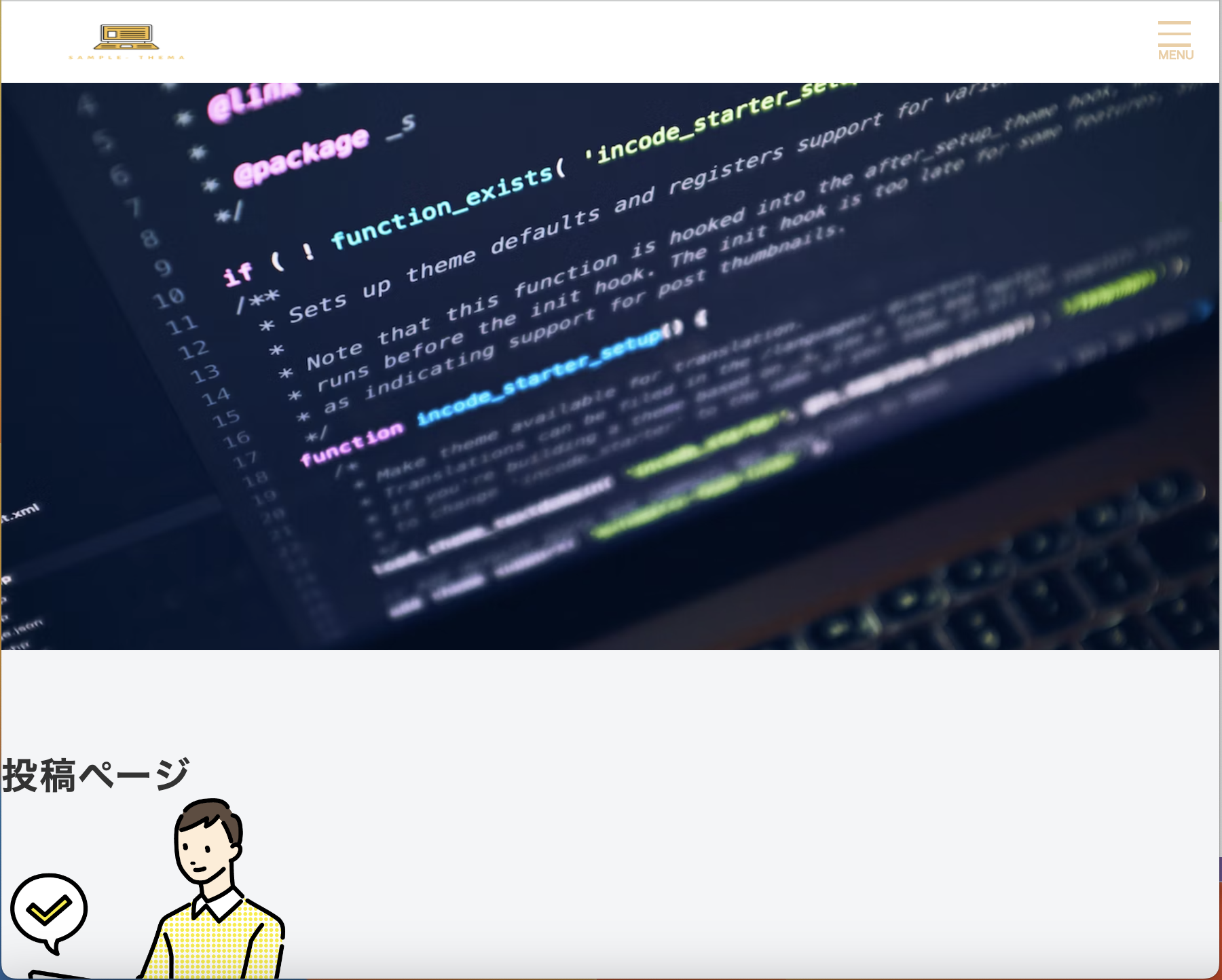
サイズを指定して、アイキャッチを表示させてみました!
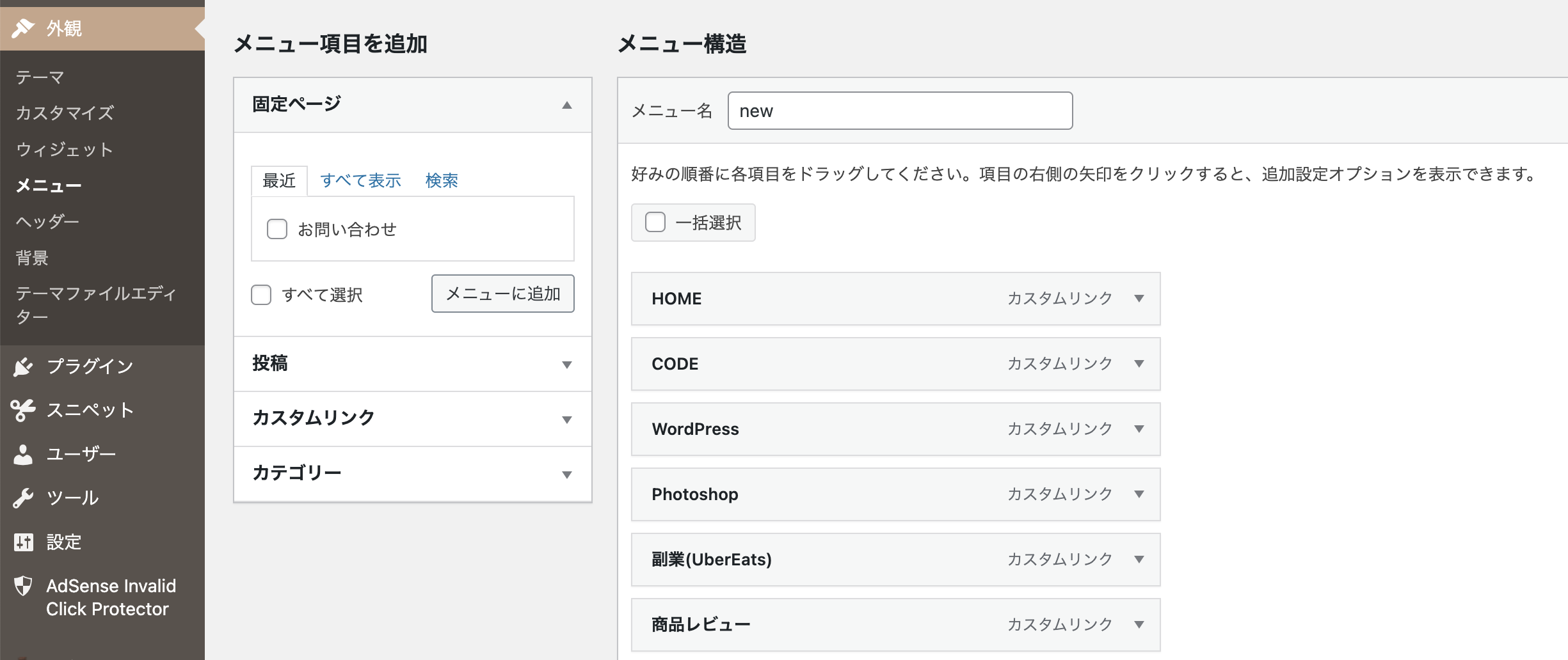
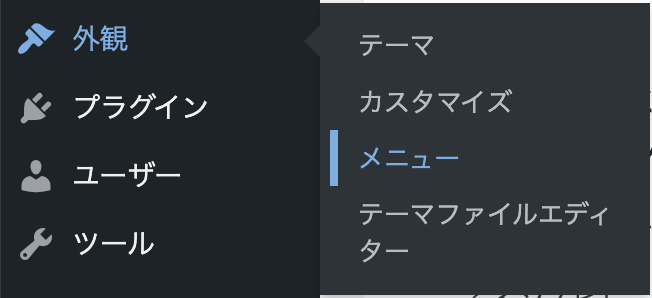
メニューを追加しよう

WordPressでは管理画面から簡単にヘッダーメニューやフッターメニューを作成することが可能です。

初期状態だと、外観にメニューが表示されていない状態なので、 functions.phpにコードを追加しメニューを表示させます。
functions.php
// 外観 > メニューを表示
add_action( 'after_setup_theme', 'register_menu' );
function register_menu() {
register_nav_menu( 'primary', __( 'Primary Menu', 'theme-slug' ) );
}

メニューを表示することができました!
…….
ちょっと長くなってしまったのでメニューの作り方は別記事で紹介したいと思います。

ここまでのSample-Themaは上のzipを確認してみてください。
まとめ

いかがでしたか?なんとなく、WordPressで自作テーマを作る方法がわかったんじゃないでしょうか。初めてのテーマ作りということもあり、かなり(?)が多かったしエラーが出て苦戦したりしました(笑) 作り始めたら、コードを追加していくことでいくらでも好きなように作れるので、ぜひ自分だけのオリジナルテーマを作ってみてください!

















コメント