
Toshi
今回は前回の続きで、自作テーマのメニューを作成したいと思います。具体的には、WordPressの管理画面で作ったメニューを表示させるまでをやっていきます。ぜひ、参考にしてみてください!
今回解説していく内容は以下です!
本記事の内容
・【WordPress】自作テーマの「メニュー」を作ろう!
【WordPress】自作テーマの「メニュー」を作ろう!

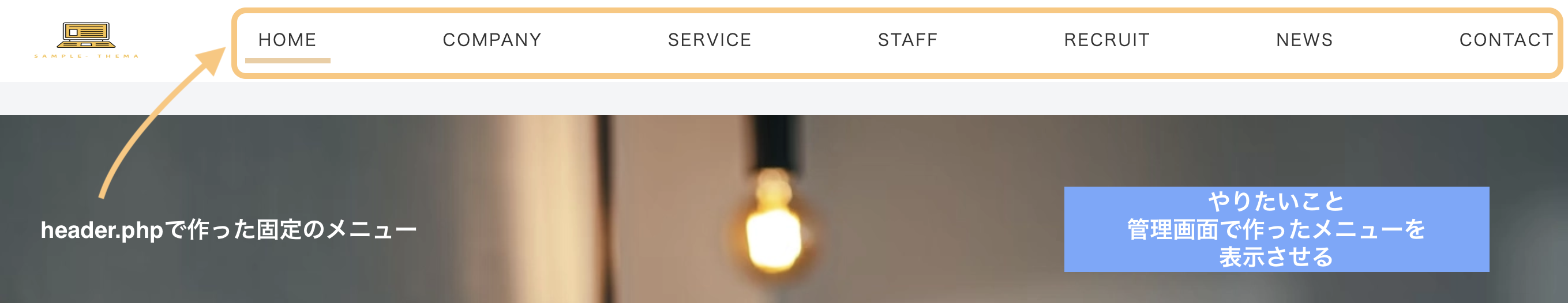
前回作った自作テーマの、headerメニューは固定で作っていました。
今回やりたいこととしては、管理画面で作ったメニューを表示させる。ことです。
header.php
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width = device-width, initial-scale=1, user-scalable=yes">
<meta name="description" content="WordPressのSample-Themaです。">
<meta property="og:title" content="">
<meta property="og:site_name" content="">
<meta property="og:type" content="website">
<meta property="og:locale" content="ja-JP">
<meta property="og:image" content="">
<meta property="og:description" content="WordPressのSample-Themaです。">
<meta name="twitter:card" content="summary">
<title>Sample-Thema</title>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/reset.css">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/common.css">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/top.css">
<link href="<?php echo get_template_directory_uri(); ?>/imges/favicon.ico" rel="icon" type="image/x-icon">
</head>
<body class="vsc-initialized" cz-shortcut-listen="true">
<header class="header">
<div class="header__inner">
<h1 class="header__title header-title"> <a href="#"> <img
src="<?php echo get_template_directory_uri(); ?>/imges/sample_thema_logo.png" alt=""> </a> </h1>
<nav class="header__nav nav" id="js-nav">
<ul class="nav__items nav-items">
<li class="nav-items__item"><a href="#">HOME</a></li>
<li class="nav-items__item"><a href="#">COMPANY</a></li>
<li class="nav-items__item"><a href="#">SERVICE</a></li>
<li class="nav-items__item"><a href="#">STAFF</a></li>
<li class="nav-items__item"><a href="#">RECRUIT</a></li>
<li class="nav-items__item"><a href="#">NEWS</a></li>
<li class="nav-items__item"><a href="#">CONTACT</a></li>
</ul>
</nav>
<button class="header__hamburger hamburger" id="js-hamburger"> <span></span> <span></span> <span></span>
<p class="hamburger-open">MENU</p>
<p class="hamburger-close">CLOSE</p>
</button>
</div>
<?php wp_head(); ?>
</header>
HOMEからCONTENTまでheader.phpに直書きしているので、うまく修正する必要があります。
前回のおさらいをすると、自作テーマを作った時のデフォルトでは管理画面に「メニュー」が表示されていないので、functions.phpにコードを追加して「管理画面にメニューを表示する」ところまでを行いました。

functions.php
// 外観 > メニューを表示
add_action( 'after_setup_theme', 'register_menu' );
function register_menu() {
register_nav_menu( 'primary', __( 'Primary Menu', 'theme-slug' ) );
}
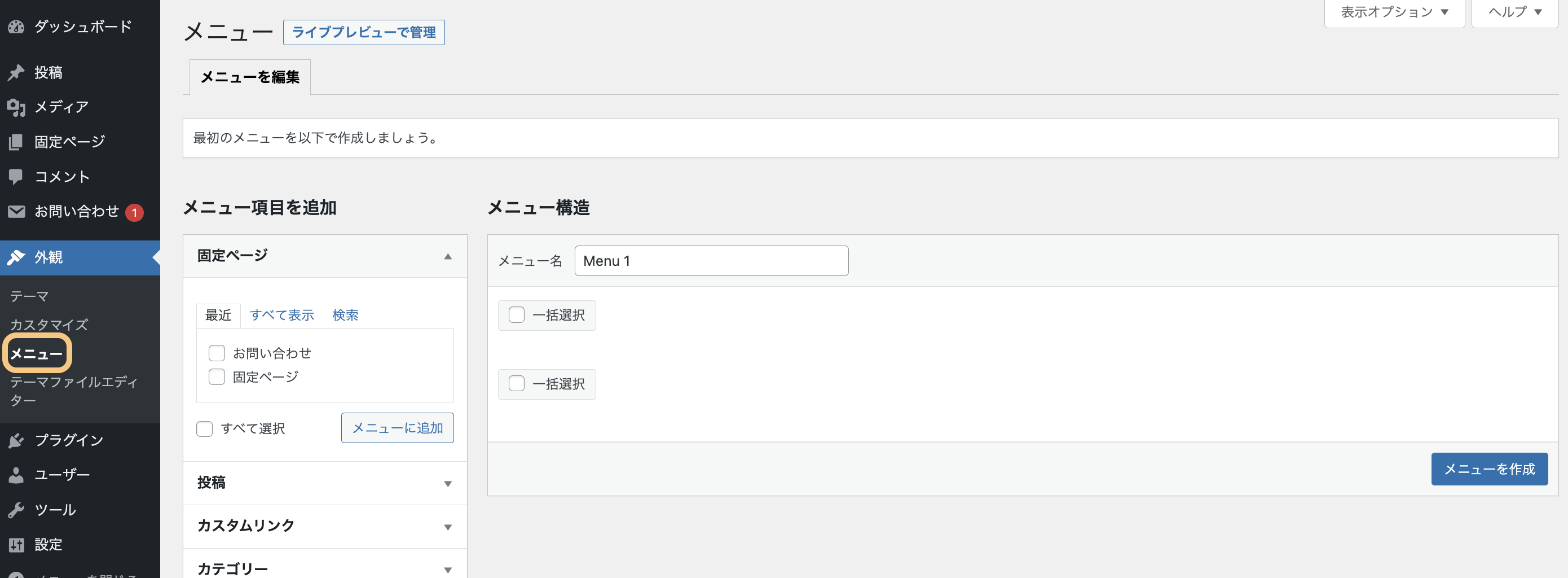
では、ここからメニューを作っていきたいと思います。
まず、メニューを設置する位置なのですが今作っている自作テーマ「Sample-Thema」では
headerとfooterにそれぞれメニューを設置するようにしたいと思っています。


functions.phpを編集して、メニューの位置として作成したメニューエリアが表示される
functions.php
function create_menu_area() {
register_nav_menu( 'header_menu', 'ヘッダーメニュー' );
register_nav_menu( 'footer_menu', 'フッターメニュー' );
}
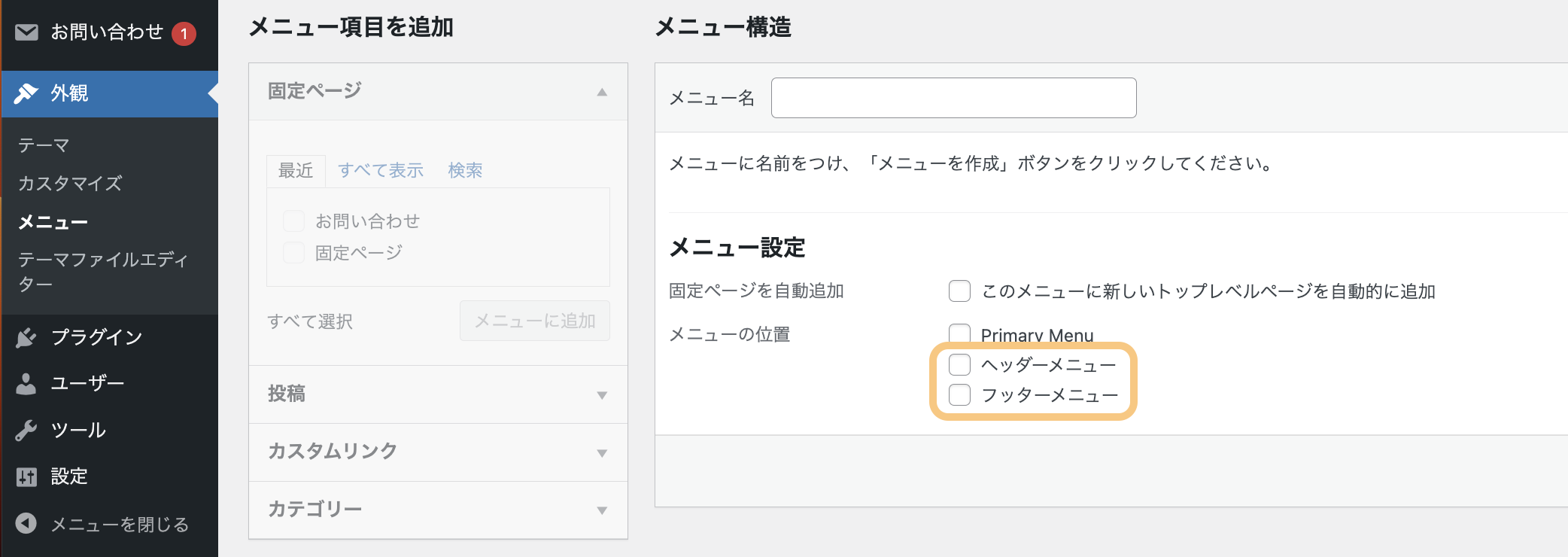
add_action( 'after_setup_theme', 'create_menu_area' );上のコードを追加することによって「ヘッダーメニュー」と「フッターメニュー」のチェックボックスがでてきました。

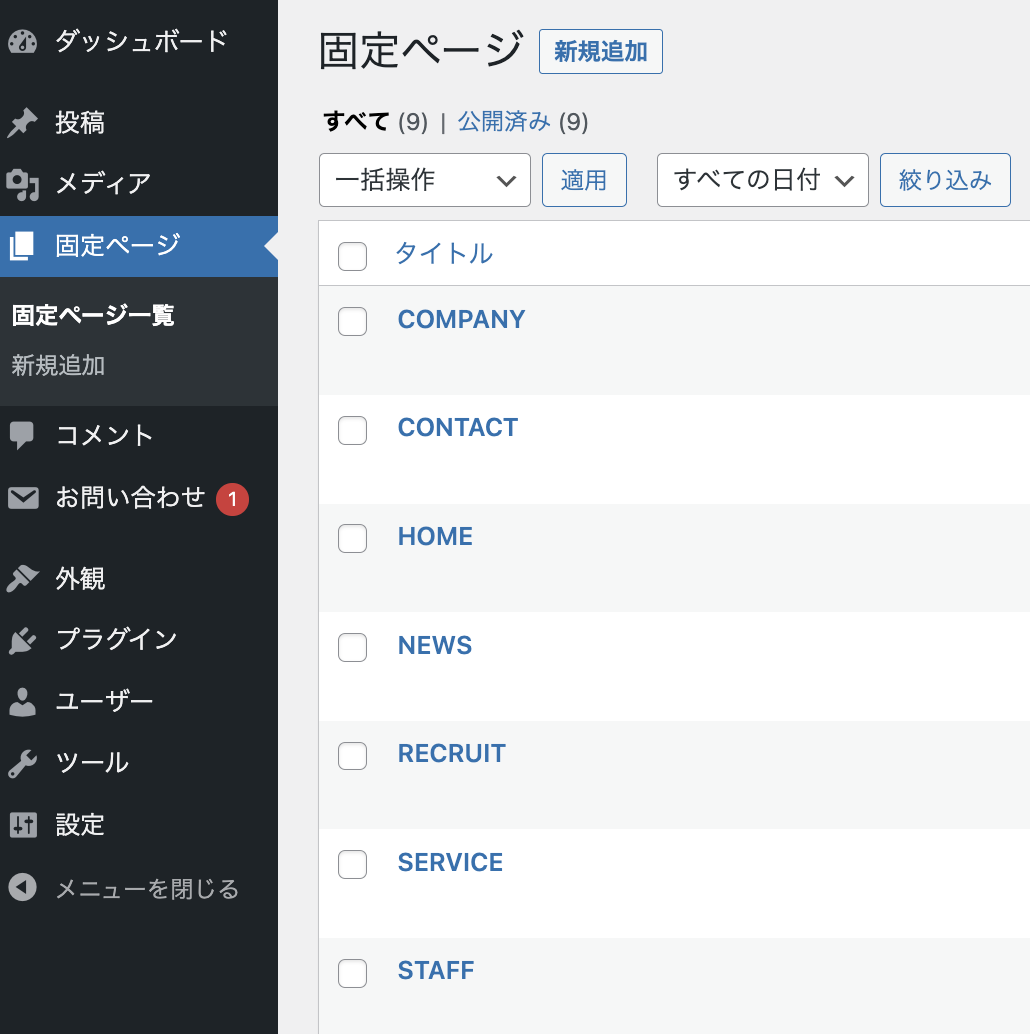
①固定ページ作成

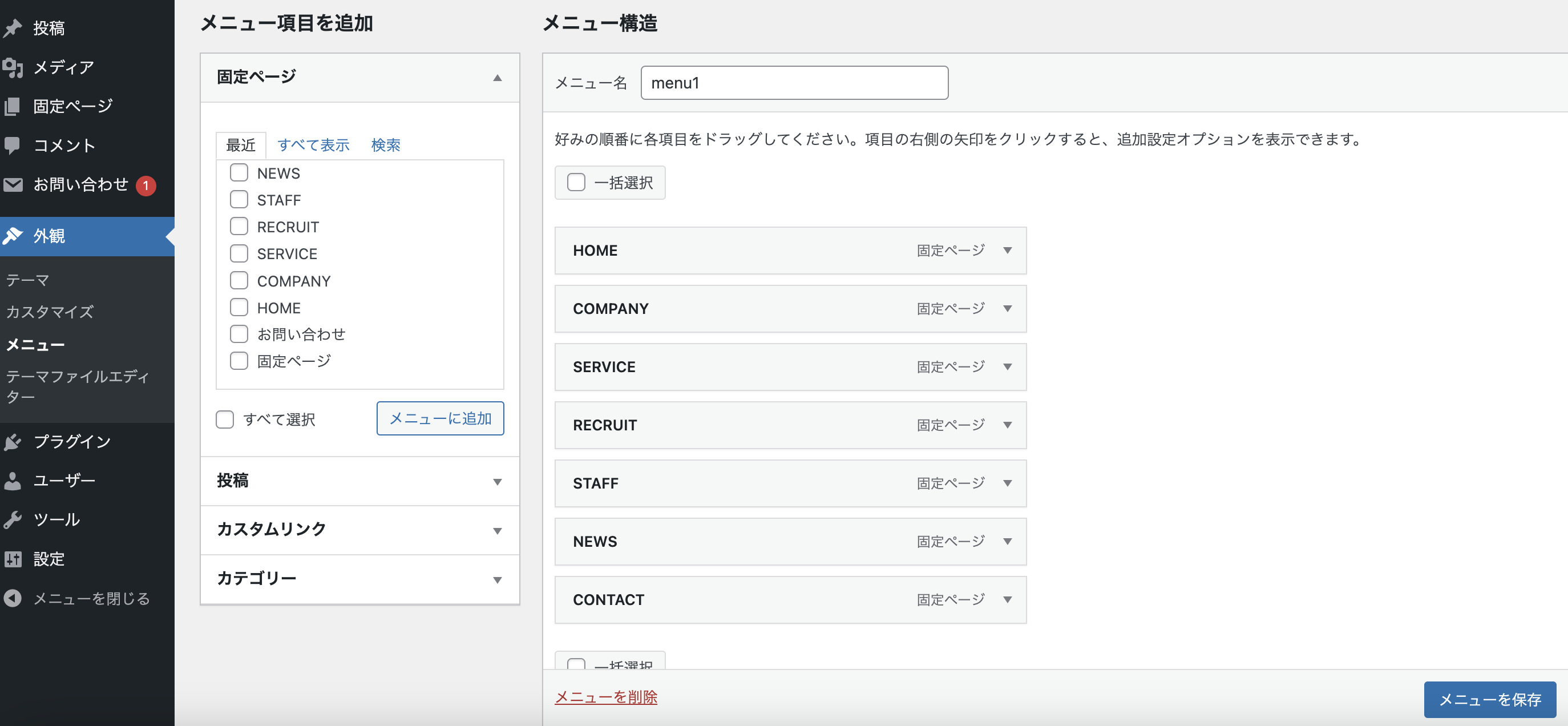
②作った固定ページをメニューに追加

これで準備は整ったので、後はheader.phpに以下のコードを追記しメニューを表示させていきます。
header.php
<?php
$setting = array(
'theme_location' => 'header_menu',
);
wp_nav_menu( $setting );
?>
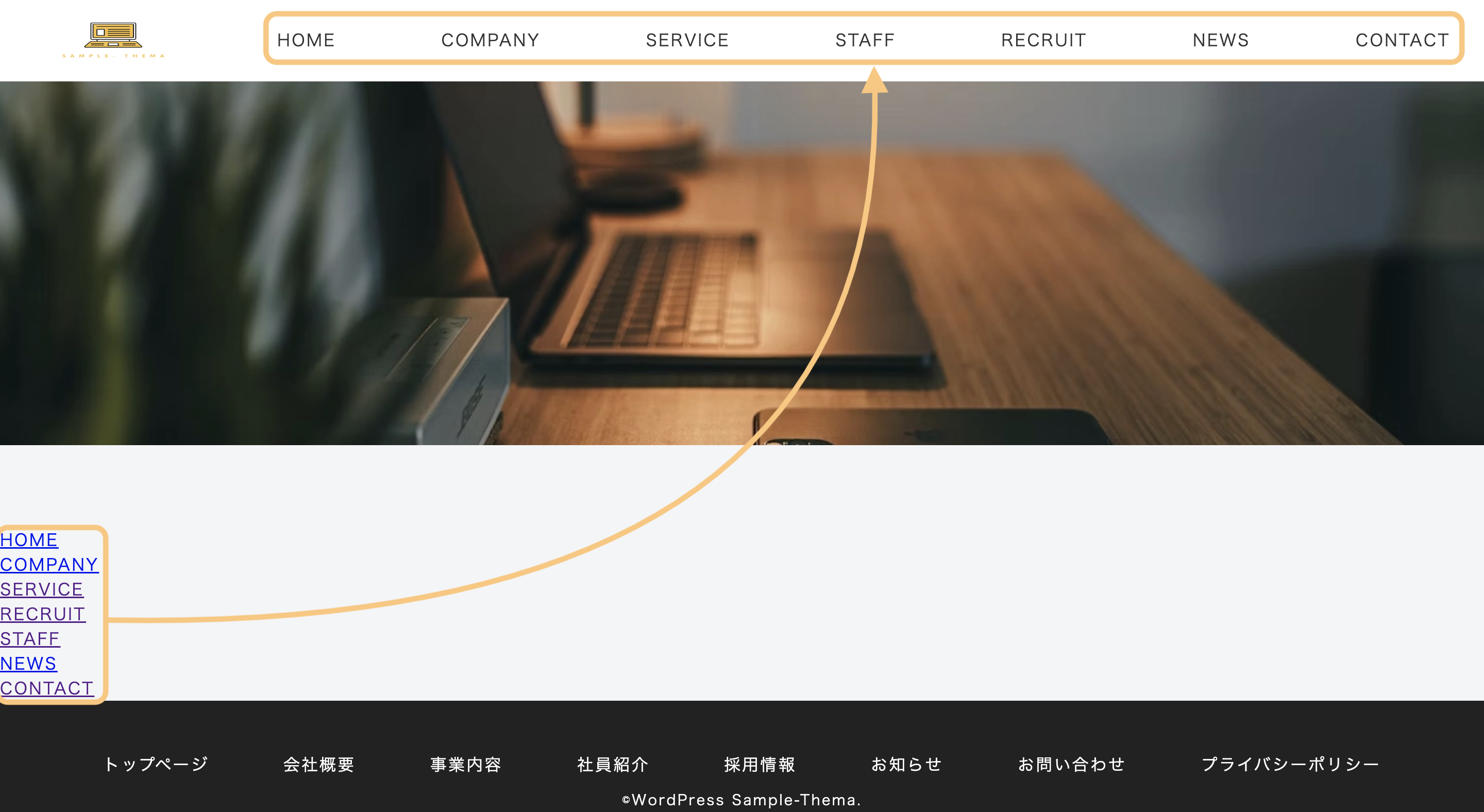
index.phpにメニューがでてきました。後はheader.phpにメニューを表示するコードを追加して、固定メニューのcssを今回作ったメニューに適用させるだけなんですがメニューを確認してみると…
<div class="menu-menu1-container">
<ul id="menu-menu1" class="menu">
<li id="menu-item-198"
class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-198">
<a href="http://sample.alloneslife.com/" aria-current="page">HOME</a></li>
<li id="menu-item-196" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-196"><a
href="http://sample.alloneslife.com/company">COMPANY</a></li>
<li id="menu-item-195" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-195"><a
href="http://sample.alloneslife.com/service">SERVICE</a></li>
<li id="menu-item-194" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-194"><a
href="http://sample.alloneslife.com/recruit">RECRUIT</a></li>
<li id="menu-item-193" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-193"><a
href="http://sample.alloneslife.com/staff">STAFF</a></li>
<li id="menu-item-192" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-192"><a
href="http://sample.alloneslife.com/news">NEWS</a></li>
<li id="menu-item-191" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-191"><a
href="http://sample.alloneslife.com/contact">CONTACT</a></li>
</ul>
</div>不要なidやclassが混じってる… <div class=”menu-menu1-container”>もいらない!!
今からやること。それは…
- ulとliについている不要なidとclassの削除
- 固定メニューで作ったいたclassの書き換え
- <div class=”menu-menu1-container”>の削除
です。まずはwp_nav_menu()のパラメータを確認してみましょう。
wp_nav_menu() のパラメータ(抜粋)
| キー | 値の型 | 初期値 | 内容 |
|---|---|---|---|
| theme_location | 文字列 | なし | register_nav_menu()や register_nav_menus()で登録した際の「メニューの位置」の識別子の値。 |
| menu | 文字列 | なし | 出力するメニューの名前(メニューを作成する際に「メニュー名」で設定した名前)。add_theme_support( ‘menus’ ) でメニューを有効化してメニューを作成した場合に使用。※theme_location を指定した場合は、このキーは使用しない。 |
| container | 文字列 | div | メニューの ul 要素を囲む要素(コンテナ)のタグ(要素)名。div または nav(HTML5)のどちらかを指定。コンテナをなしにする場合は false を指定。例: ‘container’ => false |
| container_id | 文字列 | なし | メニューの ul 要素を囲む要素(コンテナ)に割り当てる ID。 |
| container_class | 文字列 | menu-{メニュー名}-container | メニューの ul 要素を囲む要素(コンテナ)に割り当てるクラス名 |
| menu_id | 文字列 | menu-{メニュー名} | メニューの ul 要素に割り当てる ID |
| menu_class | 文字列 | menu | メニューの ul 要素に割り当てるクラス名 |
| fallback_cb | 文字列 | wp_page_menu | メニューが存在しないときに実行する関数名 |
| echo | true/false | true | false を指定すると、結果の HTML を出力せずに、戻り値として返す |
・・・・・
2時間ぐらい悩んだ結果できました!
ulとliについている不要なidとclassの削除
functions.php
// wp_nav_menuの不要なidの削除
function remove_menu_id( $id ){
return $id = array();
}
add_filter('nav_menu_item_id', 'remove_menu_id', 10);
// wp_nav_menuの不要なclassの削除
function remove_menu_class( $classes ){
return $classes = array();
}
add_filter('nav_menu_css_class', 'remove_menu_class', 10, 2);
固定メニューで作ったいたclassの書き換え

固定メニューは、common.cssで作っていました。今回は、管理画面で作ったメニューを適用するためcommon.cssの中身を修正しています。
<div class=”menu-menu1-container”>の削除
$setting = array(
'theme_location' => 'header_menu',
'container' => false,
);
wp_nav_menu( $setting );wp_nav_menu()のパラメータで確認した通り、containerをfalseにすることで<div class=”menu-menu1-container”>が追加されることはなくなりました。
今回の変更で、headerがどうなったかというと…
header.php
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width = device-width, initial-scale=1, user-scalable=yes">
<meta name="description" content="WordPressのSample-Themaです。">
<meta property="og:title" content="">
<meta property="og:site_name" content="">
<meta property="og:type" content="website">
<meta property="og:locale" content="ja-JP">
<meta property="og:image" content="">
<meta property="og:description" content="WordPressのSample-Themaです。">
<meta name="twitter:card" content="summary">
<title>Sample-Thema</title>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/reset.css">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/common.css">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/top.css">
<link href="<?php echo get_template_directory_uri(); ?>/imges/favicon.ico" rel="icon" type="image/x-icon">
</head>
<body class="vsc-initialized" cz-shortcut-listen="true">
<header class="header">
<div class="header__inner">
<h1 class="header__title header-title"> <a href="<?php echo home_url(); ?>"> <img
src="<?php echo get_template_directory_uri(); ?>/imges/sample_thema_logo.png" alt=""> </a> </h1>
<nav class="header__nav nav" id="js-nav">
<?php $setting = array(
'theme_location' => 'header_menu', // 追加したメニュー名
'container' => false, // コンテナーの追加なし
'menu_id' => 'header_menu', // ulにidの追加
'menu_class' => 'nav__items nav-items', // ulにclassの追加
);
wp_nav_menu($setting); ?>
</nav>
<button class="header__hamburger hamburger" id="js-hamburger"> <span></span> <span></span> <span></span>
<p class="hamburger-open">MENU</p>
<p class="hamburger-close">CLOSE</p>
</button>
</div>
<?php wp_head(); ?>
</header>こんな感じになりました!footer.phpも同じように作成。
footer.php
<footer>
<div class="footer">
<div class="footer-menu">
<nav>
<!-- <ul>
<li class="none"><a> href="#">トップページ</a></li>
<li class="none"><a> href="#">会社概要</a></li>
<li class="none"><a> href="#">事業内容</a></li>
<li class="none"><a> href="#">社員紹介</a></li>
<li class="none"><a> href="#">採用情報</a></li>
<li class="none"><a> href="#">お知らせ</a></li>
<li class="none"><a> href="#">お問い合わせ</a></li>
<li class="footer-menu_one"><a> href="#">プライバシーポリシー</a></li>
</ul> -->
<?php $setting = array(
'theme_location' => 'footer_menu',
'container' => false,
);
wp_nav_menu($setting); ?>
</nav>
<div class="copyright"><small>©WordPress Sample-Thema.</small></div>
</div>
</div>
</footer>
<?php wp_footer(); ?>
<script> src="<?php echo get_template_directory_uri(); ?>/js/common.js"></script>
</body>
</html>
以上です!
今回メニューを実装して難しかったところが、ulにはwp_nav_menu()のパラメータで簡単にidやclassをつけることができるけどliにはidやclassがつけることができないというところです。※初心者なので付け方がわからなかっただけかもしれません
結果liにcssを当てるために、ulにid(header_menu)をつけて #header_menu li のcssを記載することになりました。

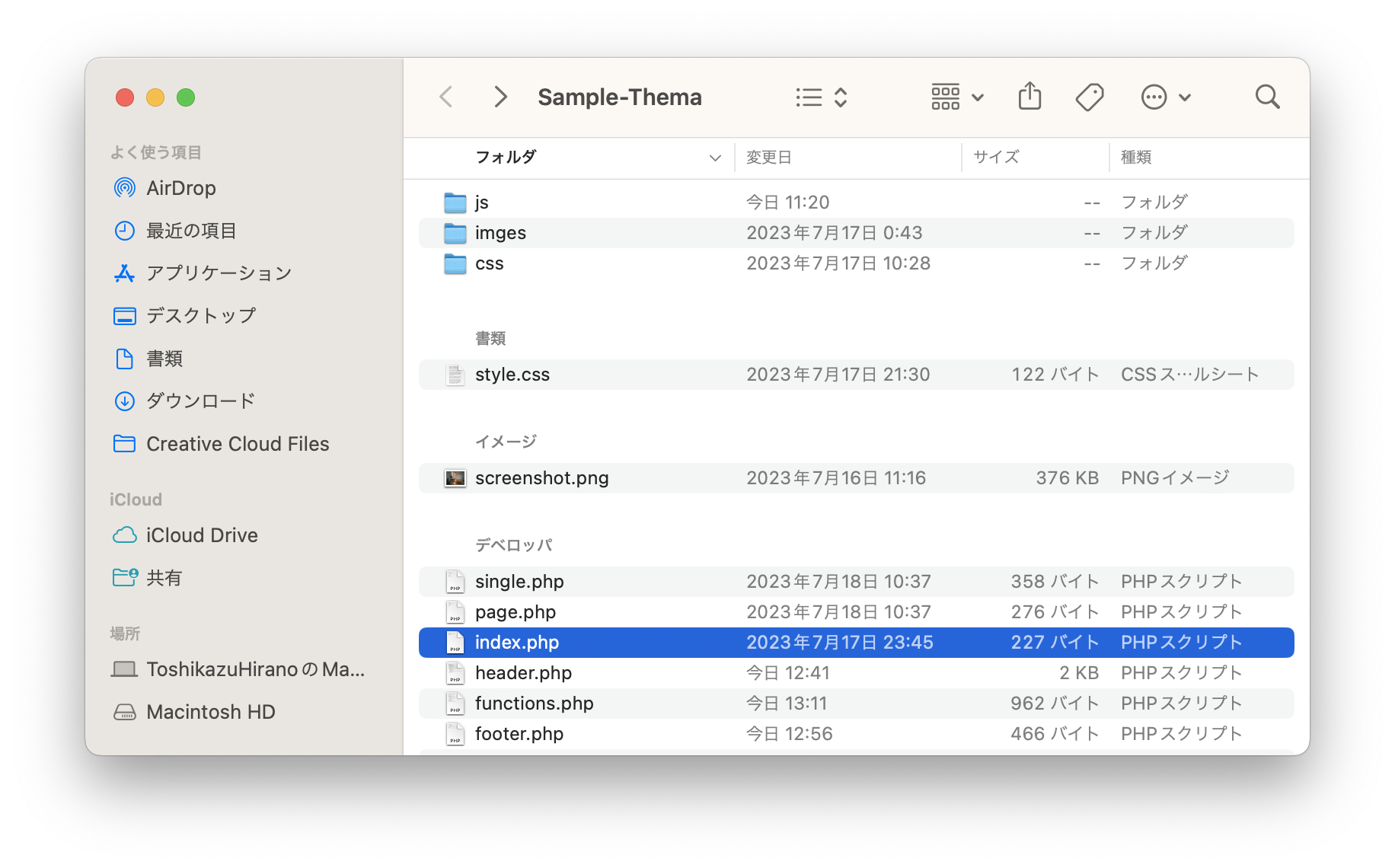
ここまで作ってきたSample-Themaの中身が上のzipになります!
ぜひ、ダウンロードしてみて中身を確認してみてください。
ぜひ、ダウンロードしてみて中身を確認してみてください。
まとめ

Toshi
いかがでしたか?メニューの作り方に関して、ある程度理解できたんじゃないかと思います。次は、投稿記事を一覧表示する方法について書いていきたいと思います!

















コメント