
今回解説していく内容は以下です!
本記事の内容
投稿をサイトに埋め込む方法(Twitter、Instagram、Facebook)
投稿をサイトに埋め込む方法ということで、1つ1つ解説していきたいと思います。1番埋め込むことが多くなりそうなTwitterから順を追って説明します!
Twitterを埋め込む
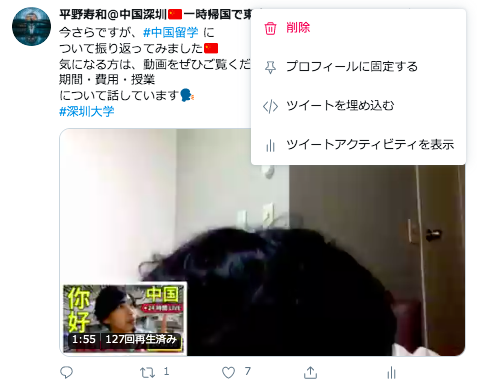
Twitterを埋め込む際には、埋め込みたいツイートの右上にある ∨ アイコンをクリックし…

</> ツイートを埋め込むをクリックします。

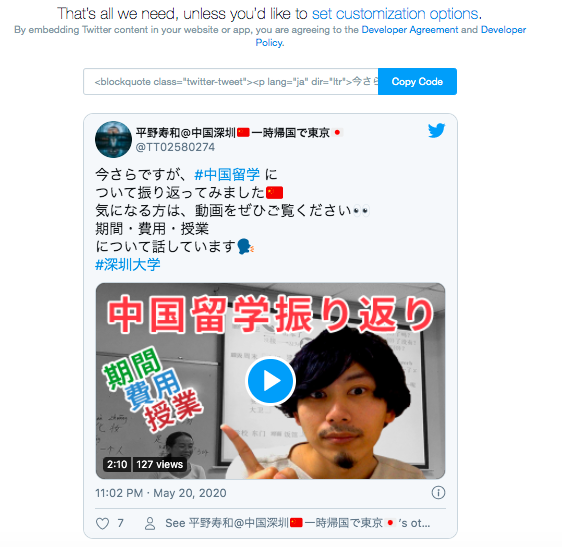
すると、以下のようなリンクが出てくるのでコピーしてそのままサイトに貼り付ければ
Twitterの投稿が表示されます。

今さらですが、#中国留学 に
ついて振り返ってみました🇨🇳
気になる方は、動画をぜひご覧ください👀
期間・費用・授業
について話しています🗣#深圳大学 pic.twitter.com/iAFGQyRWQO— 平野寿和@中国深圳🇨🇳一時帰国で東京🇯🇵 (@TT02580274) May 20, 2020
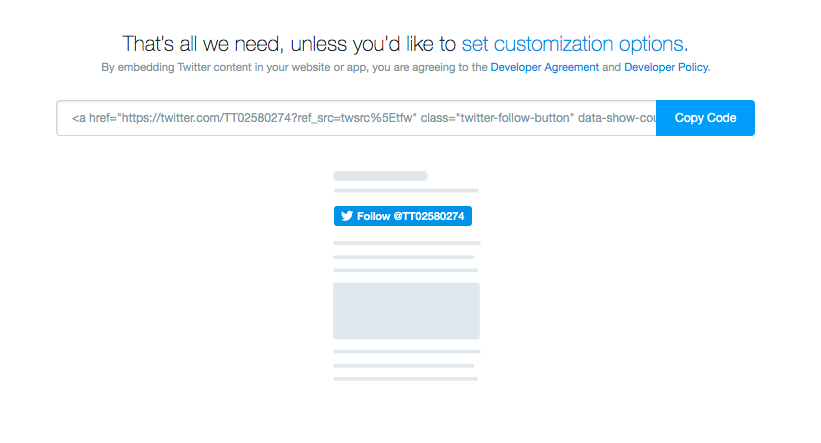
URLをただコピーして貼り付けたら、このような状態になりますが下にちょっと下がるとカスタマイズする set customization options. があります。

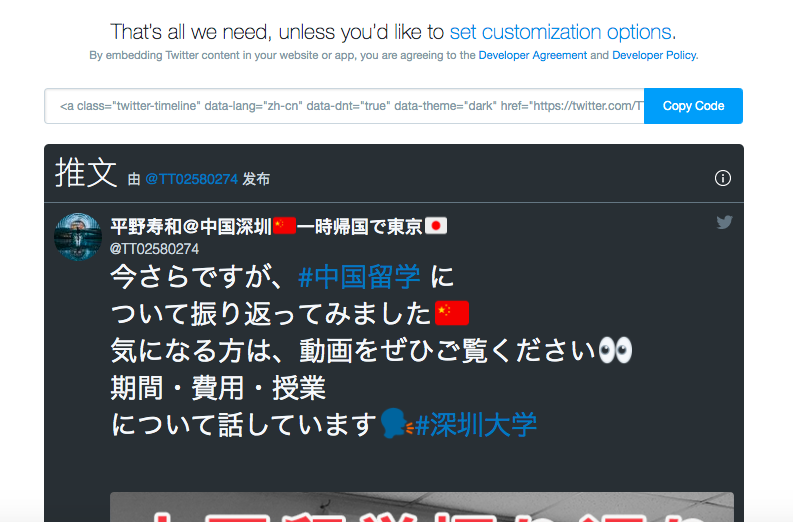
set customization options. をクリックすると、オプションがでてきます。

ちょっと試しに調整してみましょう!
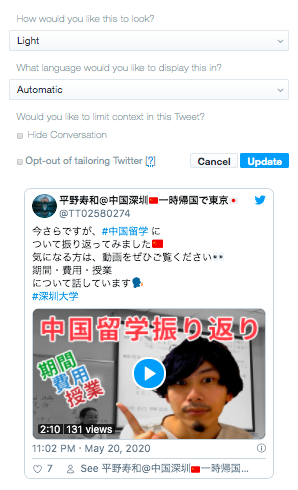
How would you like this to look?
Theme
What language would you like to display this in?
Language
Would you like to limit context in this Tweet?
▫Hide Conversation
▫︎Opt-out of tailoring Twitter [?]
How would you like this to look? は Light か Dark が選択できます。Darkを選択してみます。
What language would you like to display this in? は
このように色々な言語が選択できます。試しにChinese (Simplified)を選択してみます。
Hide Conversation は会話の非表示みたいですが、チェックは入れずに…Opt-out of tailoring Twitterに関しては、よくわからなかったので ? で内容を確認してみることに
TwitterはDo Not Track(トラッキング拒否)のブラウザ設定のサポートを終了しました。業界におけるDo Not Trackの活用促進を目指してTwitterはDo Not Trackをサポートしていましたが、Do Not Trackに対する業界の足並みはそろいませんでした。Twitterでは詳細なプライバシー設定を利用できます。詳細については以下のページをご覧ください。
まあ、設定サポートが終了しているようなので…気にせずUpdateします。
今さらですが、#中国留学 に
ついて振り返ってみました🇨🇳
気になる方は、動画をぜひご覧ください👀
期間・費用・授業
について話しています🗣#深圳大学 pic.twitter.com/iAFGQyRWQO— 平野寿和@中国深圳🇨🇳一時帰国で東京🇯🇵 (@TT02580274) 2020年5月20日

通常のツイートの埋め込みですが、簡単でしたね!
実は、先ほどの画面(publish)からタイムラインやフォローボタンの作成も行えます。
タイムライン・フォローボタンの埋め込み
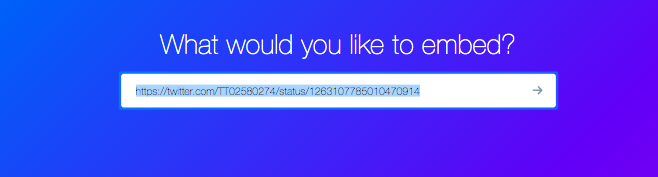
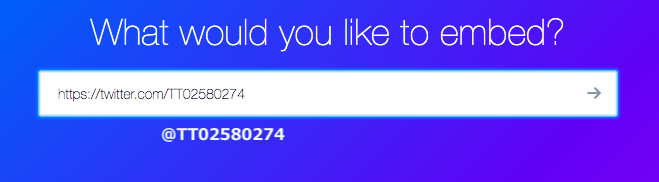
What would you like to embed? に 自分のアカウントのURLを貼り付けます。

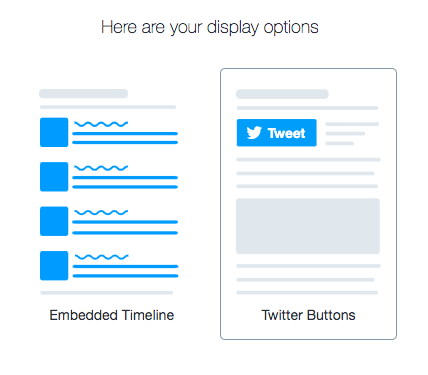
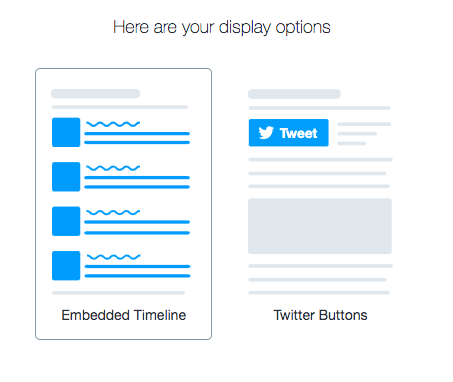
次に Here are your display options …
まずは、Twitterのボタンから埋め込んでみましょう。Twitter Buttons をクリックします。

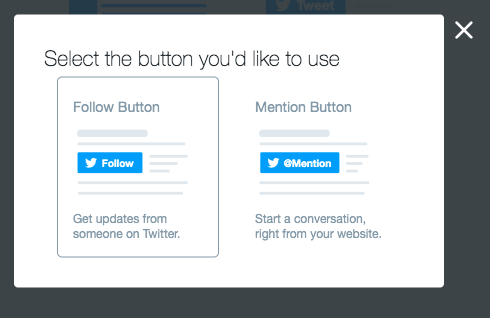
次に Select the button you’d like to use ということで Follow Button または Mention Button どちらを作るか選択しないといけません。

ひとまず、Follow Button をクリックしてみると…さきほどと同じようにURLが作成されます。

また、set customization options. があったのですが、ボタンに関してはボタンを大きくしたりボタンのアカウントを非表示にしたり、言語を変更することができます。ちょっと説明が長くなってしまうので割愛しますが、Follow @TT02580274このフォローボタンは、言語を中国語にしています。同じくMention Buttonも中国語で作ってみました。Tweet to @TT02580274
では続いてタイムラインをみていきましょう。
Embedded Timeline をクリックします。

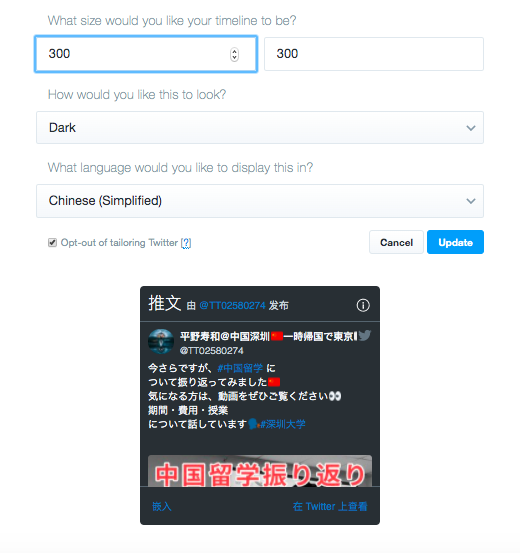
タイムラインを埋め込む際は、set customization options. の設定が必須になってきます。なぜかというとサイトに埋め込む時デフォルトだとかなり幅や長さが長くなってしまうからです。

設定をみてみるとこんな感じで、Hight(px) 縦 ・ Width(px) 横 の幅、 Light か Dark 、言語を選択することができます。

面白いのでそのまま中国語でタイムラインを埋め込んでみました。
コンパクトでいい感じに埋め込むことができました。ちょっと長くなってしまいましたが、続いてInstagramの埋め込みについて説明していきます!
Instagramを埋め込む
まずは、埋め込みたい投稿をInstagramに入って探します。
今回は、自分が気に入っている写真をサイトに埋め込もうと思います。

中国深圳市に移住する前、旅行で一度訪れた時の写真で、真ん中の写真が気に入っているので真ん中の写真をクリックし…

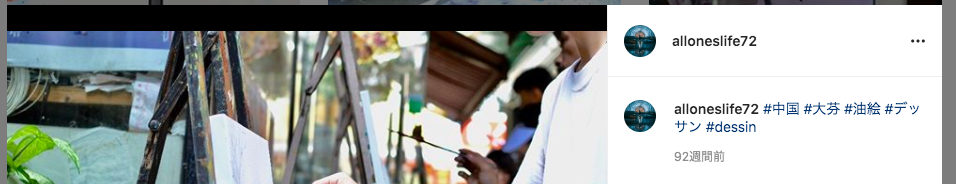
右上の【…】をクリックします。

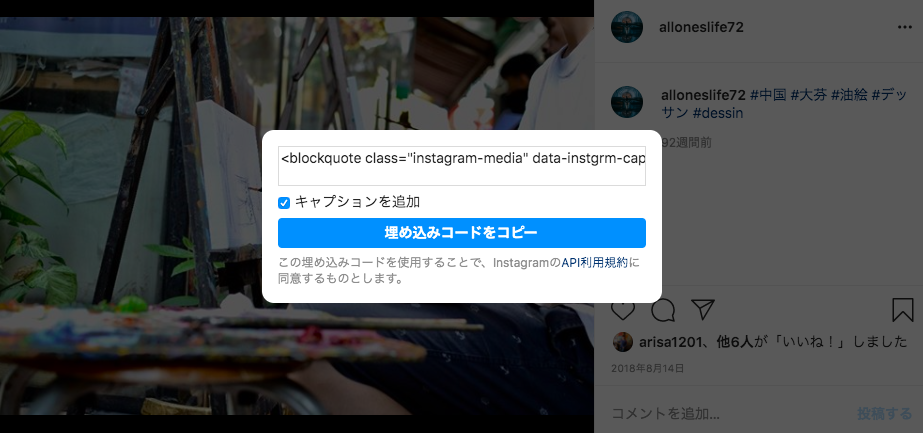
埋め込みという項目がでてくるので、埋め込みをクリックし埋め込みコードを取得します。


実際に埋め込んでみるとこんな感じになります!
URLだけコピーしてサイトに貼り付けると少しサイズが大きくなってしまいました。
キャプションを追加に最初☑︎があったので次は外して貼り付けてみることに…
この投稿をInstagramで見る
キャプションを外すことにより、どうやら投稿の内容を非表示にすることができるようです。ちなみに同じ方法で他の人の投稿も埋め込むことが可能です。
この投稿をInstagramで見る
これは深センで一番高い建物である 平安国際金融中心 の写真です。いい感じですよね。ドローンで撮影しているのかな…さて続いては Facebookの埋め込みについて解説していきます。
Facebookを埋め込む
続いては、Facebookの埋め込みについて解説します。
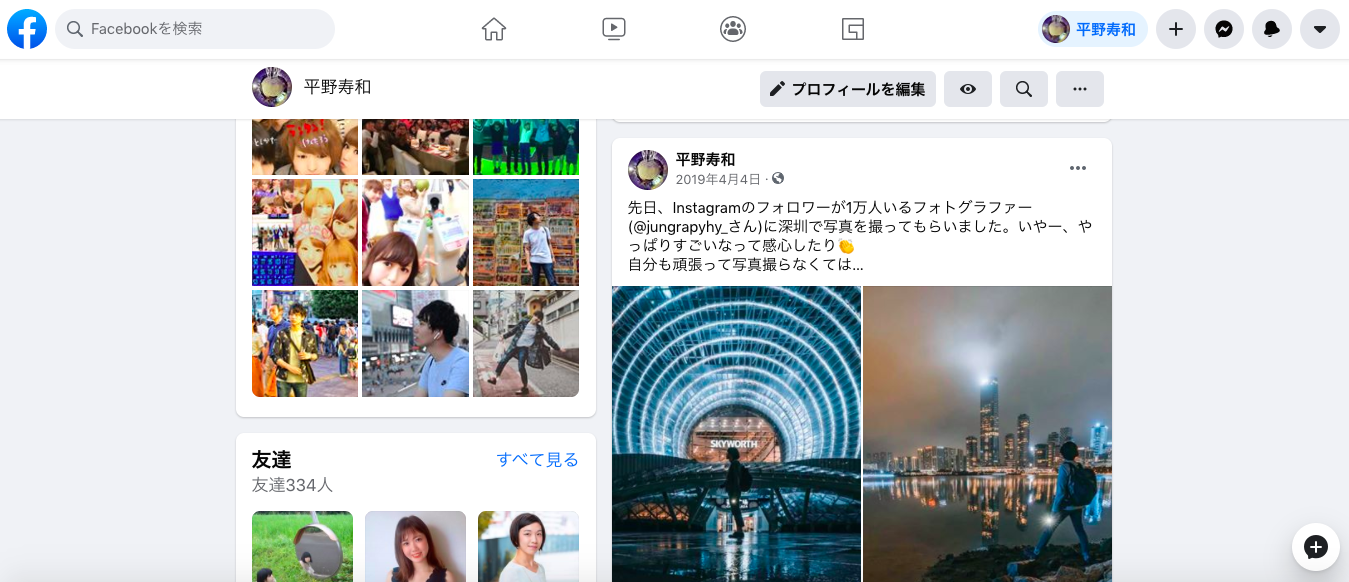
Facebookは普段全く使わなくなってしまっており、久しぶりにみてみたらUIが変わっていて驚きました…さて、Facebookで埋め込みたい投稿を見つけて投稿右上にある 【…】 をクリックします。

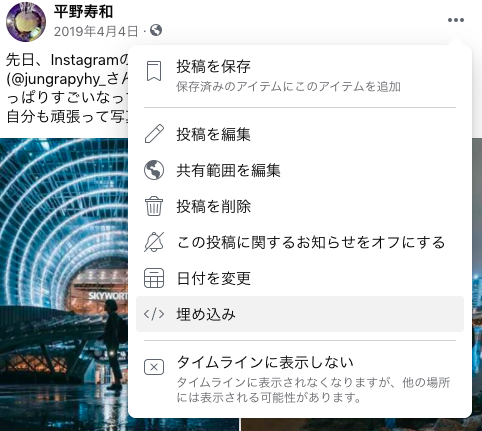
</> 埋め込みをクリックすると…

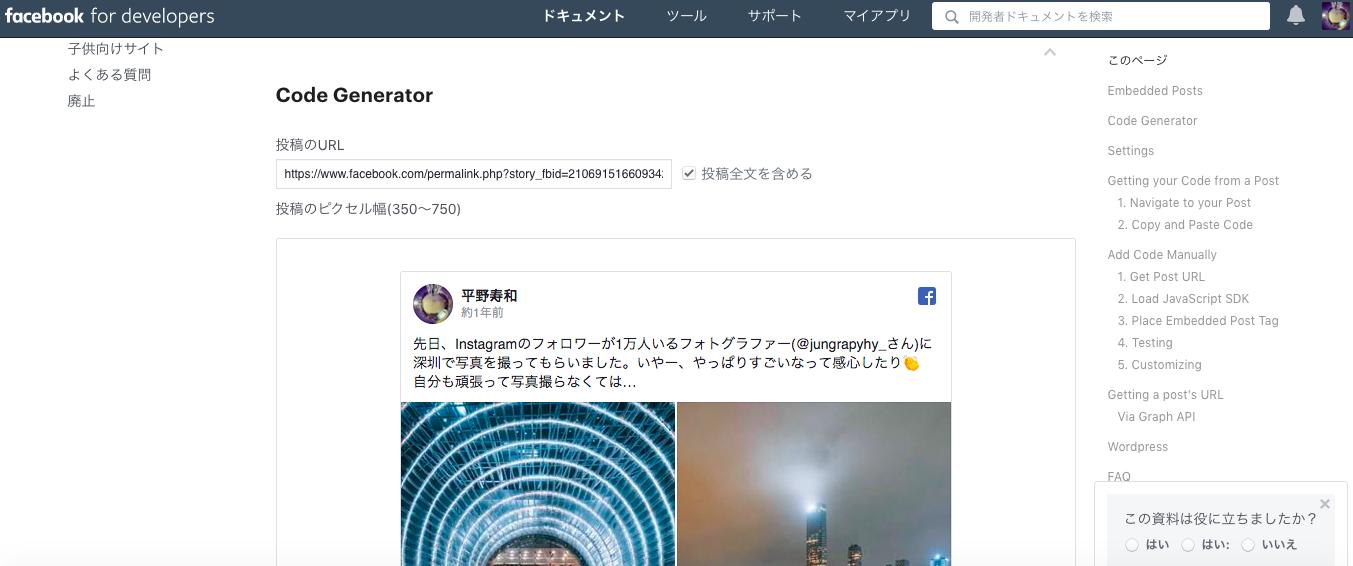
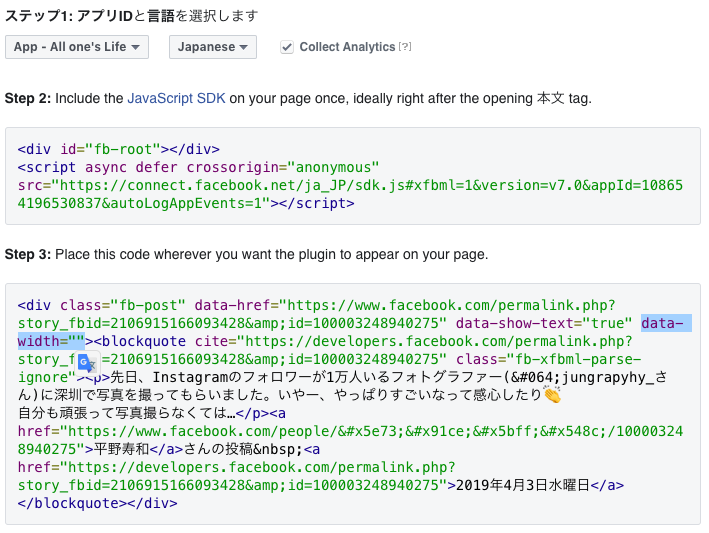
facebook for developers に移動します。

投稿のURLをコピーしてそのまま貼り付けることにより、サイトに埋め込むことができました!
先日、Instagramのフォロワーが1万人いるフォトグラファー(@jungrapyhy_さん)に深圳で写真を撮ってもらいました。いやー、やっぱりすごいなって感心したり👏自分も頑張って写真撮らなくては…
平野寿和さんの投稿 2019年4月3日水曜日
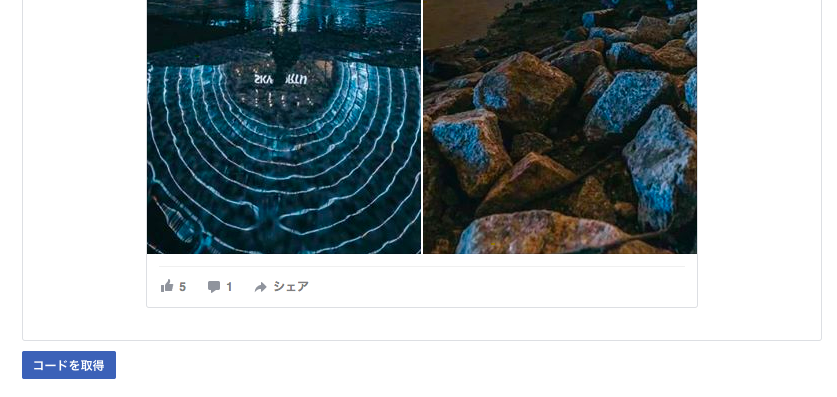
もし、埋め込みサイズが大きいと感じてしまった場合には、コードを取得しサイズを調整していきます。

Step 2 のコードをサイトに貼り付け、次にStep3 のコードをサイトに貼り付けます。

次にこのコードにある data-width=”” に何も入っていない状態になっていると思うのでサイズを指定します。
| Setting | Description | Default |
|---|---|---|
data-href |
The absolute URL of the post. | n/a |
data-width |
The width of the post. Min. 350 pixel; Max. 750 pixel. Leave empty to use fluid width. |
fluid width |
data-show-text |
Applied to photo post. Set to true to include the text from the Facebook post, if any. |
false |
一番小さなサイズが350みたいなので、 data-width=”350″ として実際にサイトに埋め込んでみました。
先日、Instagramのフォロワーが1万人いるフォトグラファー(@jungrapyhy_さん)に深圳で写真を撮ってもらいました。いやー、やっぱりすごいなって感心したり👏
自分も頑張って写真撮らなくては…平野寿和さんの投稿 2019年4月3日水曜日
いい感じのサイズで埋め込みができているかと思います。
ちなみに人の投稿も同じ方法でサイトに埋め込むことができますが、プライバシーの設定をされている方の投稿だとサイトの埋め込みができないことがあります。
まとめ

いかがでしたか?説明が長くなってしまったのですが、意外と簡単に埋め込むことができたと思います。ぜひ、この方法を利用してサイト内でもSNSをアピールしていきましょう!

















コメント