
今回解説していく内容は以下です!
本記事の内容
・関連記事
Brave Rewards クリエイター登録して収益化《登録方法》

前回は、Braveブラウザのダウンロード方法から使い方をお伝えしていきました。

今回は、Brave Rewardsのクリエイター登録についてお伝えしていくのですが、対象となる人は以下のような人です。
・YouTubeクリエイター
・Twitchクリエイター

おはようございます👀
昨日YouTubeで見た広告で、使うだけで稼げるブラウザがあるということで使ってみることに…💸#今日の積み上げ
・ブログ1記事
後2記事ほど作っていこうと思います✏️
【#Brave】使うだけで稼げるブラウザ《ダウンロード〜使うまで》https://t.co/6rrvJovHUA pic.twitter.com/m3YdDIUJb8
— AllOne’sLife – Toshi – (@alloneslife0to1) June 25, 2021
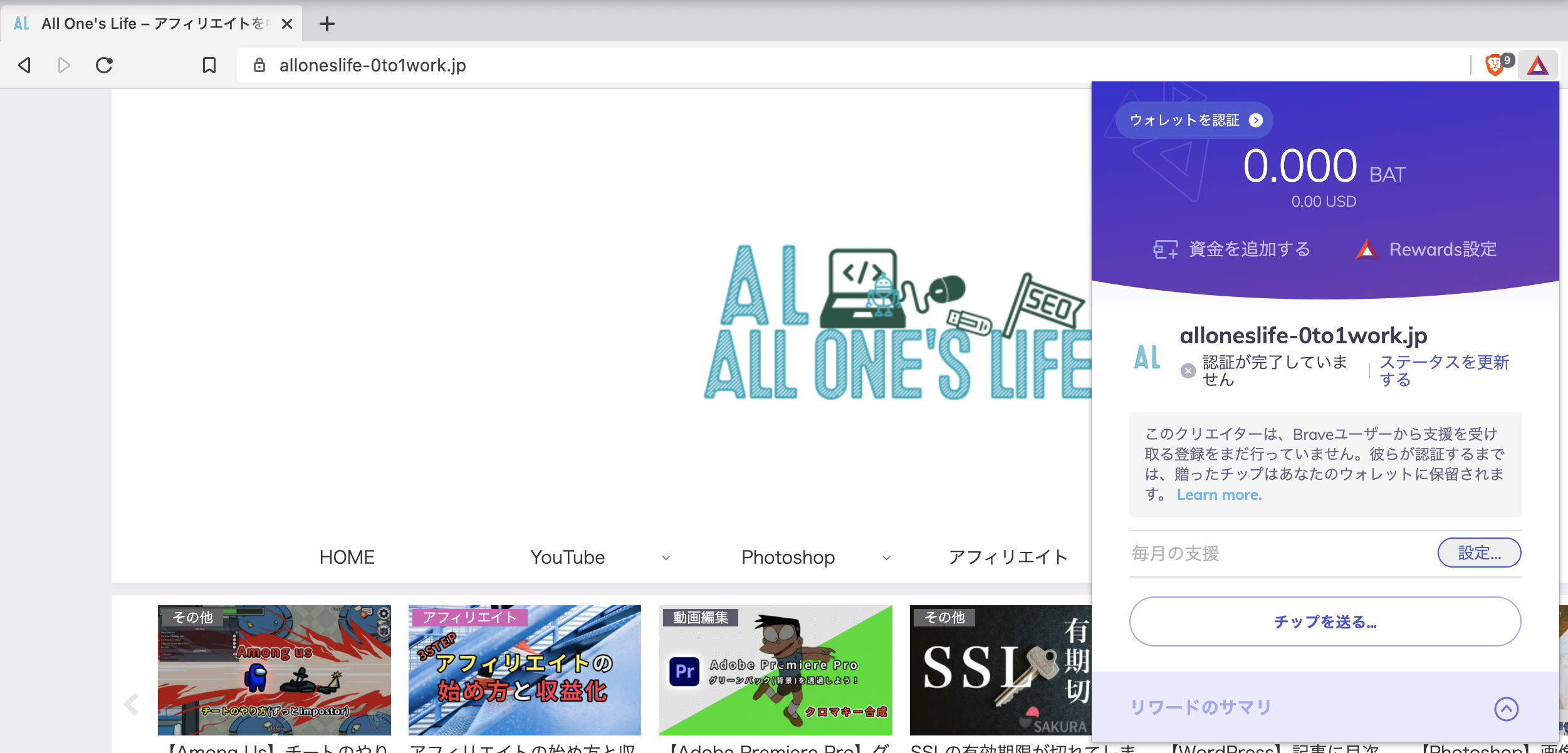
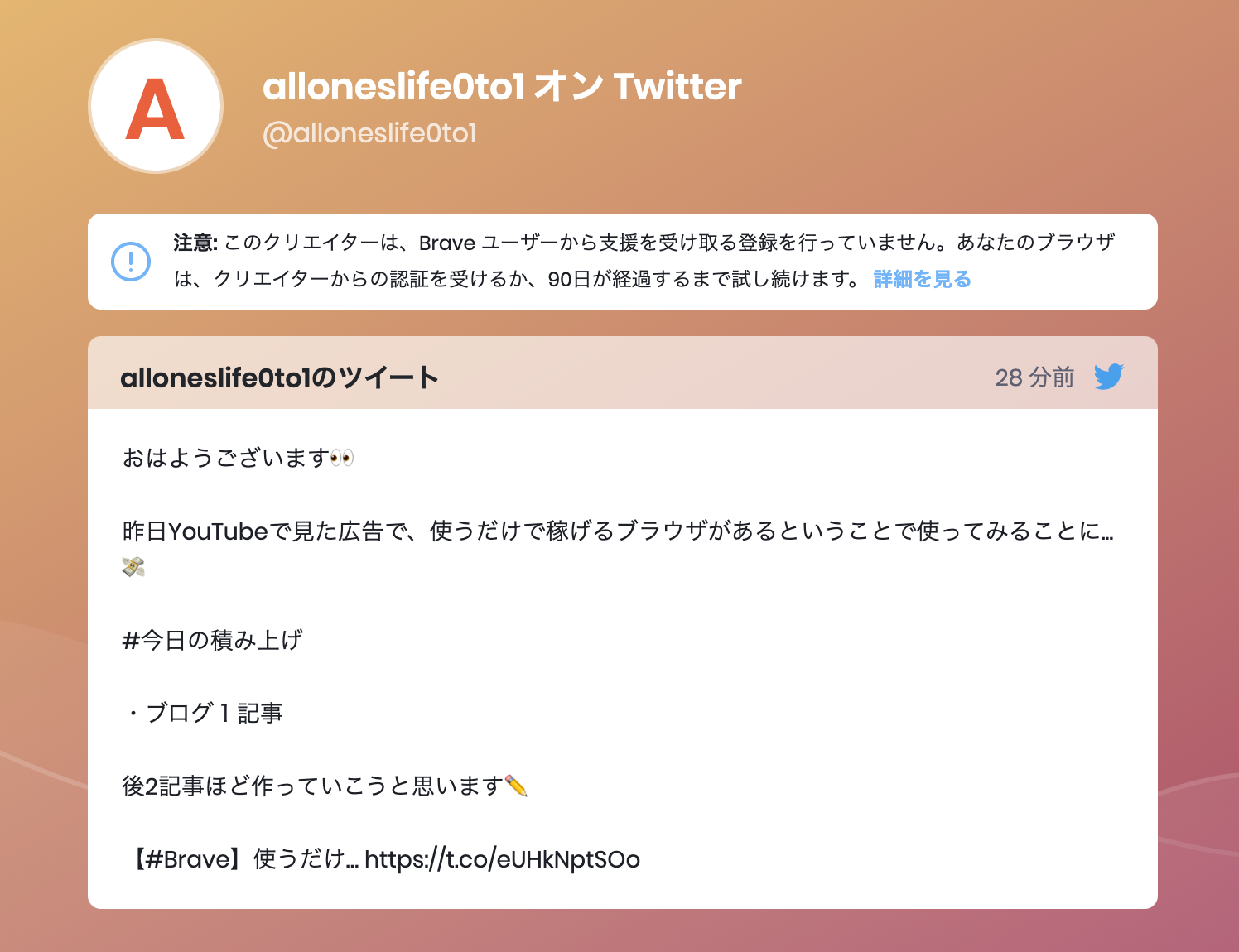
Braveブラウザ を使ってTwitterを見ると、アナリティクスの横にチップが表示されます。

どうやら、TwitterでもBATを投げてもらうことができるようです。
※この記事では、WordPressで作ったブログおよびYouTube、Twitterなどの登録をおこなっていきたいと思います
では早速登録していきましょう!
Brave Rewards クリエイターに登録

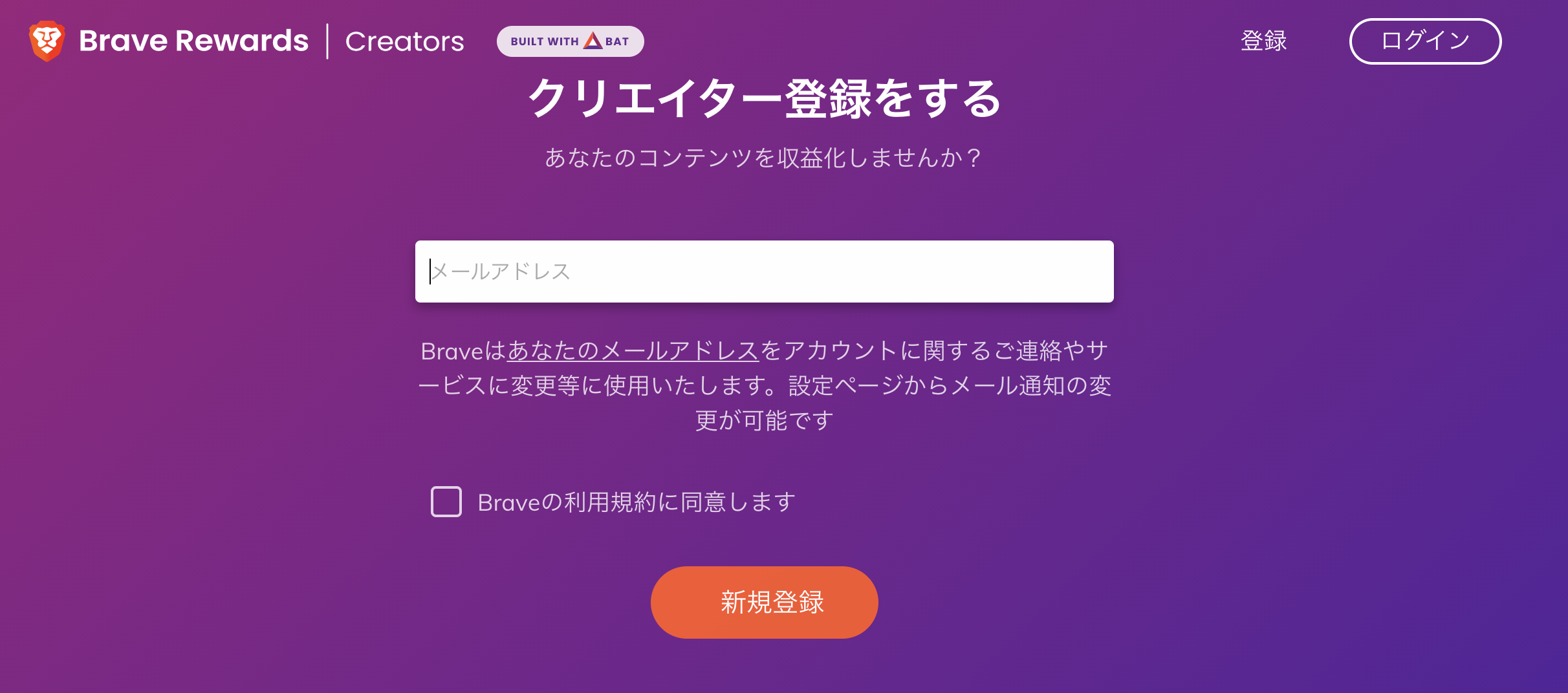
登録をクリックし、メールアドレスを入力後、規約のチェックボックスにチェックを入れ新規登録をクリック 。

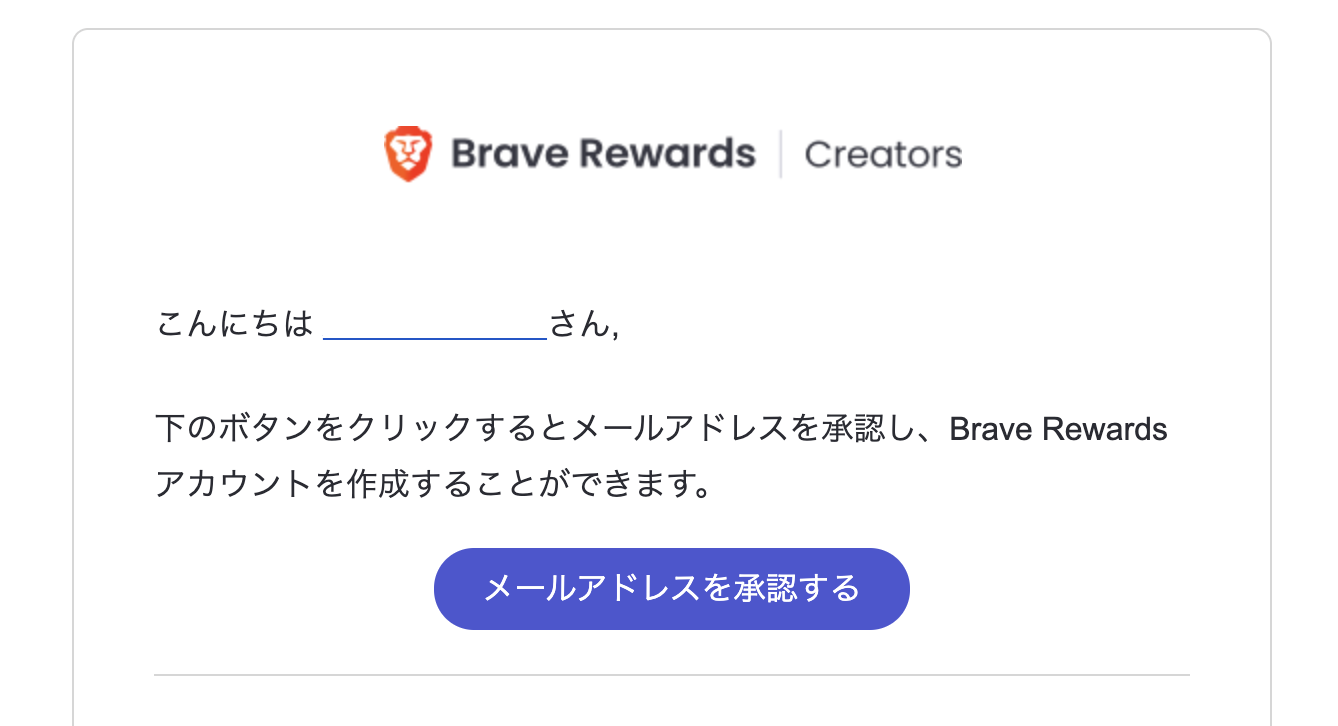
登録したメールアドレスにメールが送られてくるので、メールを確認 < メールアドレスを承認するをクリック。


次に以下の画面に遷移するので、氏名を入力し登録をクリック。

By checking here, I consent to be informed of new features and promotions via email.
※チェックしてもしなくても大丈夫です
次に「アカウントのセキュリティを高めましょう、2要素承認の設定をしてください」ということで以下の表示がでてきます。私の場合は、設定がめんどくさかったのでスキップにしました。


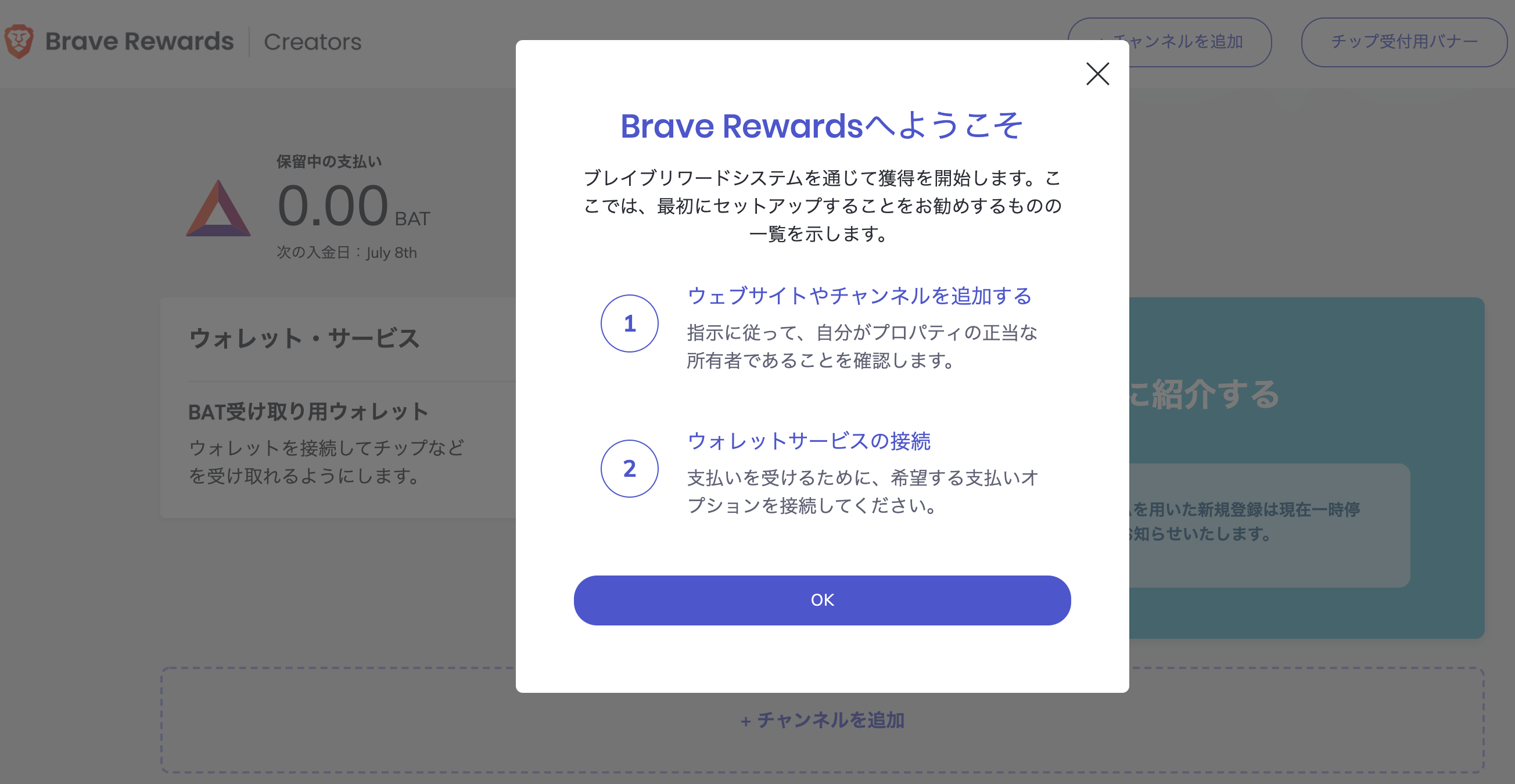
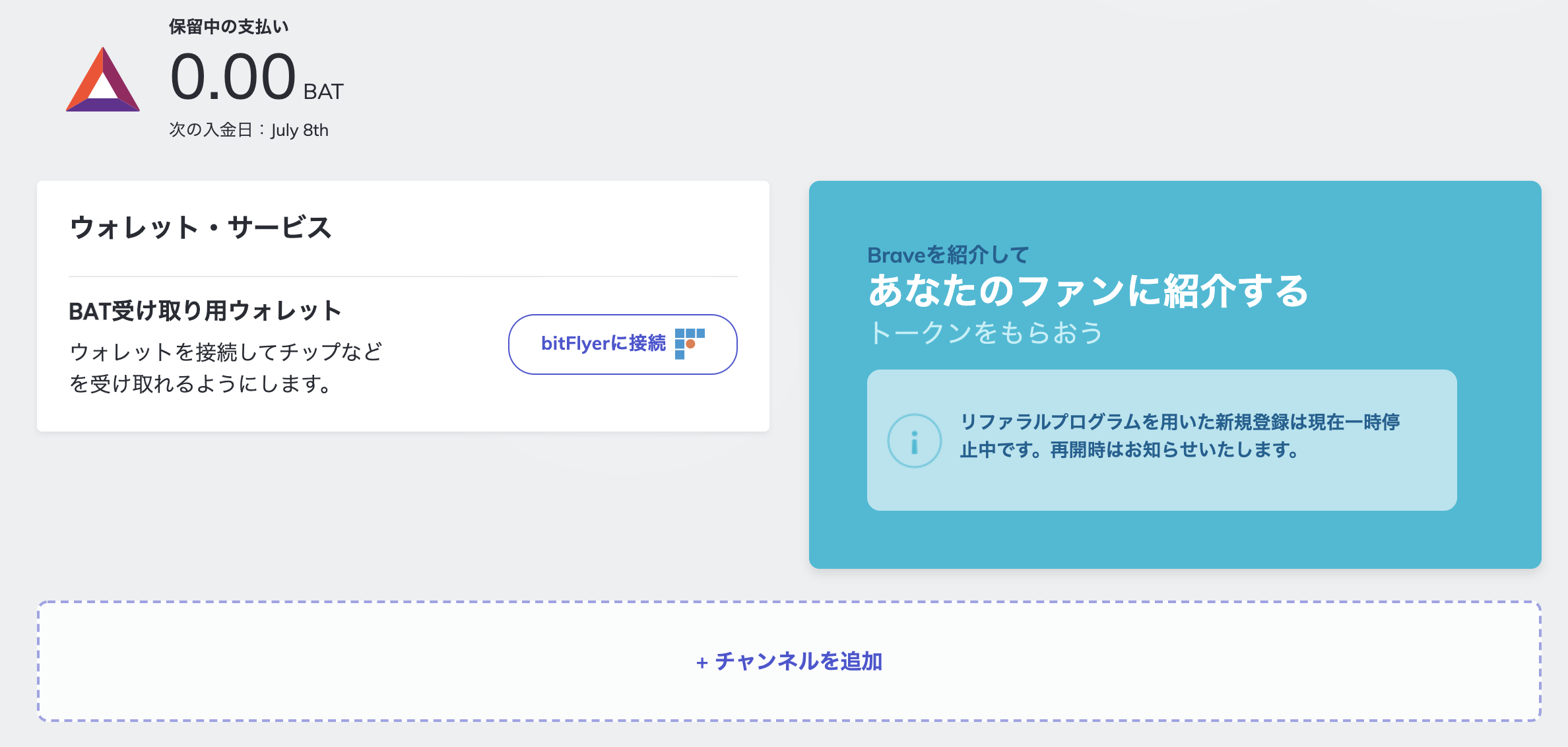
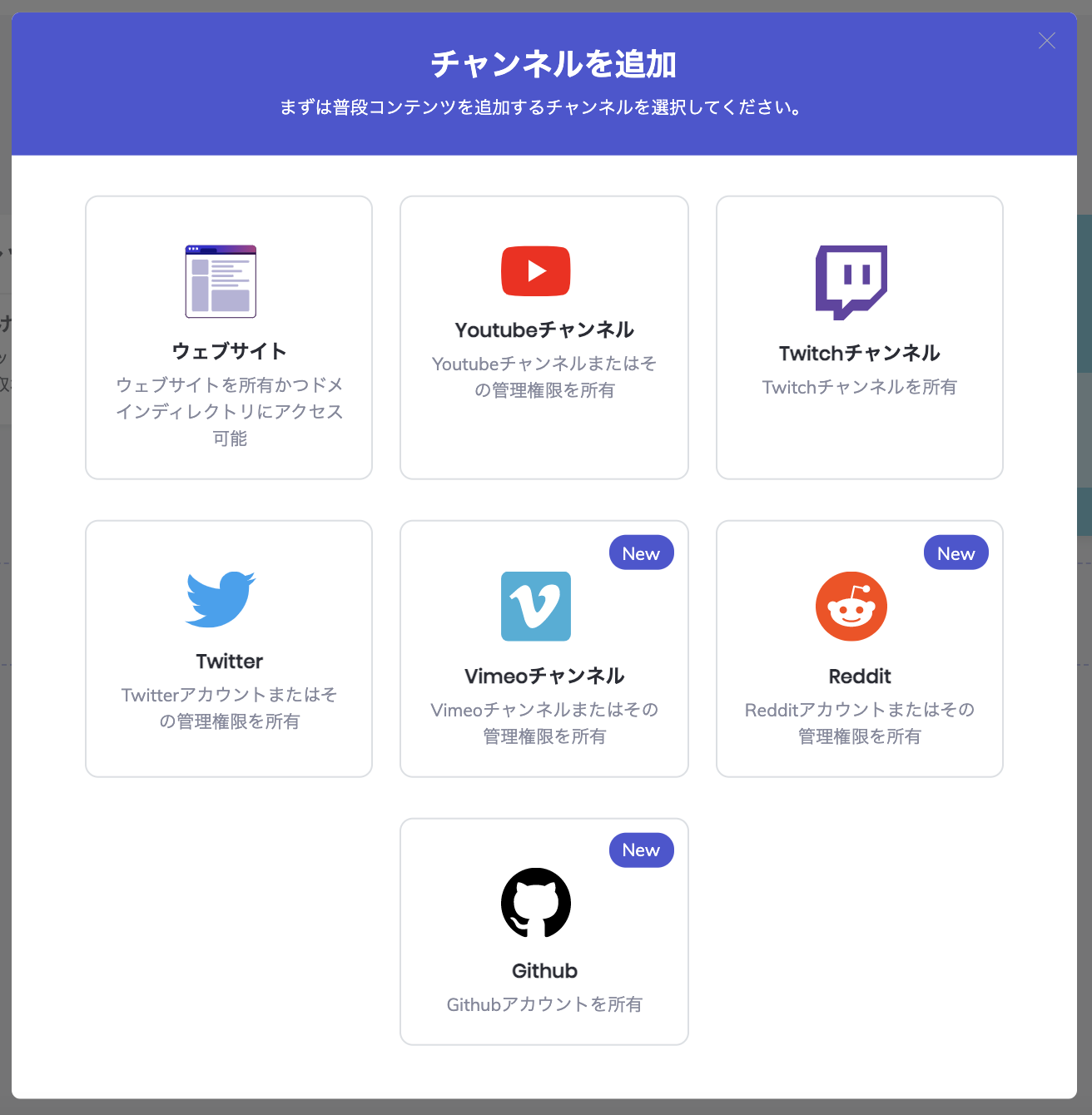
ここから「ウェブサイトやチャンネルを追加する」ことができるようです。

チャンネルの追加方法に関しては、わけて説明していきます。

※追加できるチャンネルは ウェブサイト / YouTubeチャンネル / Twitchチャンネル / Twitter / Vimeoチャンネル / Reddit / GitHub となっているようです。また、チャンネルを追加した後、承認されるのに「24~48時間以内に認証ステータスが表示されます。」ということで、反映されるのには1日〜2日かかるようです。
![]()
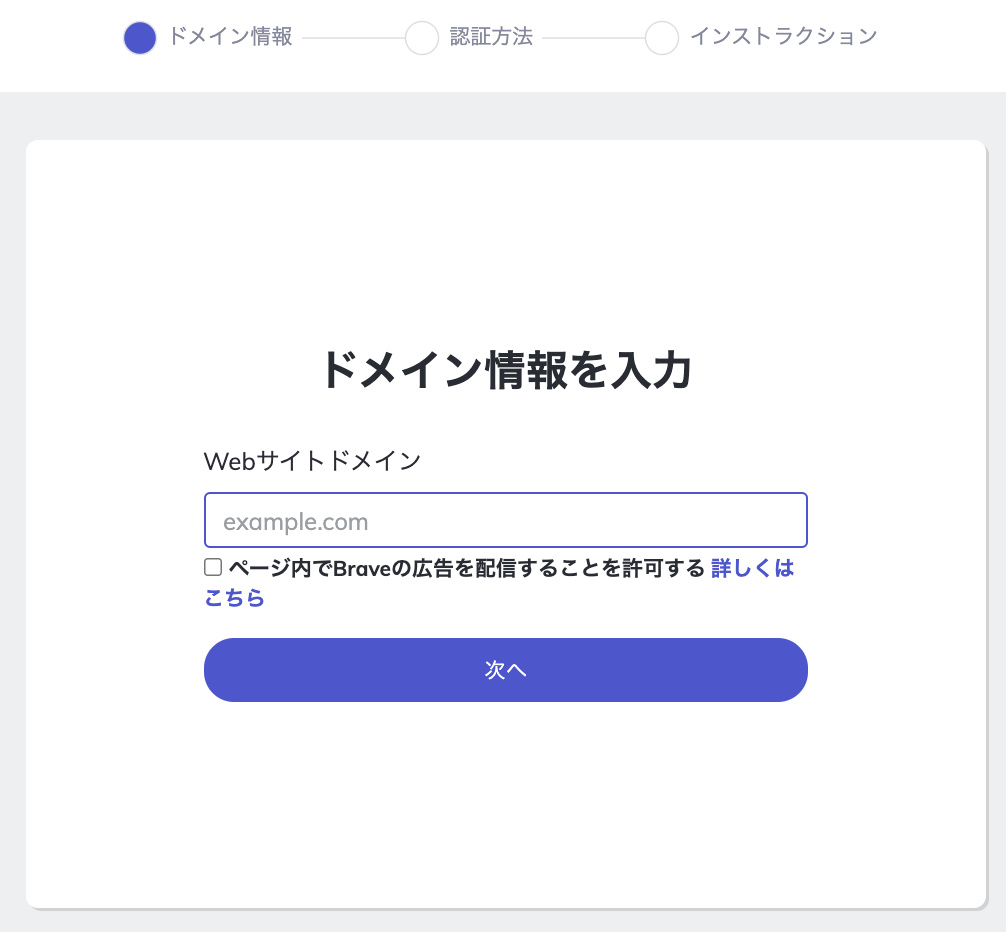
チャンネル追加(ウェブサイト)

Webサイトのドメインを入力し、次へ
※チェックボックスは、チェックしてもしなくても大丈夫です

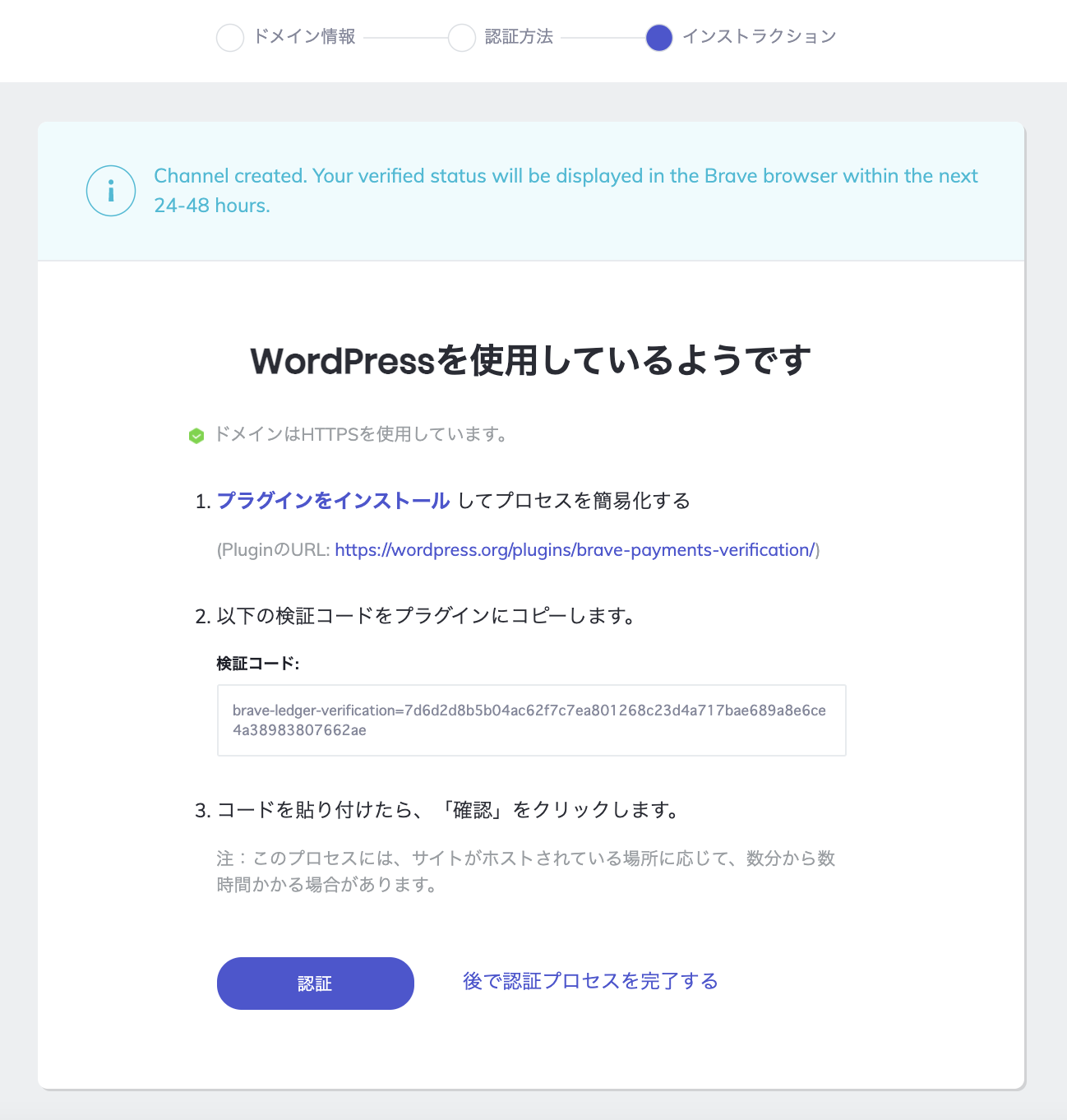
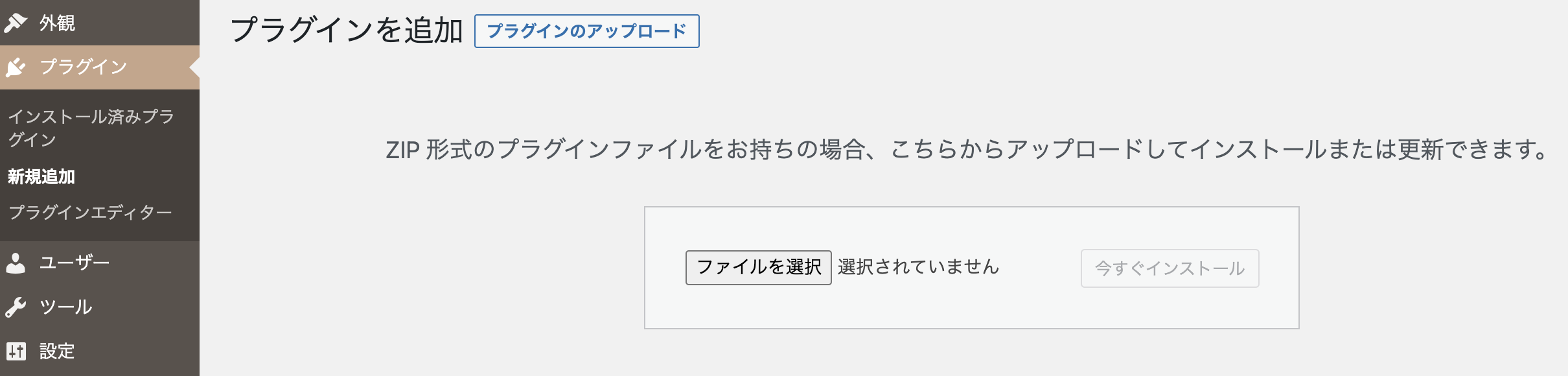
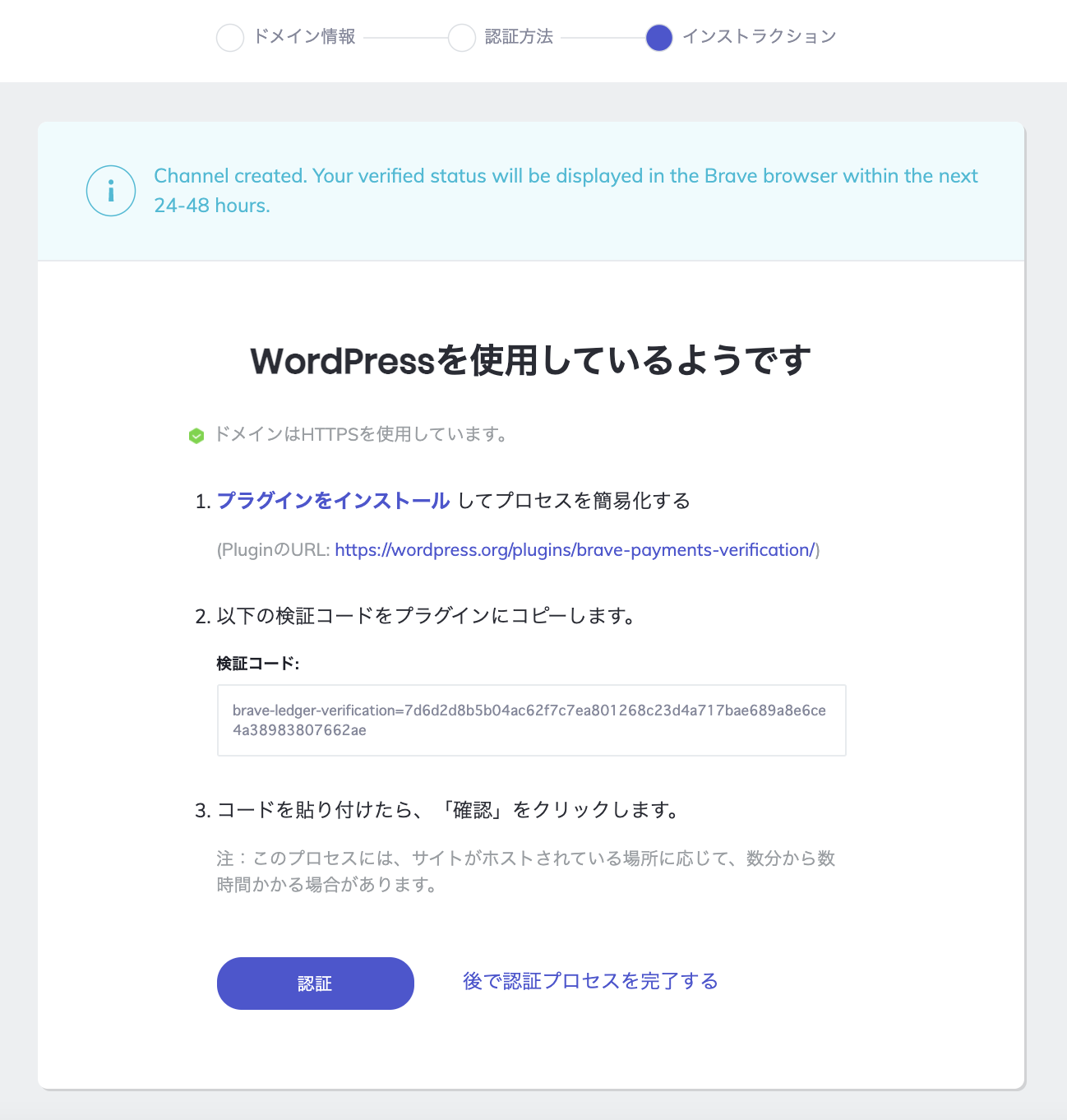
WordPressを使っているWebサイトでは、プラグインをダウンロードしてコードを貼り付けるだけで設定が完了します。


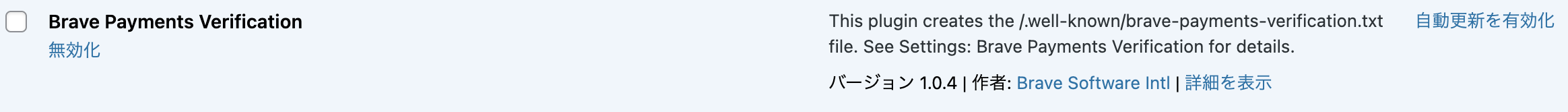
Brave Payments Verification が 有効化 されていることを インストール済みプラグイン で確認します。

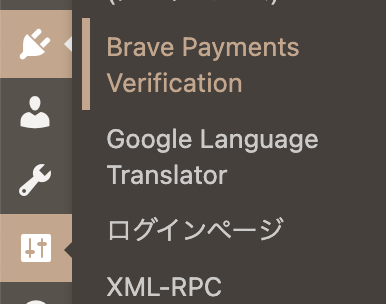
設定から Brave Payments Verification をクリック

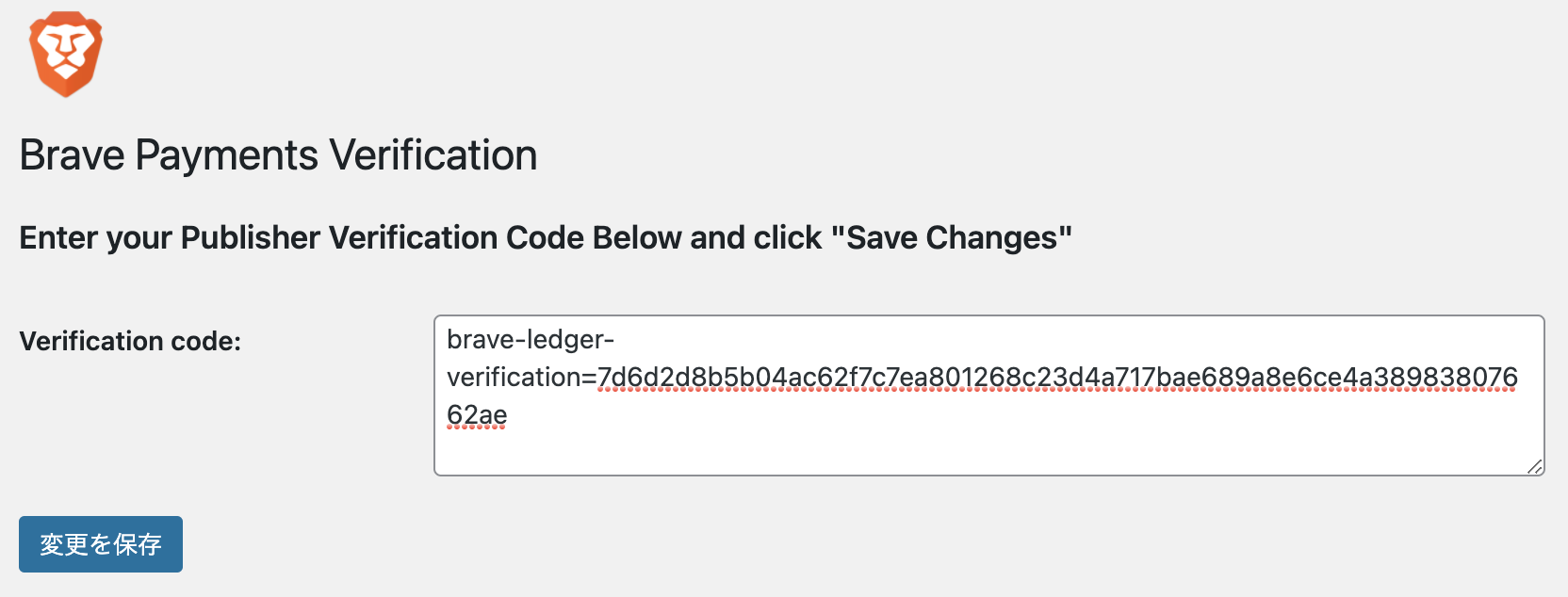
コピーした検証コードをここに貼り付けます。

「変更を保存」をクリックし、Webの方で認証をクリック。

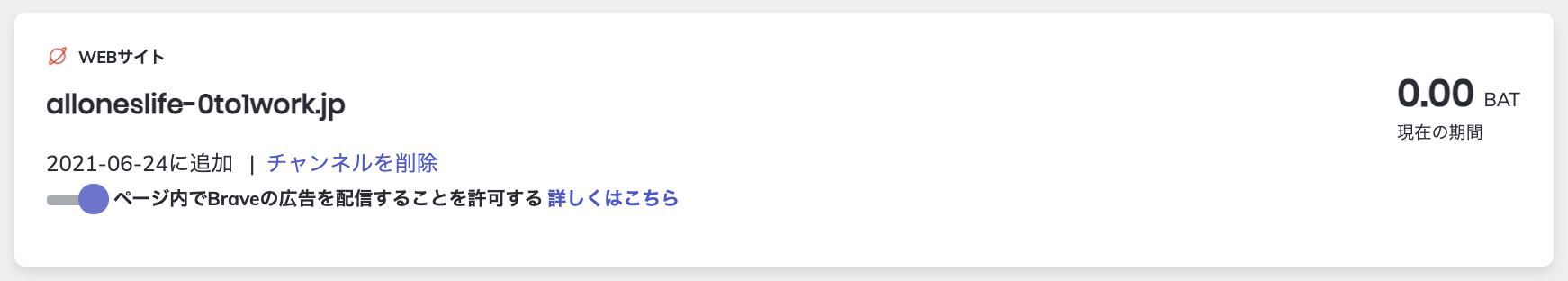
無事、 Webサイトのチャンネル追加が終わりました。

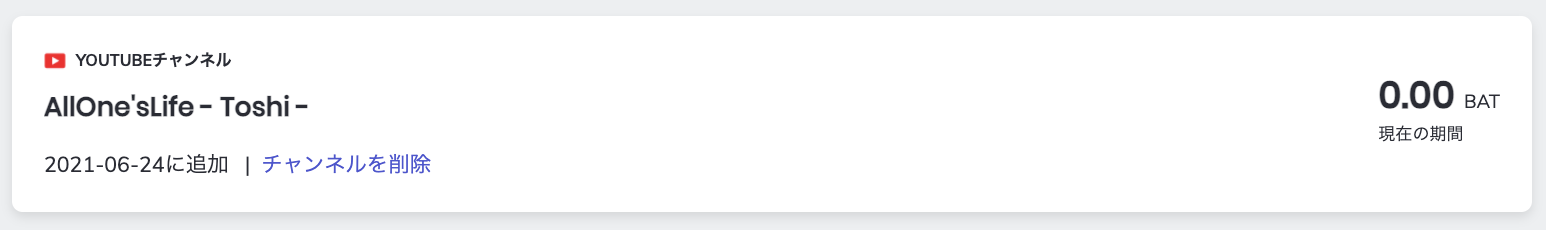
チャンネル追加(YouTubeチャンネル)

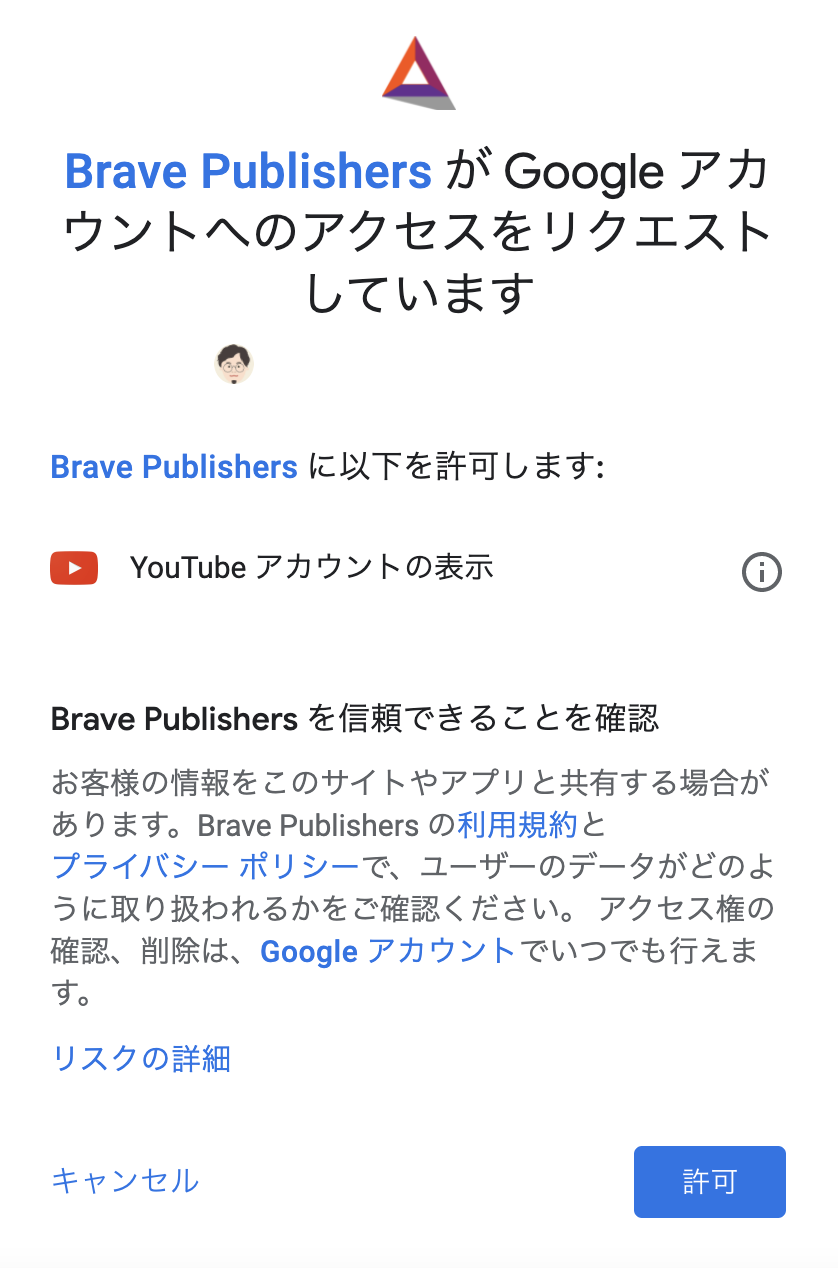
チャンネル追加をしたい Google アカウントを選択。

許可をクリック。

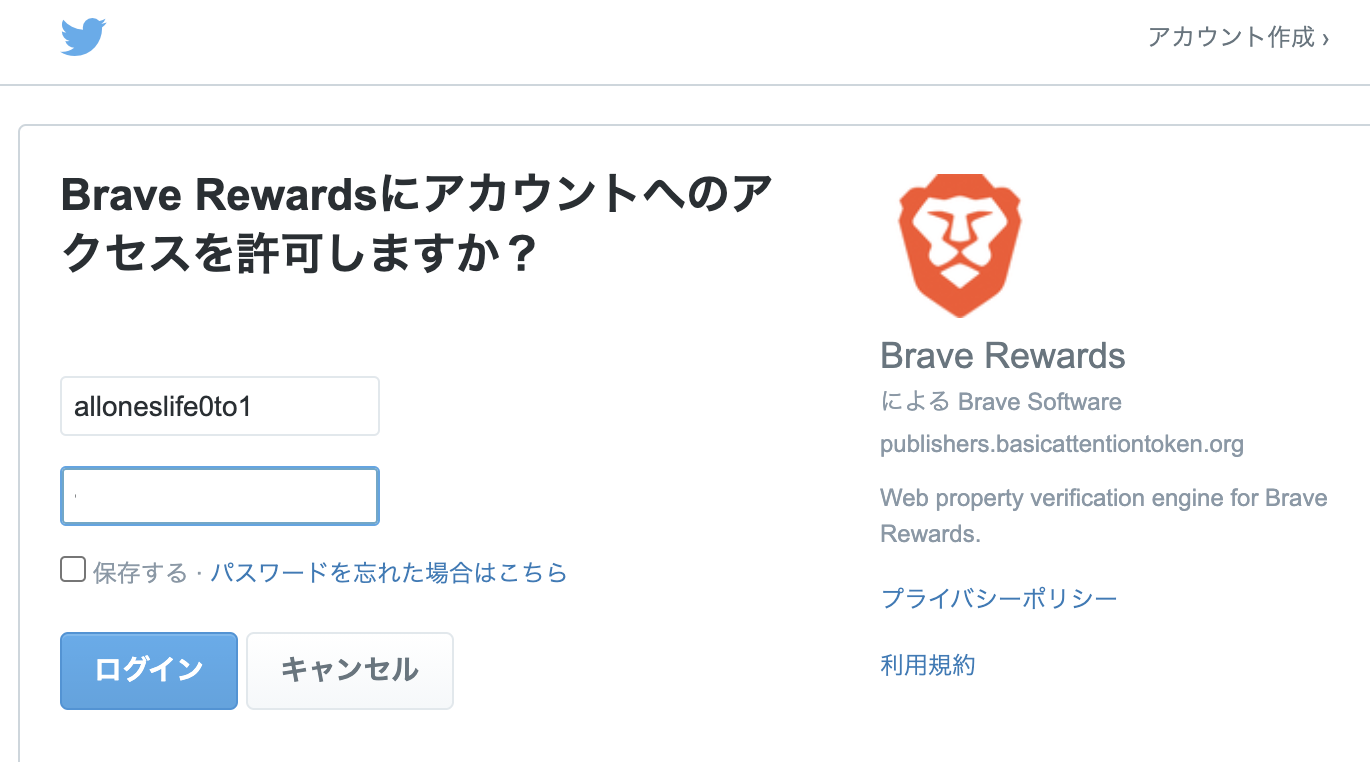
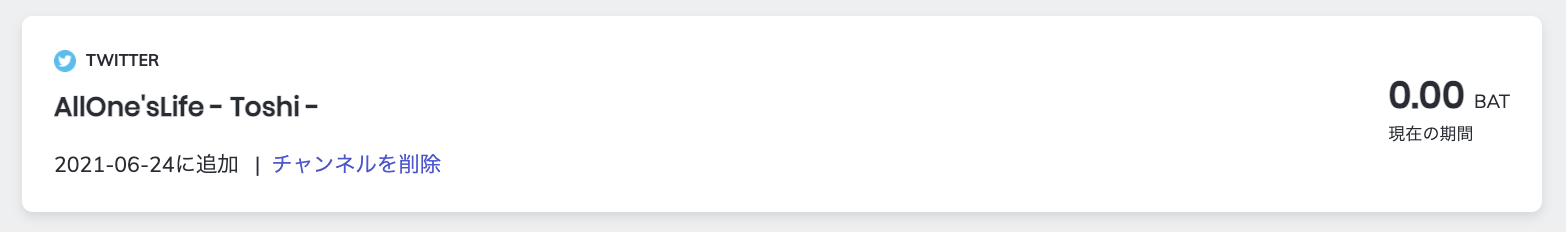
チャンネル追加(Twitter)

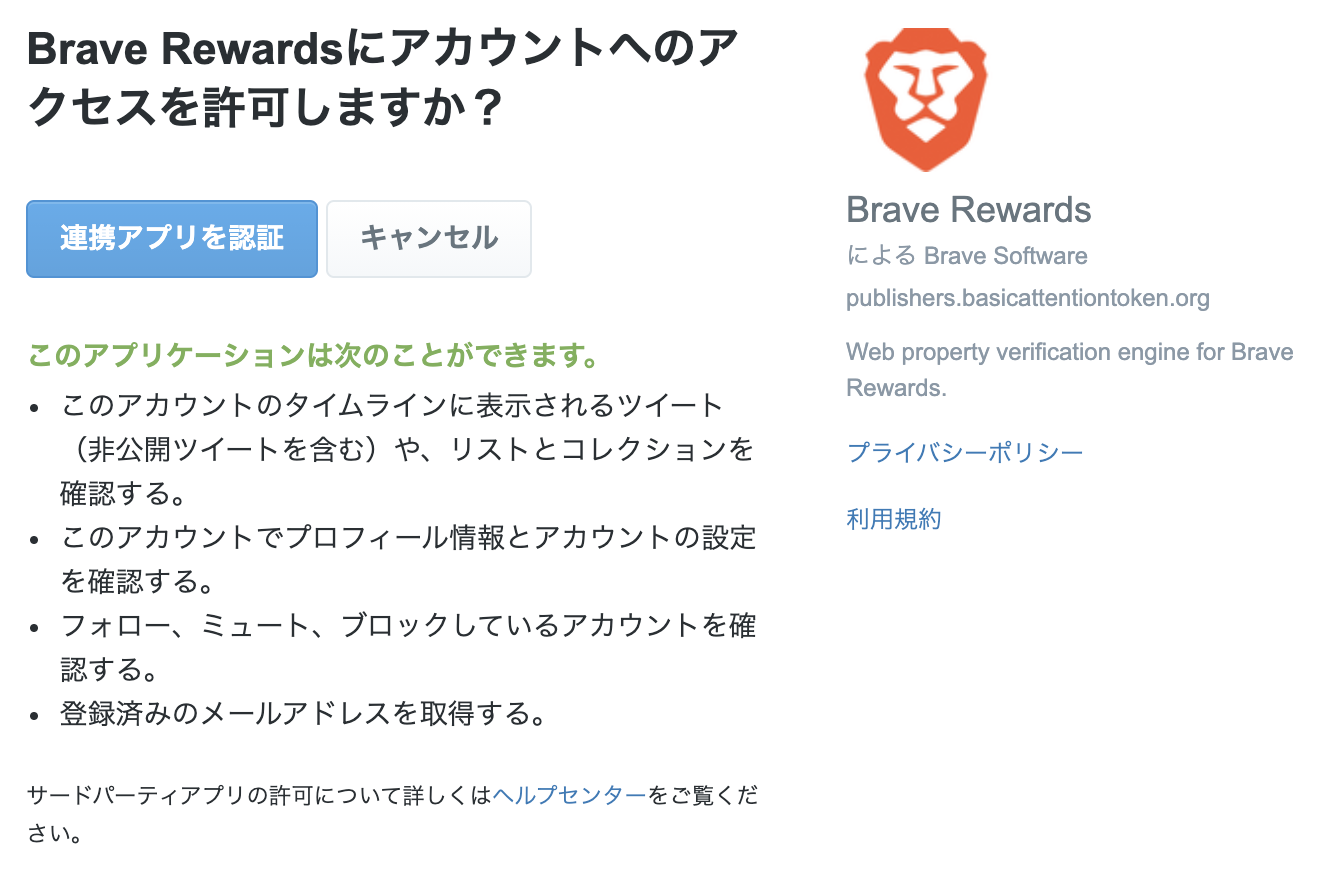
Twitterのチャンネル追加は、他のアプリと同様にアクセス許可を行ってあげるだけです。
- Twitter ID、パスワードを入力 < ログインをクリック
- 連携アプリを承認をクリック


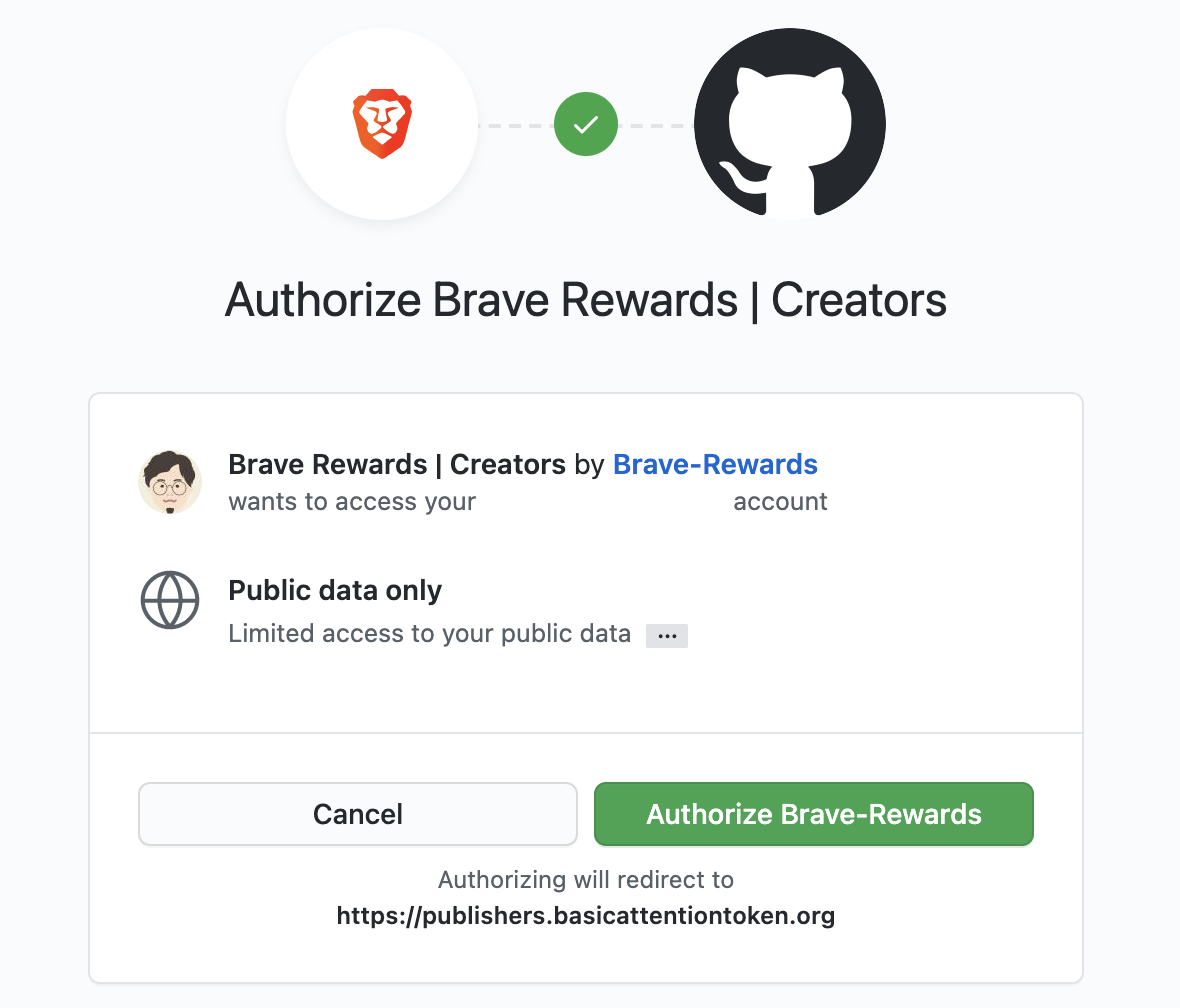
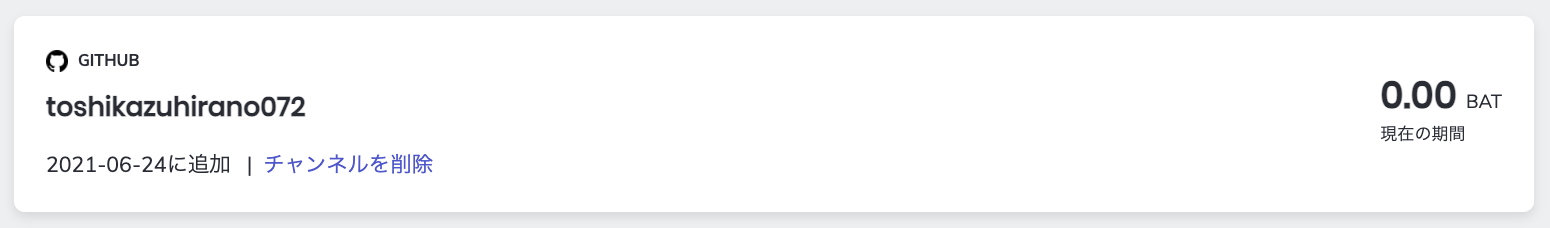
チャンネル追加(GitHub)

Authorize Brave-Rewards をクリック。

関連記事

まとめ

いかがでしたか?クリエイター登録は思ったより簡単でしたね!登録後、すぐに反映されるわけではなく1~2日かかるようなので、登録の内容が反映されていなくても焦らず待ちましょう!次は、bitFlyerの登録について説明していきたいと思います。

















コメント