jsを使わずfocusさせる方法
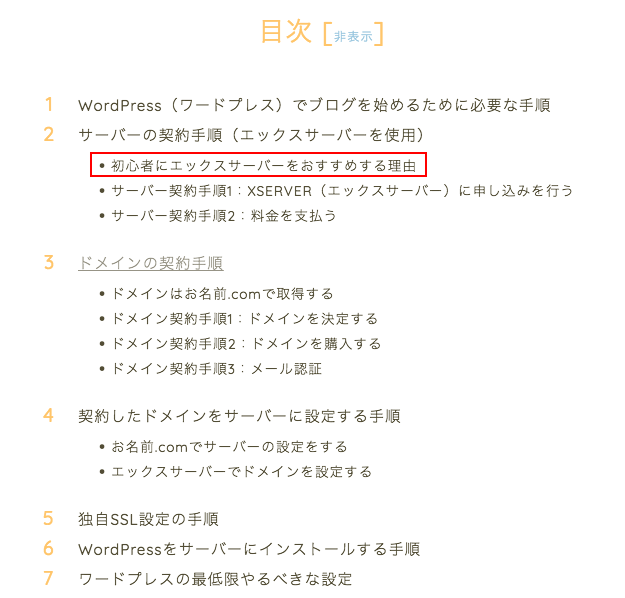
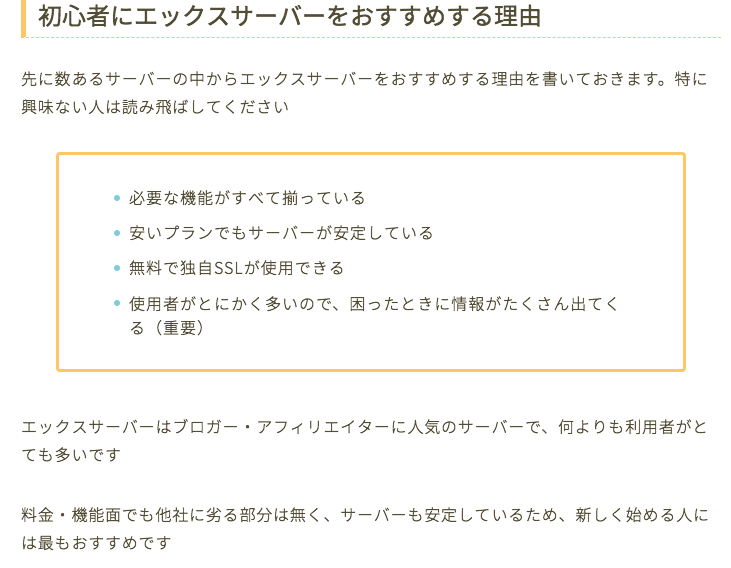
よくいろんなサイトのブログを見ていると目次をみかけることがあると思います。目次をさらっと見て

読みたい項目をクリックすると…

その記事に飛ぶというもの。Jsでfocusを使っていると思っていたんですが、簡単にHTMLとCSSさえしっていれば実装できるんですね。ここ最近知って感動した事実。。
DEMO
–––
この入力フォームは、4文字打ち込むと次のinputボックスにフォーカスするという感じに作っています。これをコードで実装しようとすると…
HTML
<input id="i1" maxlength="4">-<input id="i2" maxlength="4">-<input id="i3" maxlength="4">-<input id="i4" maxlength="4"> <!--maxlength="4"は入力の最大文字数を指定。-->
CSS
input{
width:150px;
height:40px;
}input:focus {
/*focusした際のinputboxにボーダーをつける。*/
border:double 5px skyblue;
}
Javascript
$('input').keyup(function() {
/*inputボックスになんらかの値が入ったら*/
if ($(this).val().length >= $(this).attr('maxlength')) {
/*inputboxにMaxlengthまで入っているか確認し次にfocusをあてる。*/
$(this).next().focus();
}
});
ちょっと大変なのがわかるかと思います。
今回は、Jsを使わずこの目次を作成していきます。コードはたったの2行。
<a href=”#id”> 飛び先を指定。</a>
<div id=”id”> idと目次がリンク。 </div>
この2点だけでした…
実際にこれを活用して作ったページが以下になります。いかがでしたか?簡単に実装できるので、ぜひためしてみてください。
















コメント