
Toshi
Photoshopでブログや動画のサムネイルなど、いつも画像を作るときに決まった画像サイズがあるかと思います。テンプレートを作っておくとかなり楽なので、ドキュメントプリセットを保存していつでも使えるようにしておきましょう。
今回解説していく内容は以下です!
本記事の内容
・いつも使う画像サイズのテンプレート設定しよう
・関連記事
・関連記事
いつも使う画像サイズのテンプレート設定しよう

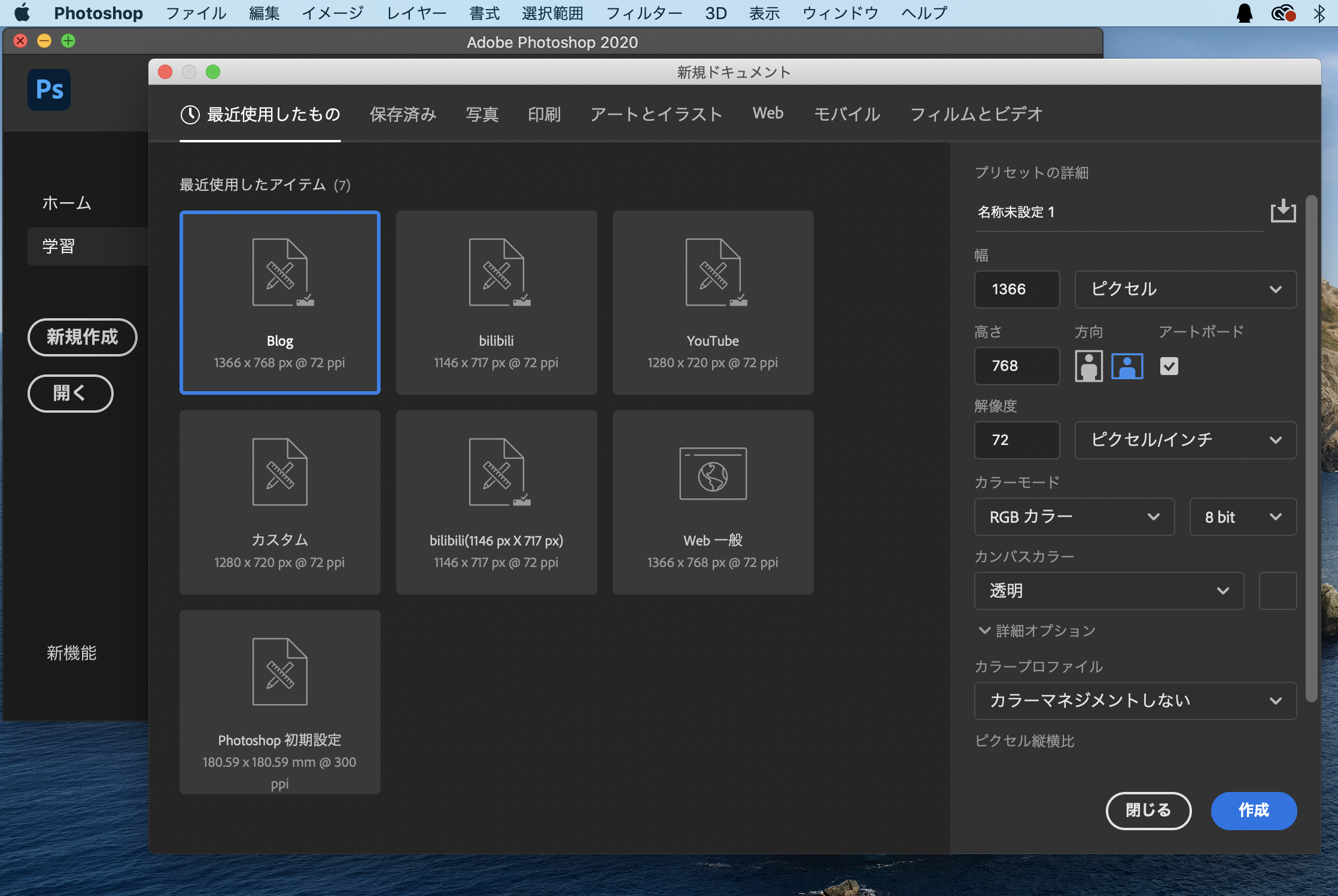
Photoshopを開いて、新規作成を押すと必ず 幅、高さ、解像度などの設定が出てきます。ドキュメントプリセットを作っておくことにより、わざわざ毎回幅、高さ、解像度などの設定しなくても、ドキュメントの種類 < 保存したプリセットを使用することで楽に画像サイズの設定が可能です。


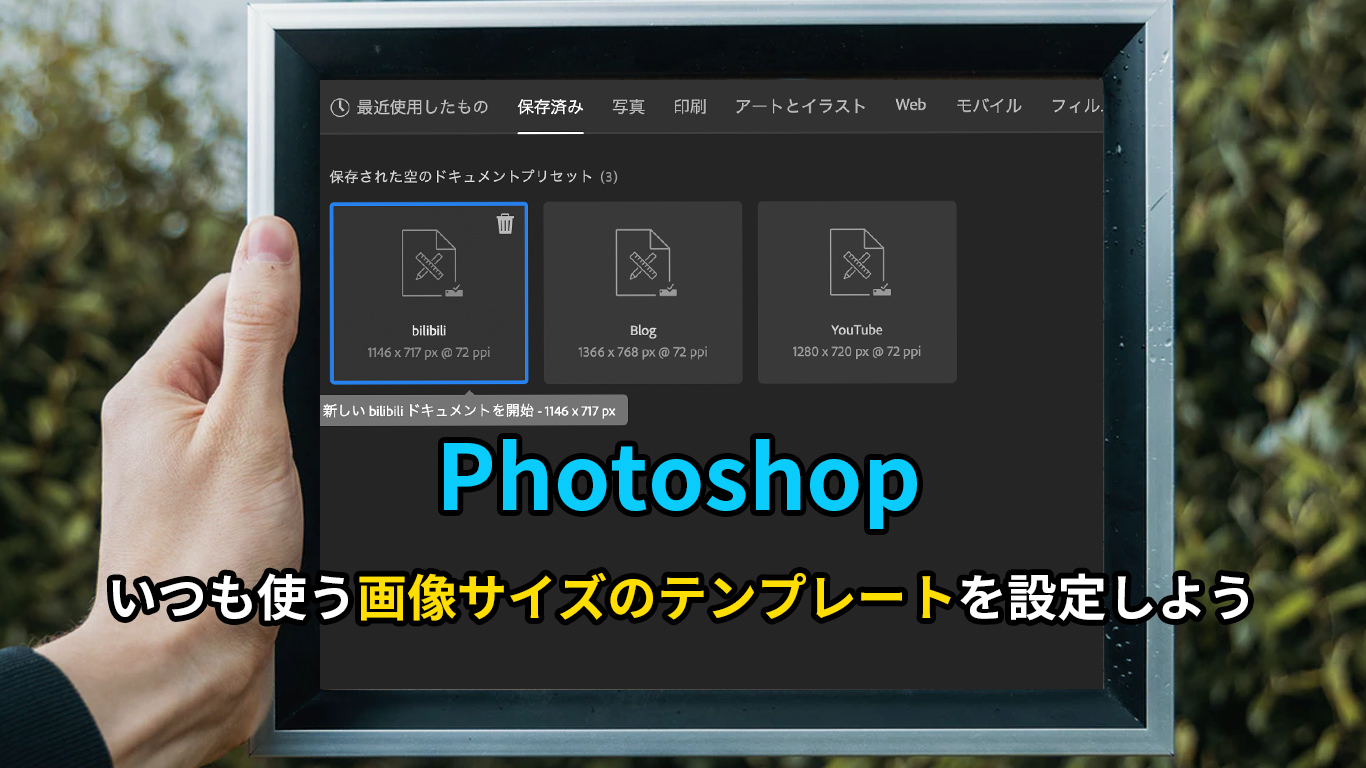
私は、YouTube、bilibili動画、ブログのサムネイル作りでよくPhotoshopを使っているため、以下の画像サイズをテンプレートとして保存して都度使っています。

幅 1,280 × 高さ 720

幅 1,146 × 高さ 717

幅 1,366 × 高さ 768
では実際の設定方法をみていきましょう!
ファイル < 新規 をクリックするか、command ⌘ + N を押して新規ドキュメントを開きます。

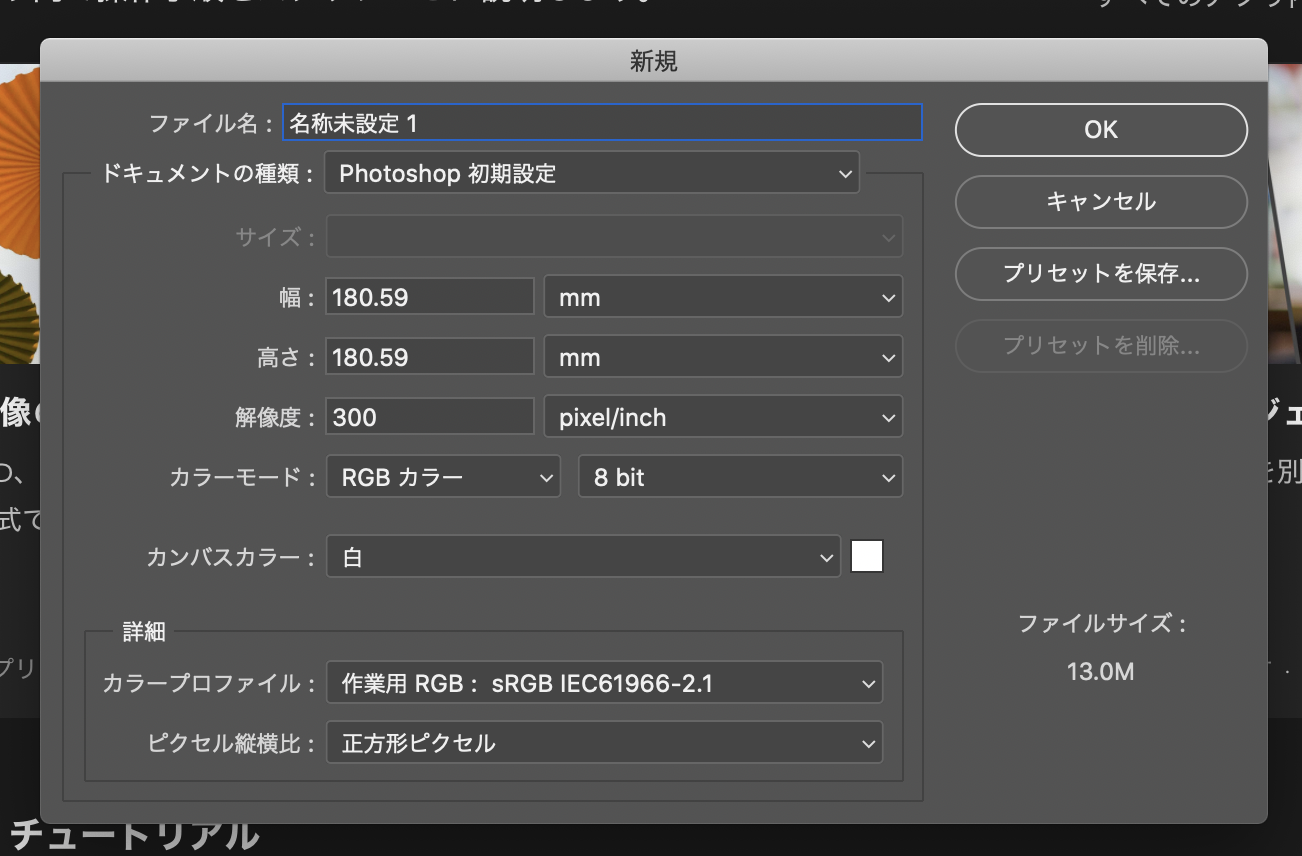
次に、プリセットの詳細にある icon をクリックし 設定を入力していきます。


テンプレート名を入力し
- 幅
- 高さ
- 解像度
- カラーモード
- カンバスカラー
- カラープロファイル
- ピクセル縦横比
を設定していくのですが、基本的には幅、高さ、カンバスカラーを設定すればいいかと思います。いつも画像を作る際に背景色が決まっていない場合は、透明を選択しておくと楽かもしれません。

透明を選択した場合のレイヤー
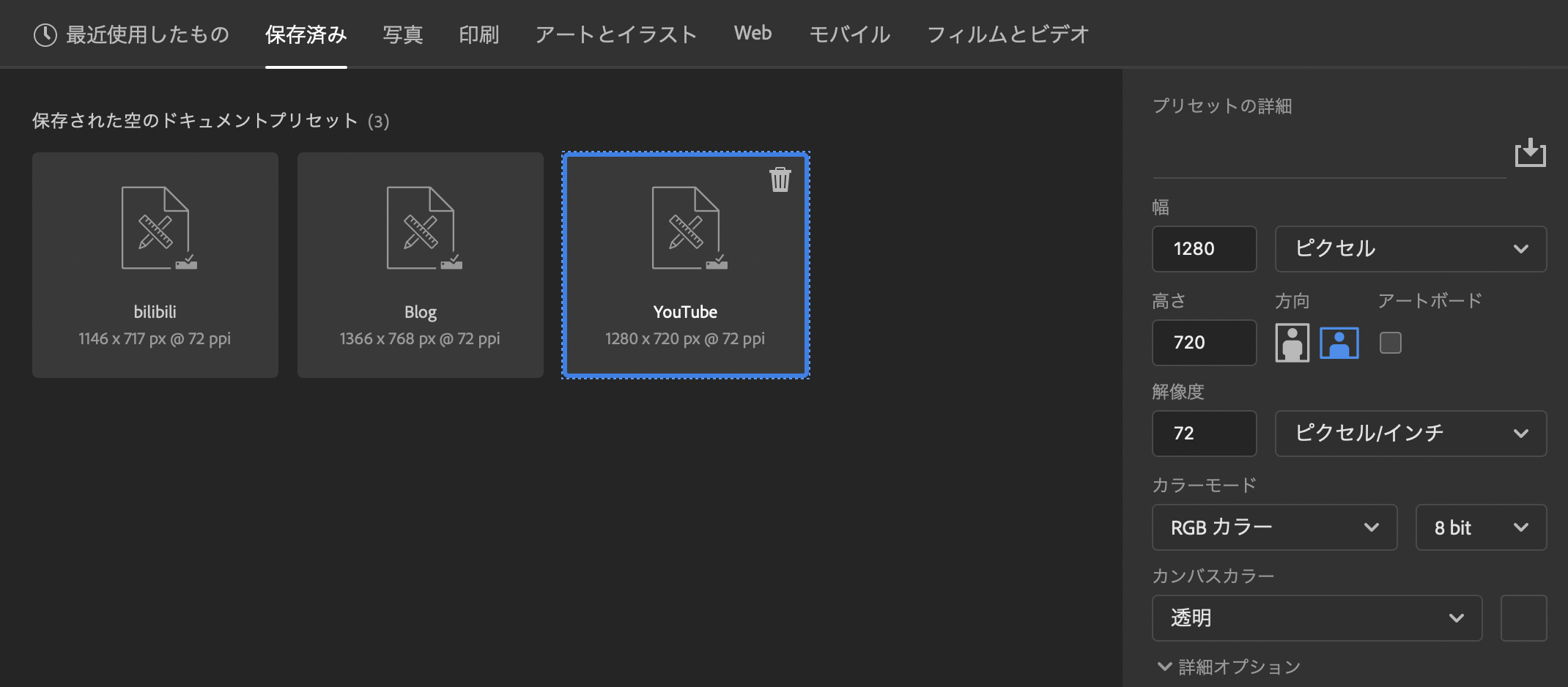
設定が終わったらプリセットを保存します。
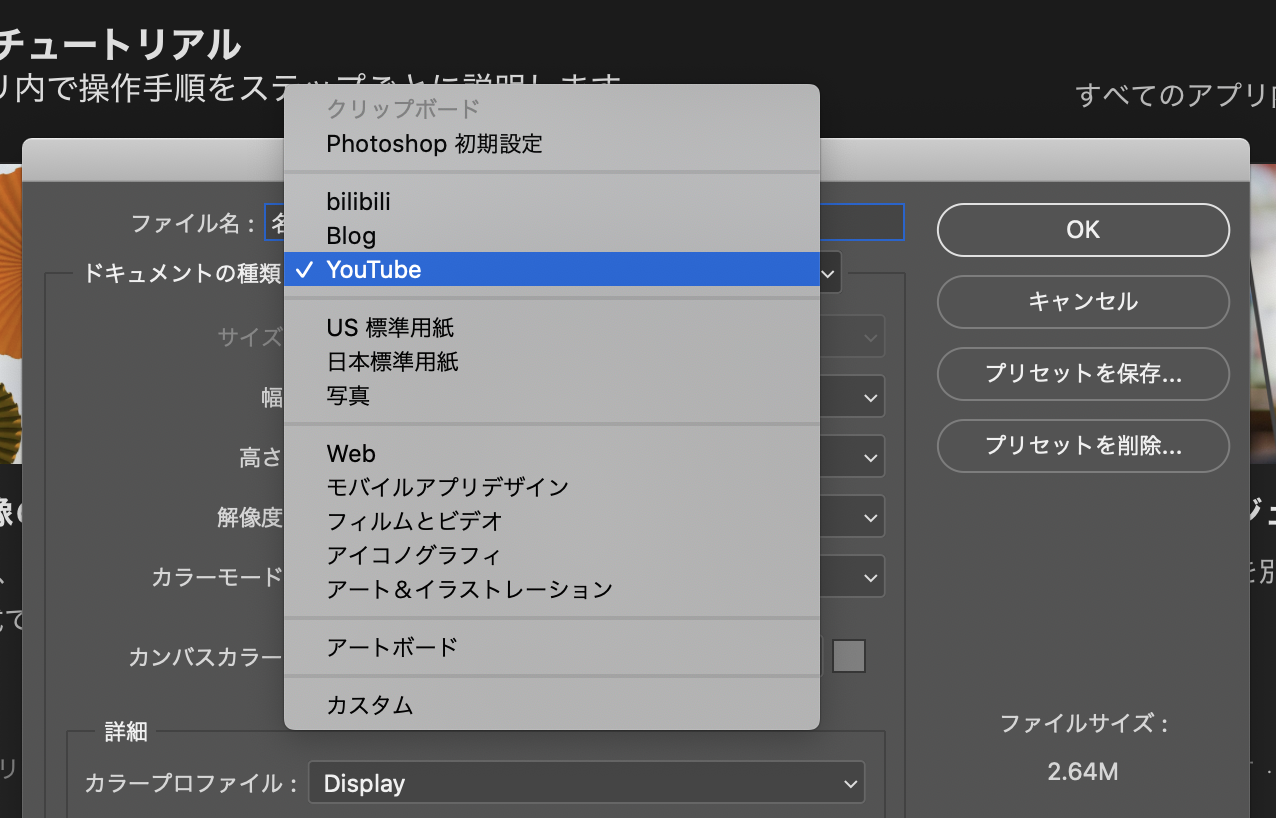
設定が終わったら上記でも解説しているように、新規作成 < ドキュメントの種類 より設定したドキュメントプリセットを選択できるようになります。ファイル < 新規 から開く場合には 保存済み から開きます。

また、Photoshopには元々、アートボードサイズ(画像サイズ)の設定のテンプレートがいくつか存在します。
ドキュメントの種類:Web
- Web 一般 (1366,768)
- Web 大 (1920,1080)
- Web 中 (1440,900)
- Web 最小 (1024,768)
- Web 小 (1280,800)
ドキュメントの種類:モバイルアプリデザイン
- iPhone X (1125,2436)
- iPhone 8/7/6 Plus (1242,2208)
- iPhone 8/7/6 (750,1344)
- iPad Pro 12.9インチ (2048,2732)
- iPad Pro 10.5インチ (1668,2226)
など、画像サイズがいまいちわからない場合は、このテンプレートを参考に画像を作ってみてもいいかもしれません。
関連記事
Photoshopの使い方をまとめているので、よければこの記事もご覧ください!
まとめ

Toshi
いかがでしたか?毎回画像サイズの設定をするのは手間なので、ぜひドキュメントプリセットの設定をしてみてください。
















コメント