
Toshi
ロゴのPNGが見当たらない!動画作成や、ブログの記事などで商品やサービス、また会社を紹介したい時にロゴを使いたい時はありませんか?検索して出てくるものに関してはいいのですが、出て来ない場合は自分でPhotoshopで加工してPNGを作ってみましょう!
今回解説していく内容は以下です!
本記事の内容
・特定の色を選択して切り抜く方法 (色域指定)
・関連記事
・関連記事
特定の色を選択して切り抜く方法 (色域指定)

今回やっていくのは、こういったロゴのPNGがなかった場合、自分で切り抜いて使えるようにしていく方法です。
切り抜く際には、色域指定を使ってやります。

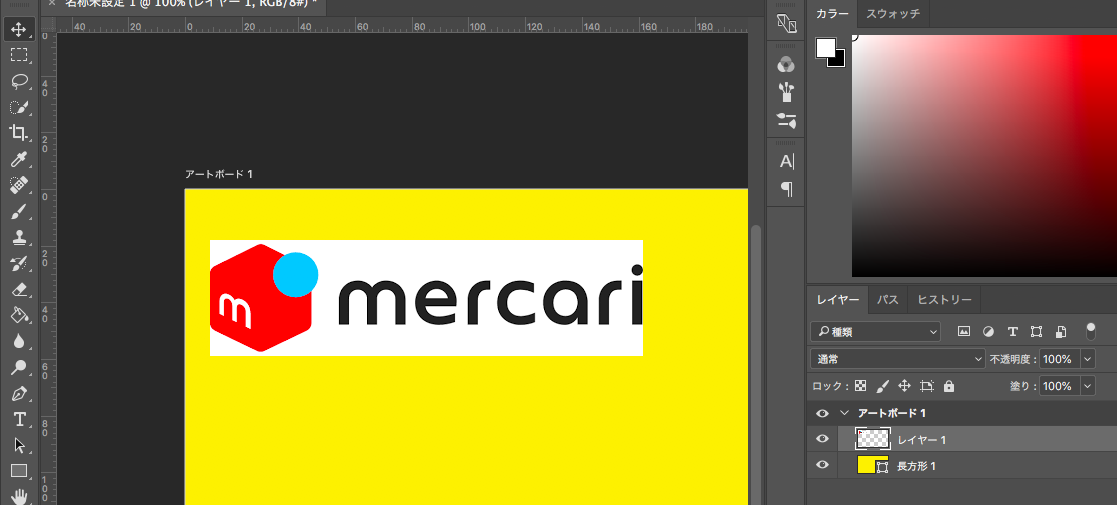
今回はメルカリのロゴをPNGにしていきたいと思います。
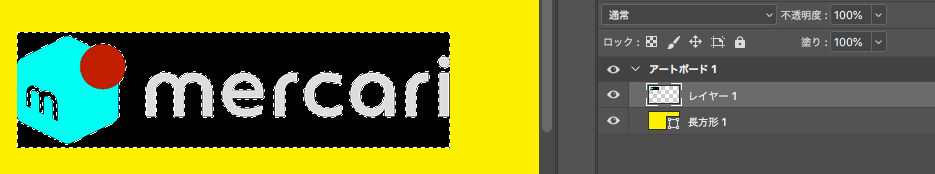
まずは、Photoshopを開き ロゴ を配置して、ロゴの下に長方形で色を適当につけておきます。

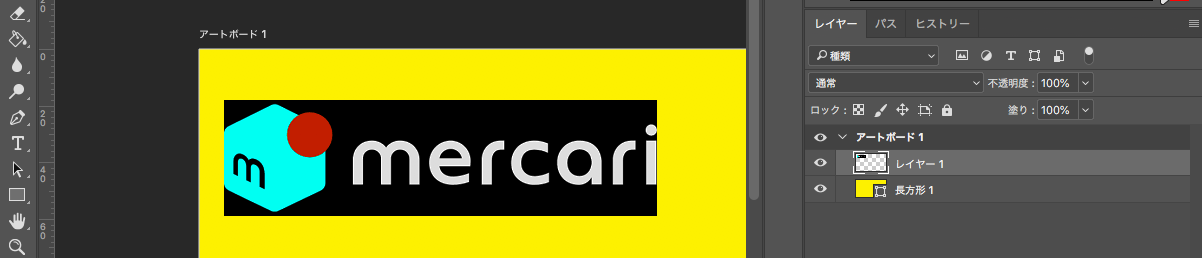
⌘Command + I を使って ロゴ の色を反転させてから

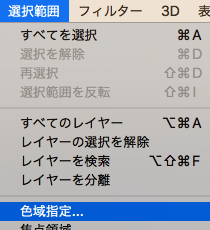
選択範囲 < 色域指定… をクリックします。


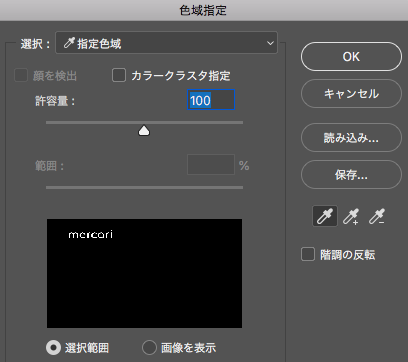
アイコンがスポイトに変わるので、反転させて黒くなったロゴのいらない部分をクリックして、OKを押します。

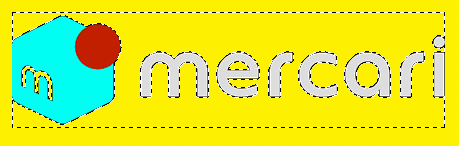
後は、delete を押していらない部分を削除。

さらに反転を戻してあげて、PNGで保存するだけです。

PNGで保存する際は、クイック書き出しを覚えておくと便利です。気になる方は以下の記事をご覧ください!
ダウンロード後のロゴと、作ったロゴを比較してみるとわかる通りいらない部分を削除してしっかりとPNGになっていることがわかるかと思います。


といった感じで、ロゴのPNGが探してなかったとしても自分で簡単に切り抜き使うことができます。
関連記事
Photoshopの使い方をまとめているので、よければこの記事もご覧ください!
まとめ

Toshi
いかがでしたか?動画や、ブログのサムネに使いたいPNGがあっても探しきれない時には自分で作って使うのもありだと思います。ぜひ、参考に色域指定を使ってPNGを作ってみてください!

















コメント