
今回解説していく内容は以下です!
本記事の内容
・番外編:CSSで3D文字を作ってみた
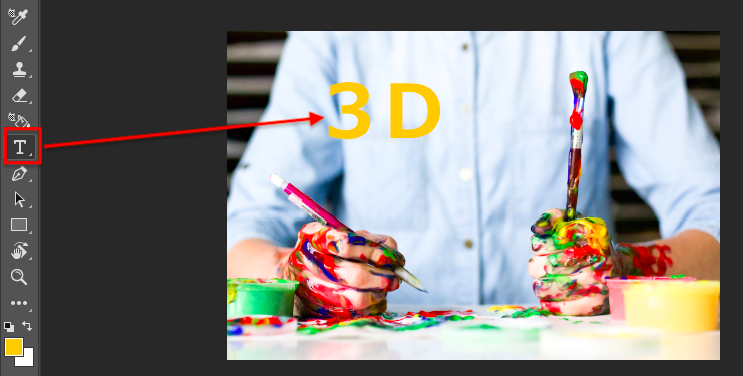
Photoshopで3D文字を作る方法
3D文字を作るのは大変なのか?
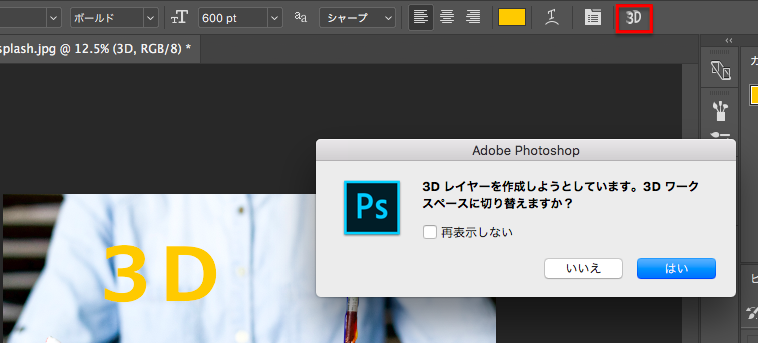
そんなことはありません。2STEPだけで、簡単に3D文字を作れてしまいます。


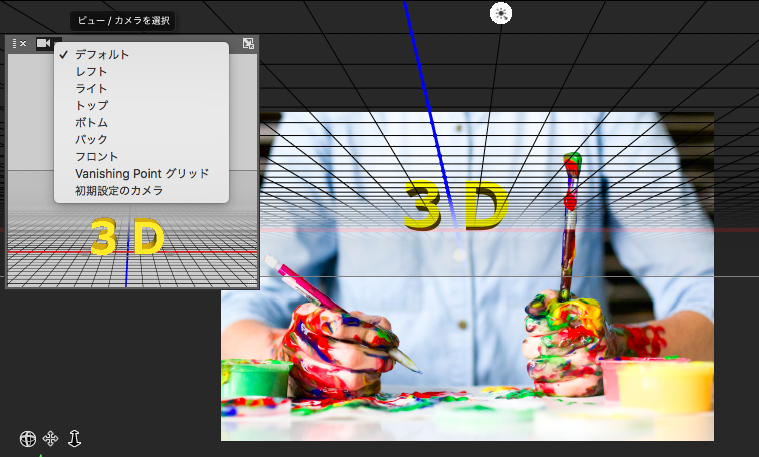
これだけで、3D文字の完成です!できたものが…

こんな感じです。レイヤーを切り替えると左上にカメラでの位置確認ができるようになります。どの位置から確認したいのか実際に切り替えてみると面白いかもしれません!いらない場合は×でしまいましょう。

実際に3Dにすると6軸で文字を回転させることができます。実際マウスで動かすと動かしにくく感じてしまいます。(私の場合)その場合には「←」「↓」「↑」「→」キーを使って調整するようにしましょう。ここまでで、PhotoShopで3D文字を作る方法の内容は終了となります。
ということで少しだけ余談なのですが、Macでは矢印をすぐに打ち込むことのできる隠しショートカットキーが存在することをご存知でしょうか。
ひらがな入力の状態で 「zh」と打つと「←」に変換されます。
「zj」が「↓」、「zk」が「↑」、「zl」が「→」となります!
番外編:CSSで3D文字を作ってみた
PhotoShopで3D文字を作るのはそこまで難しくない!ということがわかっていただけたのではないでしょうか?このサイト自体、プログラミングとアフィリエイトの情報発信をメインとしてやっているため番外編として3D文字を「CSS」で作成してみることにします。
PhotoShopで
3D文字を
作る方法
h1{
text-align: center;
text-transform: uppercase;
font-size: 4.375em;
color: transparent;
letter-spacing: 0.1em;
text-shadow:
0 0 2px rgba(0, 0, 42,0.9),
0 15px 25px rgba(0, 123, 0, 0.3),
0 -2px 3px rgba(0, 0, 0, 0.1),
0 -5px 10px rgba(235, 45, 85, 0.5),
0 5px 10px rgba(39,100,50, 0.3),
0 3px 4px rgba(25, 215, 255, 0.2),
0 0 20px rgba(125, 190, 255, 0.45);
}
まとめ

いかがでしたか?Photoshopで3Dの文字を作るのは以外に簡単だということがわかりましたか?。詳しくは説明していないのですが、実際に使ってみて操作を覚えていきましょう!また、CSSでは「text-shadow」を使って3D文字が作れるということがわかりましたね?こちらも実際にコードをコピーしながら変更していくとより理解が深まるかと思います。ぜひ、参考にしてみてください!
















コメント