
Toshi
Visual Studio CodeでHTMLやCSSのインデントを整えるには、 option(⌥) + shift(⇧) + F を使います。これはMacのショートカットなので、Windowsの方は、Shift + Alt + F になります。
今回解説していく内容は以下です!
本記事の内容
・Visual Studio CodeでHTMLを瞬時に整形する方法
Visual Studio CodeでHTMLを瞬時に整形する方法

最近、HTMLを一から学びはじめました!
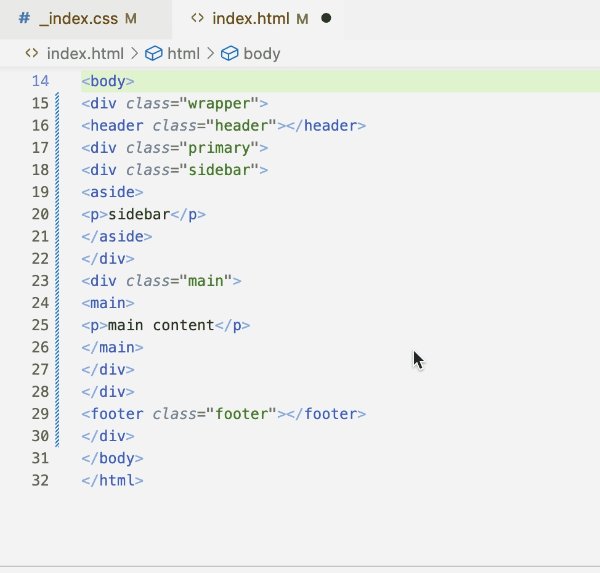
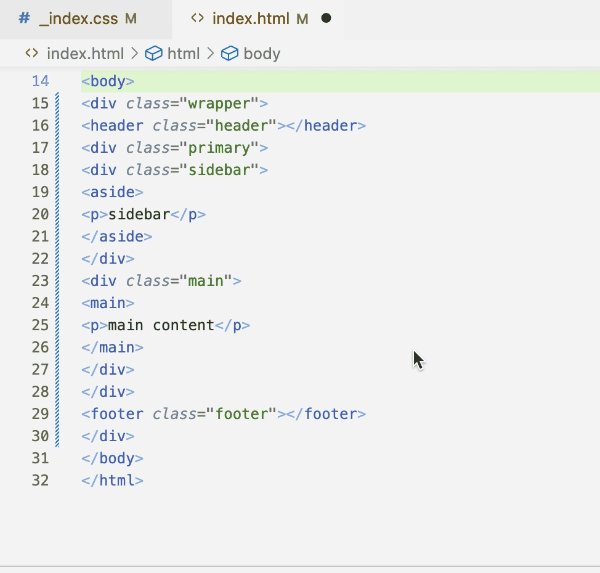
インデントがないと、パッと見すごく見にくいソースコードになってしまいます。最初からインデントを意識して、ソースコードが書ければ良いのですが、なかなか難しいと思います。そこで、Visual Studio Codeの標準機能でインデントを整えちゃいましょう!
冒頭にもお伝えした通り、ショートカットキーは以下になります。
| OS | ショートカットキー |
|---|---|
| Windows | Shift + Alt + F |
| Mac | option(⌥) + shift(⇧) + F |
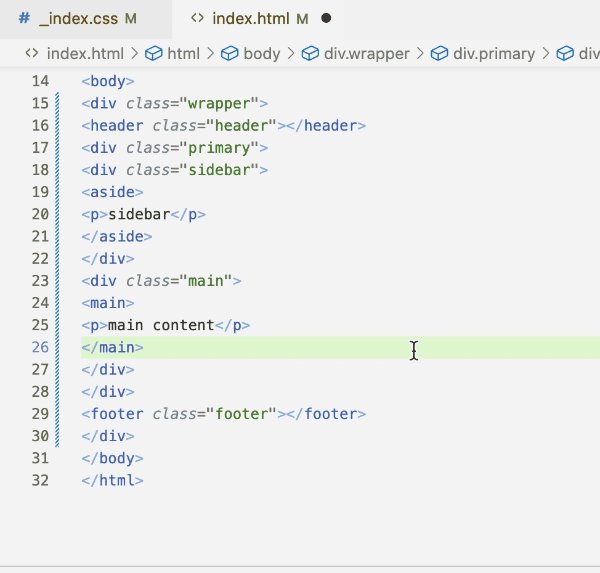
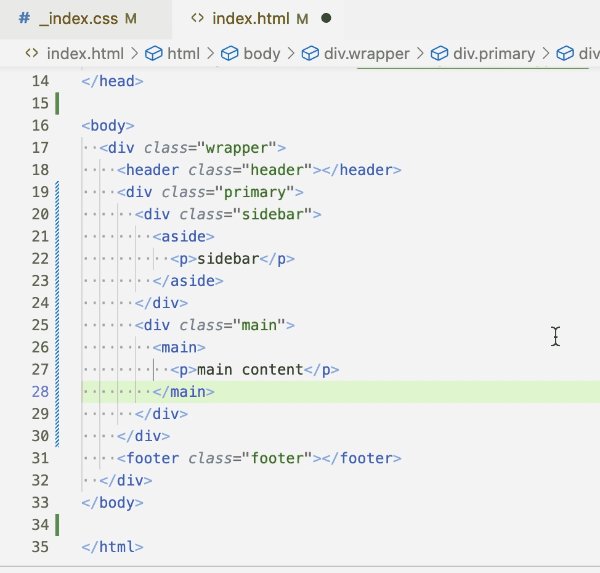
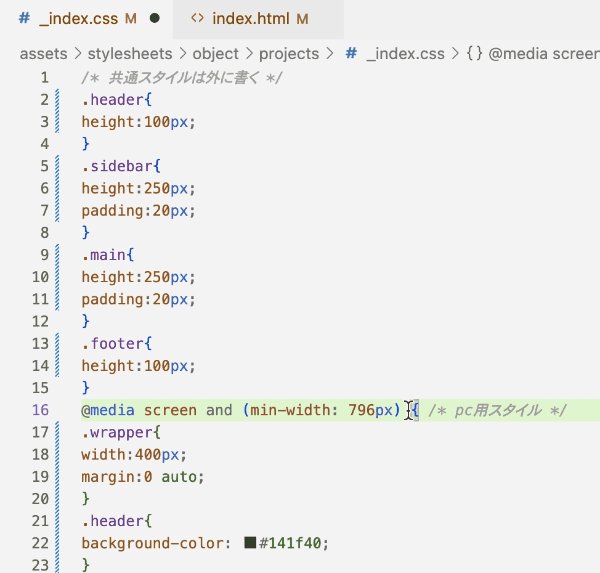
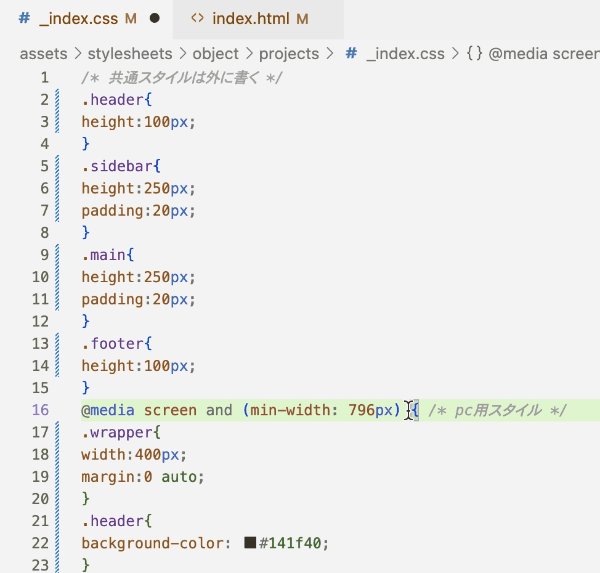
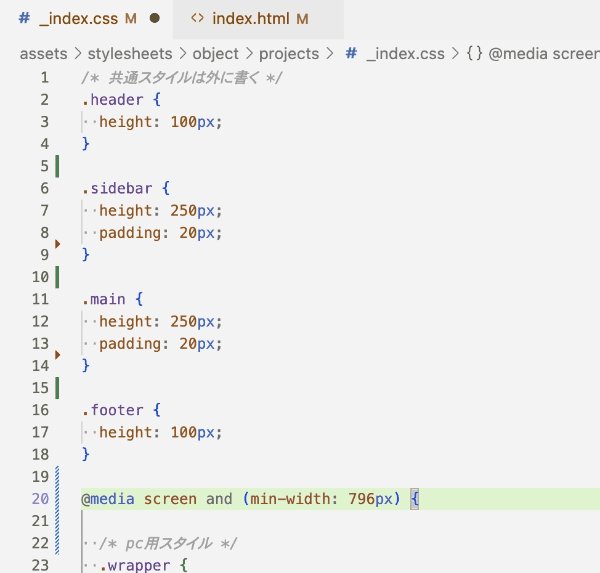
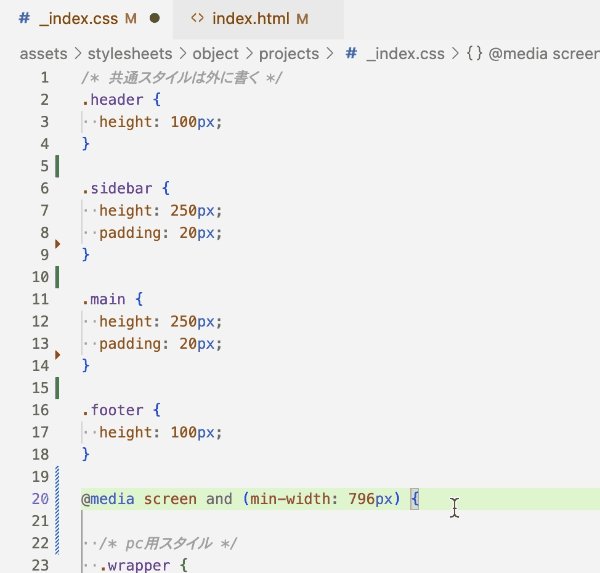
試しに、HTMLとCSSにインデントをつけてみました。


どうでしょうか。かなり見やすくなったと思います。
まとめ

Toshi
いかがでしたか?インデントをつけることで、いっきにソースコードが見やすくなったかと思います。私は初心者なので、自分でソースコードを書く際インデントを意識してつけつつ、最後にショートカットキーで答え合わせしようと思います。
















コメント