
今回解説していく内容は以下です!
本記事の内容
・ハンバーガーメニュー
・ボタン見出し
・吹き出し
・番外編:待機アニメーション
コピペで使えるCSS
コピペで使えるCSSということで、はじめにこの記事の使い方について説明します!まずは、「Result」でデザインを確認し「HTML」「CSS」を確認します。

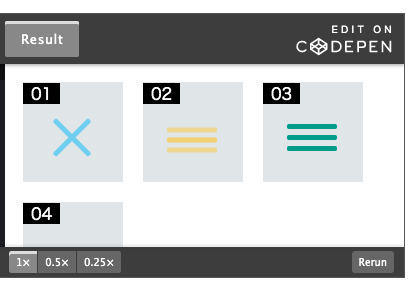
Result

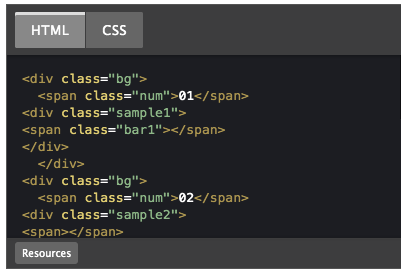
HTML

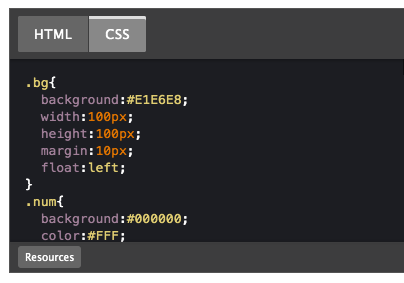
CSS
もし使いたいデザインがあれば、「HTML」「CSS」をコピーして使いましょう!ということでさっそくデザインを見ていきましょう!
ハンバーガーメニュー
ハンバーガーメニューとは三本線のナビゲーションメニューです。コピペで使える、ハンバガーメニューを作成してみました。レスポンシブデザインでよく見るデザインですよね!
See the Pen ハンバーガーメニュー by 平野寿和 (@pdxukuen) on CodePen.

うまくこのCODEを使ってメニューをカスタマイズしましょう!
ボタン見出し
押したくなるボタンを設置したいですよね?
See the Pen ボタン by 平野寿和 (@pdxukuen) on CodePen.
カッコイイボタンデザインで他のサイトと差をつけましょう!
吹き出し
吹き出しで使えるCSSということで、記事をインタビュー風にしたい場合は吹き出し等を使用してみましょう!
See the Pen 吹き出し by 平野寿和 (@pdxukuen) on CodePen.
番外編:待機アニメーション
ちょっと記事の内容が薄くなってしまったので、待機アニメーションのCODEも記載しておこうかと思います!
See the Pen 待機アニメーション by 平野寿和 (@pdxukuen) on CodePen.
これは、CSS3で作っています。こういったアニメーションは js、JavaScriptでも作成が可能です。jsを使って作りたい場合はJavaScriptのライブラリーであるAnime.jsを確認してみてください。
まとめ

いかがでしたか?コピペで使えるCSSということで「メニュー・ボタン・吹き出し」について少しCODEを書いてみました!ぜひ参考にサイトや記事をデザイン綺麗にしてみてください。
















コメント