
Toshi
Photoshopで知っておいたら便利な機能にクイック書き出しというものがあります。クイック書き出しとは、その名の通り作っている画像全体を保存するのではなく、一つ一つのパーツを png で保存していく方法です。使い方も簡単なので覚えておきましょう!
今回解説していく内容は以下です!
本記事の内容
・クイック書き出しの方法
・関連記事
・関連記事
クイック書き出しの方法
では、さっそくクリック書き出しの方法について解説します!
何回も使うパーツはクイック書き出しで保存しておくと便利です。
ポイントは何回も使うということなのですが、例えば商品のロゴや企業のロゴなんかはpngで保存しておいて何回も使ったりしますよね。そのように何回も登場させるようなパーツは、クイック保存しておきましょう!新型コロナウイルスが流行っているので…

今回はこの画像を使って説明していきます。マスクと文字をクイック書き出しでpng保存をしていきます。
方法をリストにすると…
- 使う部分をクイック選択ツールで選択 < コピー&ペーストPNG
- PNGとしてクイック書き出し
- 保存先を選択
といった感じです。めちゃくちゃ簡単なのでこの記事を読み終わった後にぜひ挑戦してみてください!
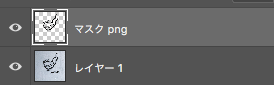
まずは、クイックツールで必要なところを選択しコピー&ペーストで新しいレイヤーを作成します!

コピーした画像がちゃんと切り抜けているか判断するために下に、適当なレイヤーを作って確認してあげます!

ちょっと気になったので、白っぽいところが気になったので塗りつぶしツール鉛筆ツールでしっかり黒くしてみました。

切り取ったレイヤーのところで Control + 右クリックします。

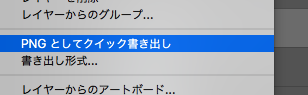
PNGとしてクイック書き出しとなるのでクリックします。

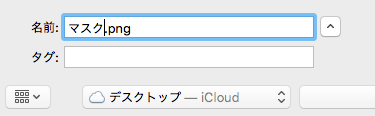
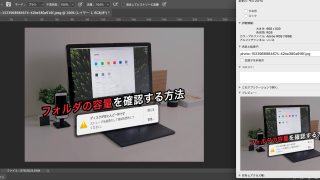
マスク.pngとしてデスクトップに保存したいと思います。


できたマスクのpng素材がこちら
簡単ですね!この要領で文字の方も切り取ってクイック書き出ししていきます。

できた文字のpng素材がこちら
ということで簡単ではありますが、クイック書き出しの方法については以上となります!
まとめ

Toshi
いかがでしたか?クイック書き出しがかなり簡単で使いやすいことがわかったかと思います。画像でいいな。これ他の画像にも使いたいと思った部分があったらパーツとしてとっておいて、様々な画像に組み合わせるのもありだと思います!ぜひ、クイック書き出しのやり方を覚えて、実践してみてください!
















コメント