
今回解説していく内容は以下です!
本記事の内容
・Gutenberg(グーテンベルグ)から旧エディタに戻す方法
・Gutenberg(グーテンベルグ)のメリットとは?
・Gutenberg(グーテンベルグ)を使っていくべきか?
Gutenberg(グーテンベルグ)とは?
Gutenbergとは、WordPress(5.0)の最新エディターで最大の特徴は「ブロック」という概念です。旧エディターを使ったことがない WordPress初心者やHTMLやショートタグを全く使用しないという人 であれば「Gutenberg」はかなり使いやすいエディターなのではないでしょうか?
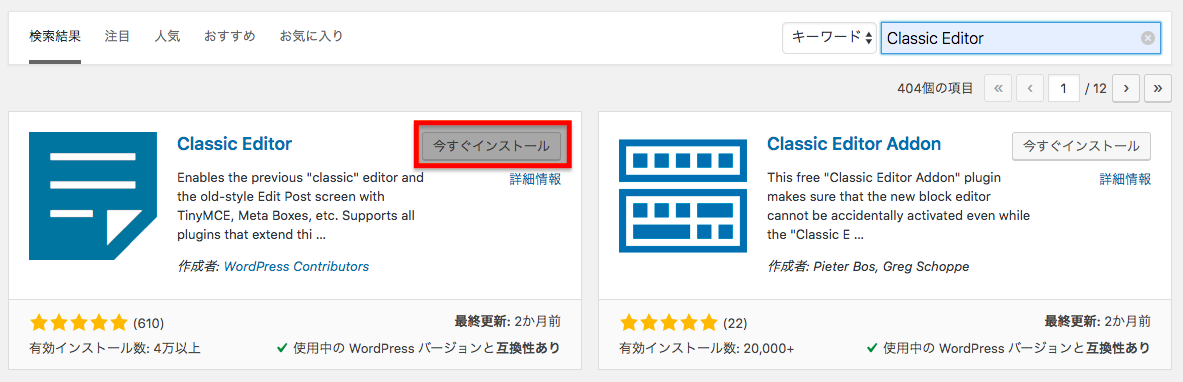
私はHTMLでの編集をよくするため、Gutenbergではなく旧エディタに戻すために「Classic Editor」というプラグインを使用しました。
Gutenberg(グーテンベルグ)から旧エディタに戻す方法

Gutenberg(グーテンベルグ)のメリットとは?
Gutenbergを旧エディターに戻す方法として、「Classic Editor」というプラグインを入れれば解決することができました。ただ、Gutenbergを使用するメリットについてもせっかくなので少し知っておきましょう!
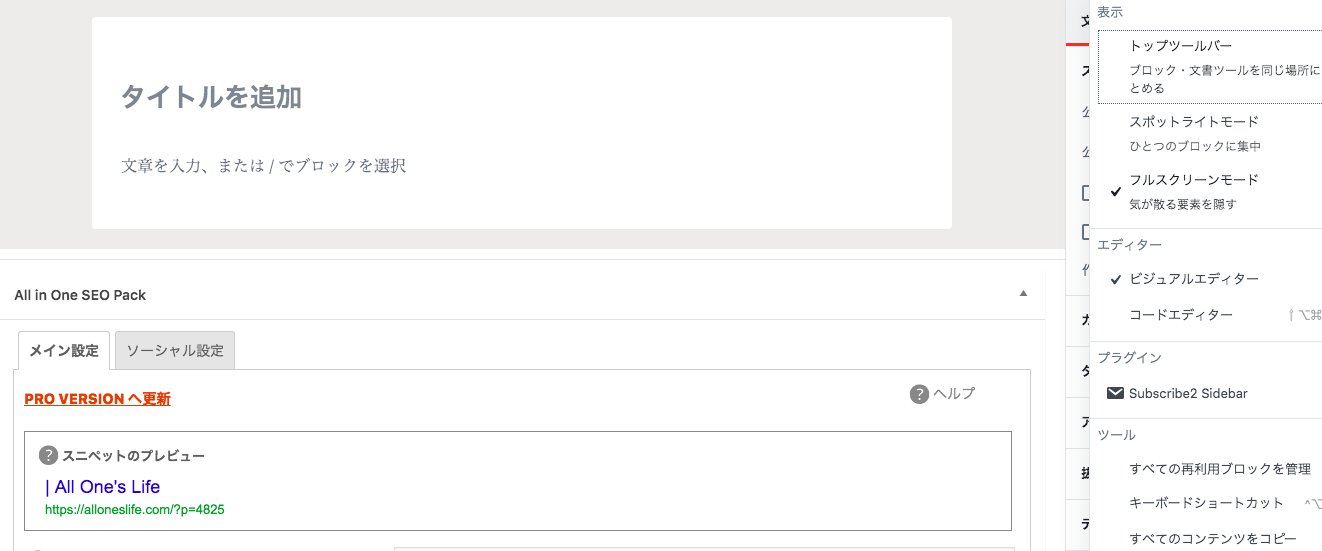
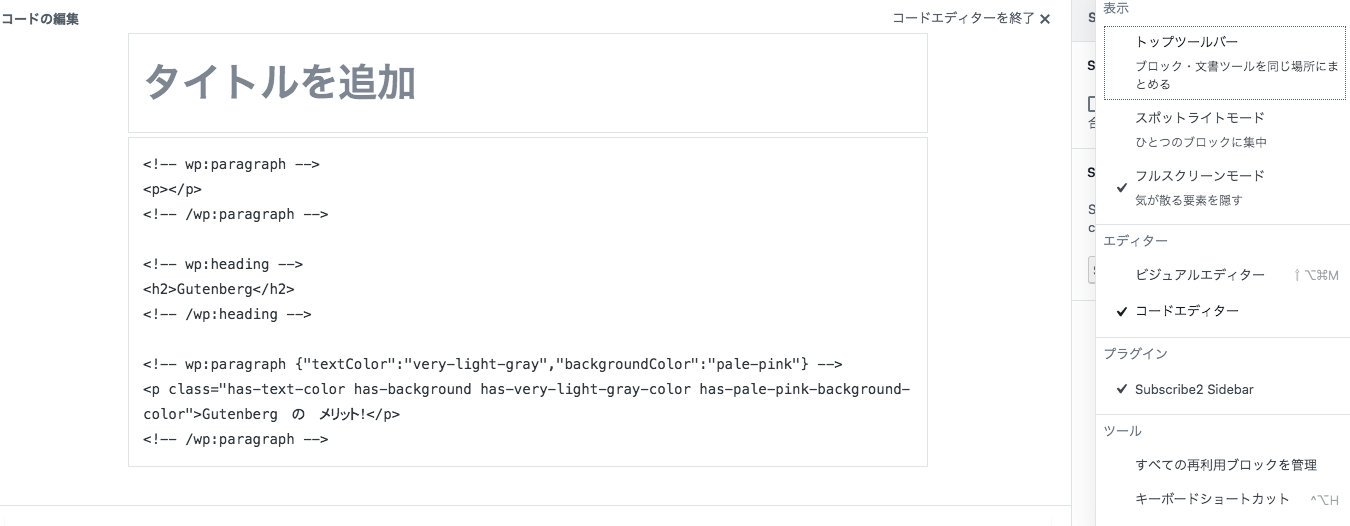
フルスクリーンモード
フルスクリーンモードにすることができ、「気が散る要素を隠す」ことができます。

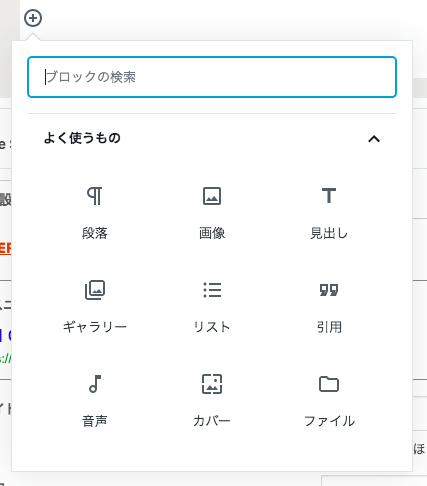
ブロック要素
ブロック要素ということで、+を押して、「段落」「画像」「見出し」「ギャラリー」「リスト」「引用」「音声」「カバー」「ファイル」の追加ができる。

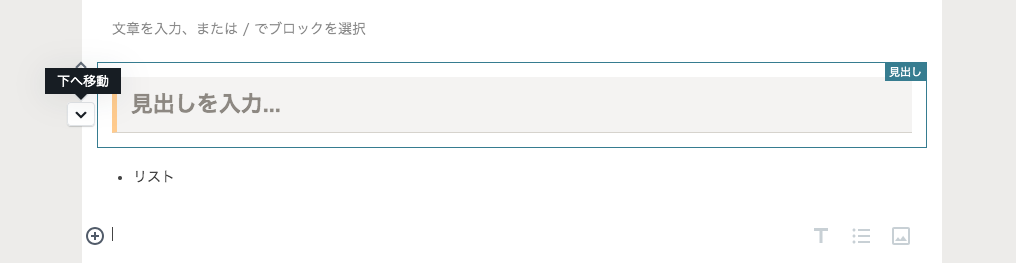
要素の移動が簡単
+で要素を追加した後、上や下にはボタンをクリックすれば簡単に入れ替える事ができる。

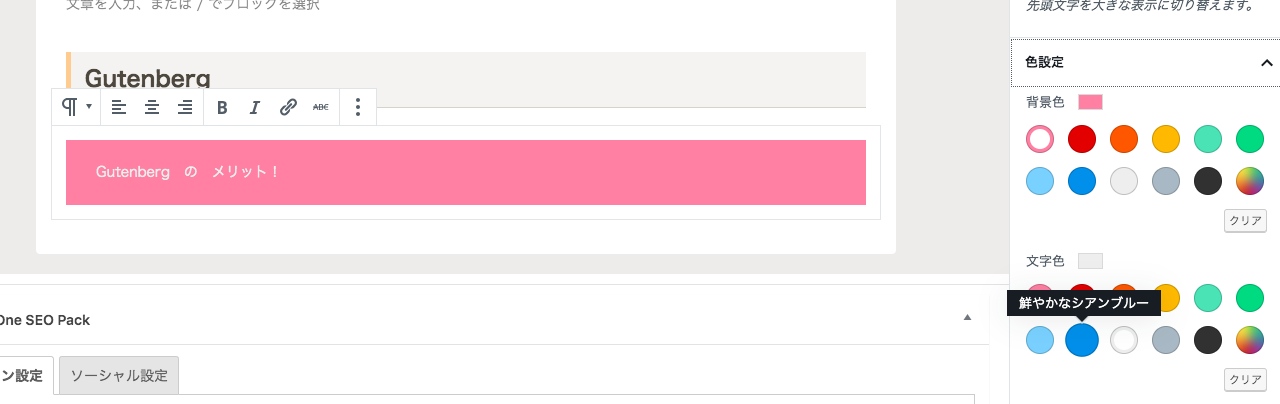
背景色や文字を簡単に選択
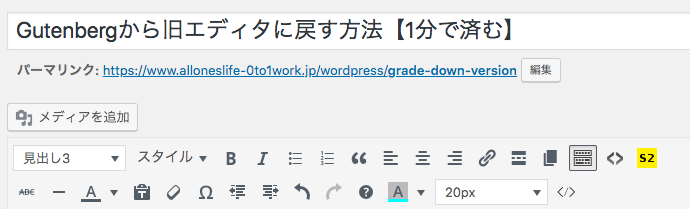
従来のエディターだと文字や背景色を選択しようとすると以下のパレット型なのですが

新しい「Gutenberg」の方が、わかりやすく使いやすいです。背景色も幅が広くなっており

従来のものであれば、 文字に背景色がつく ←このような感じになってます。
Gutenbergはこのようにpaddingがきいています。
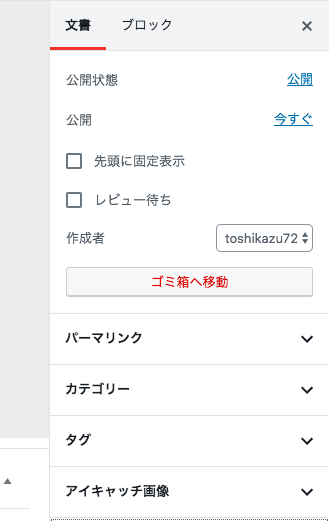
パーマリンクの設定がサイドバーに
従来のエディターであれば、タイトルの下にパーマリンクの設定がありました。

ですが、「Gutenberg」は パーマリンクの設定がサイドバーにきています。

HTMLを書き込むには?
従来のエディターであれば、ビジュアルとテキストを切り替えることによりHTMLを簡単に書き込む事ができました。

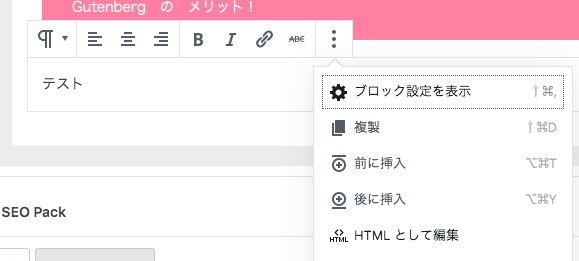
「Gutenberg」では、「要素ごとにHTML編集」

サイドバーをビジュアルエディターから「コードエディター」に変更する事で全体のHTML編集が可能になります。

Gutenbergの方が、「ポイントでHTMLを編集できる」というメリットがありますが私にはちょっと使いづらく感じます。
Gutenberg(グーテンベルグ)を使っていくべきか?
Gutenbergは使っていくべきなのか?という事なんですが
結論:どちらでもいいと思います。
ただ、Gutenbergにも慣れておいた方がいいのかもしれません。もし、「Classic Editor」プラグインの廃止された場合「Gutenberg」を使わざる終えないからです。
まとめ

いかがでしたか?旧エディタを使用する方法を解説したのですが、「Gutenberg」にも慣れておいた方がいいかもしれません。ぜひ、時間がある際には プラグインを停止して「Gutenberg」も使ってみてください!
















コメント