ドットインストールのHTML入門の(全15回)の講座内容のポイントをまとめてみました!
ドットインストール:HTML入門(全15回)
・#01 プロフィールサイトを作ってみよう
・#02 ブラウザに名前を表示しよう
・#03 タグでマークアップしてみよう
・#04 imgタグで画像を表示しよう
・#05 全角文字に気をつけよう
・#06 文書全体につけるタグを見ていこう
・#07 文書に関する情報を設定しよう
・#08 文書の本文を書き込んでいこう
・#09 フッターのマークアップをしよう
・#10 コメントタグを使ってみよう
・#11 大まかな区切りをつけてみよう
・#12 ulタグでリストを表現してみよう
・#13 外部サイトへのリンクを設定しよう
・#14 別のページに飛べるようにしよう
・#15 HTMLの仕様を確認してみよう
・出来上がったソースコードの公開
このHTML入門ではホームページをローカルで作成するためのレッスンになっているようです!
#01 プロフィールサイトを作ってみよう

このレッスンでは、どんなプロフィールサイトを作るのかやこのプロフィールサイトを作成するための素材がダウンロードできます。

素材はファイルにまとめたので、ここからでもダウンロードが可能です。このプロフィールサイトを作成するために、テキストエディタであるAtom とBrowserの Chrome を使っていくみたいです。
Atomのダウンロード:Atom
Google Chromeのダウンロード:Chrome
素材のダウンロード:MyPortfolio
#02 ブラウザに名前を表示しよう
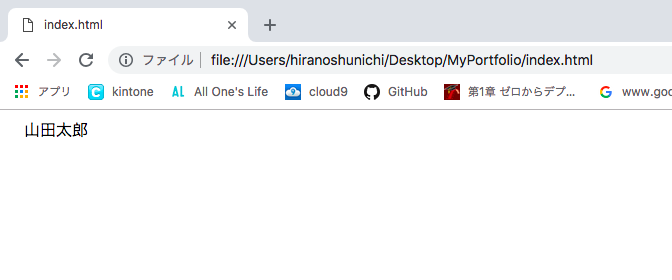
ここでは、Atom をHTMLモードにし index.html を作り、Chromeで index.html に書いて保存した山田太郎が表示されるか。どうかを確認します。

ファイルの階層は以下です。

このレッスンでは以下のように ブラウザ で山田太郎が表示されるまでを行っています。

#03 タグでマークアップしてみよう
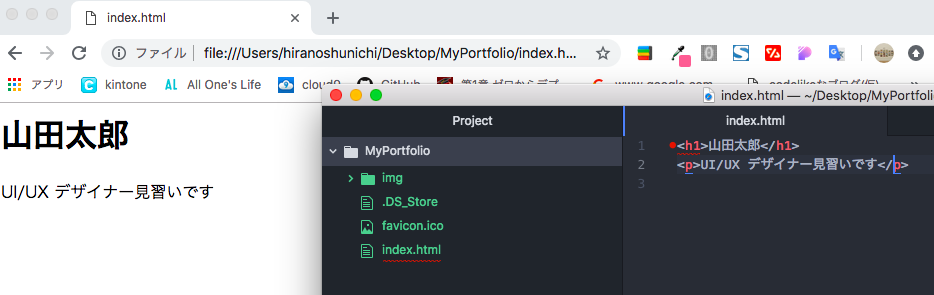
ここでは、タグについて説明されています。<h1></h1>タグを使い見出しの名前を大きくみせて、文章は<p></p>タグを使い改行しているのがわかります。

#04 imgタグで画像を表示しよう
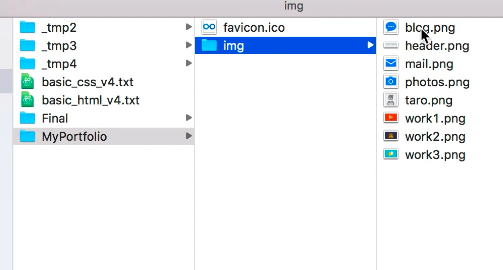
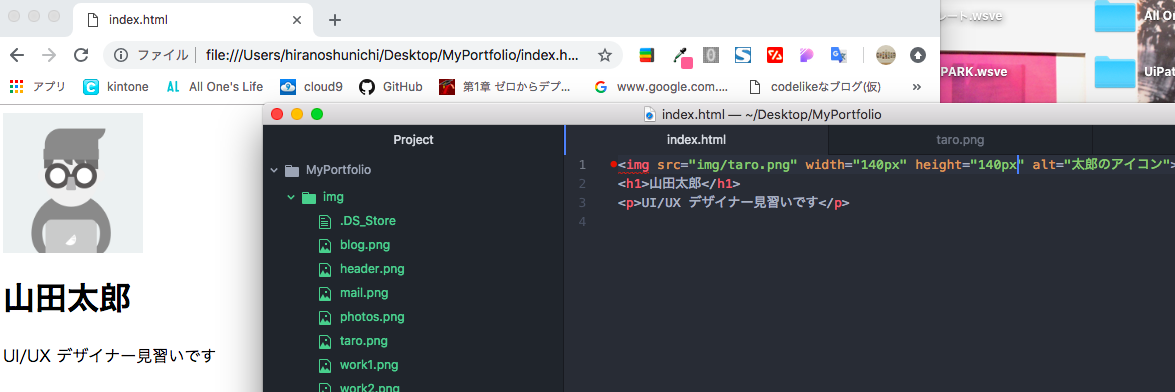
ここでは、<img>タグについて説明されています。<img>タグには閉じタグがないので注意しておくことと、 <img src=”ここに画像までのルートを書いてあげます。”> この場合、階層が
MyPortfolio ・index.html ・img ・taro.png ・mail.png etc...
このようになっているため、<img src=”ここに画像を入れるには…”>→の <img src=”img/taro.png”> ような書き方をしなければいけません。ルートは/で区切っていきます。

画像が表示されていますね!また、アイコンの大きさを変更するために width=”幅”、height=”高さ”を設定します。alt=”” オプションは画像読み込み時になかなか出力されない画像に対してどんな画像かわかるように、文字をつけることができます。
#05 全角文字に気をつけよう
ここでは、HTMLタグを全角で書かいないようにということやスペースも全角にしないということを説明しています。<> この大小記号や スペースの幅によっては、うまくコードが読み込まれません。気をつけましょう!
#06 文書全体につけるタグを見ていこう
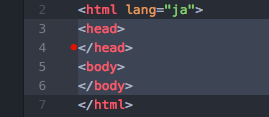
ここでは、HTML全体のタグにつける文章の説明を行っています。まず、これはHTMLです。ということを文章の冒頭で宣言します。<!DOCTYPE html>これに閉じタグは不要です。その後、HTMLタグを書いていきます。<html lang=”ja“>これは、htmlの文章が日本語ということを指定してあげています。基本的にはHTMLは以下のような構成です。
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
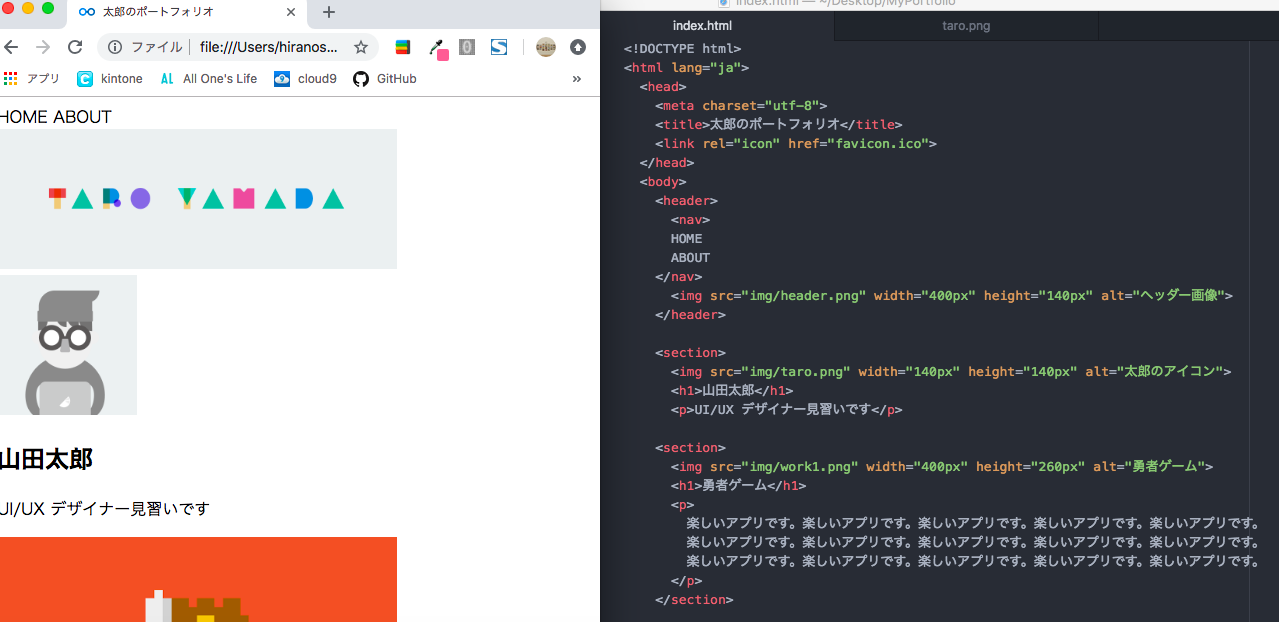
<body>
<img src="img/taro.png" width="140px" height="140px" alt="太郎のアイコン">
<h1>山田太郎</h1>
<p>UI/UX デザイナー見習いです</p>
</body>
</html>
Atomでインデントをいれるには、インデントをいれたいところを選択し tab を押します。


また、選択した文章を 上下 するには control + ⌘command + ⇅ で動かす事ができます。覚えとくと便利です!
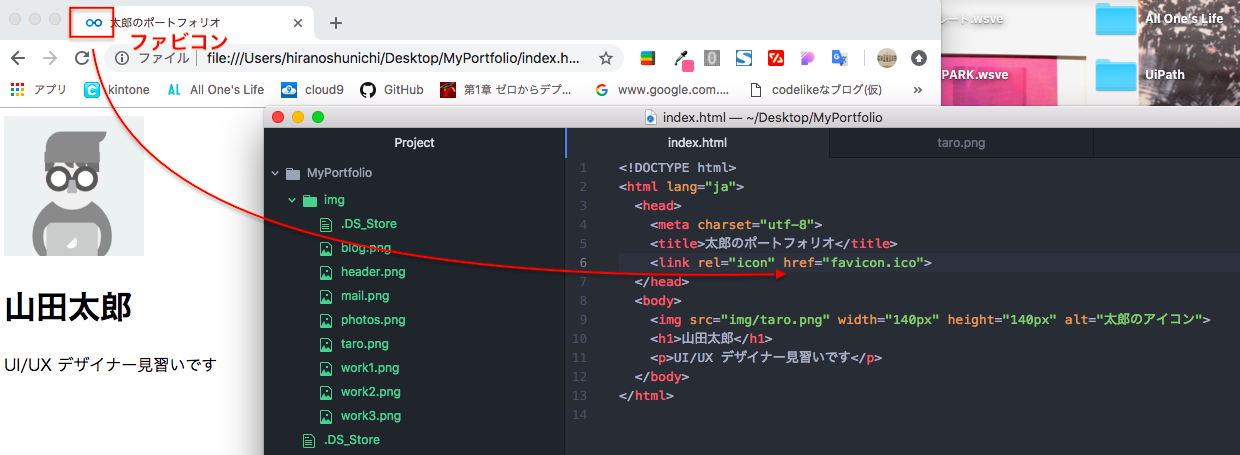
#07 文書に関する情報を設定しよう
ここでは、<head>タグの間にいれていくものについて詳しくみていきます。コンピューターが文字をちゃんと認識するために<meta charset=”utf-8″>を指定します。次に<title>タグを使い、ホームページのタブに出てくるタイトルを決めてあげます。<title>だけでは、微妙なのでファビコンを設定してあげます。<link rel=”icon” href=”ここはiconのあるルートを指定します。”>

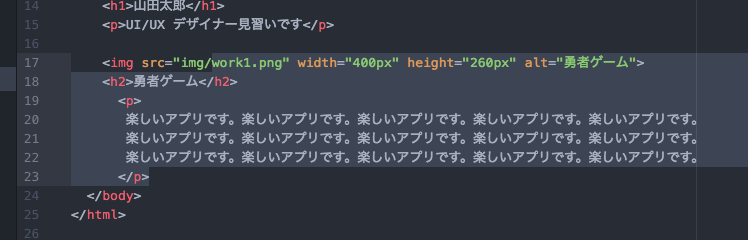
#08 文書の本文を書き込んでいこう
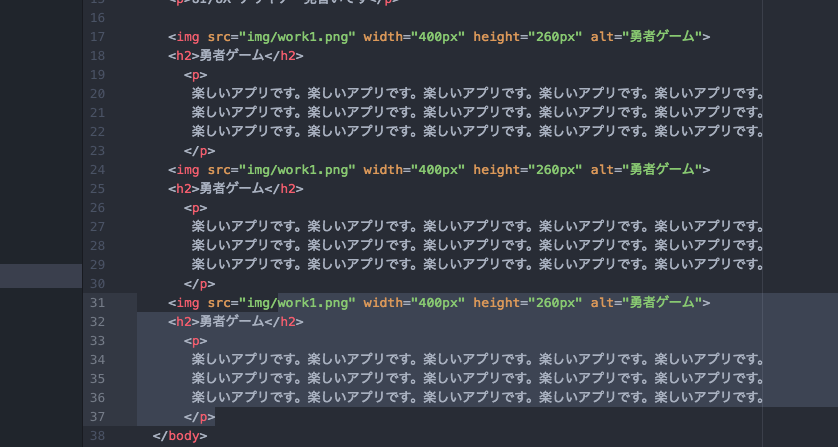
ここでは、<body>の中の文章を書き込んでいきます!ここで便利なのが ⌘ command + shift + D です。これは、選択した範囲の文章をコピー・アンド・ペーストができます。

似た文章が出てくる場合は、このコピー・アンド・ペーストを使ったほうが効率がいいですよね!覚えておきましょう。

#09 フッターのマークアップをしよう
ここでは、フッターにいれるicon等の設定をしていきます。あまり必要なことはないので、説明はとばします!
#10 コメントタグを使ってみよう
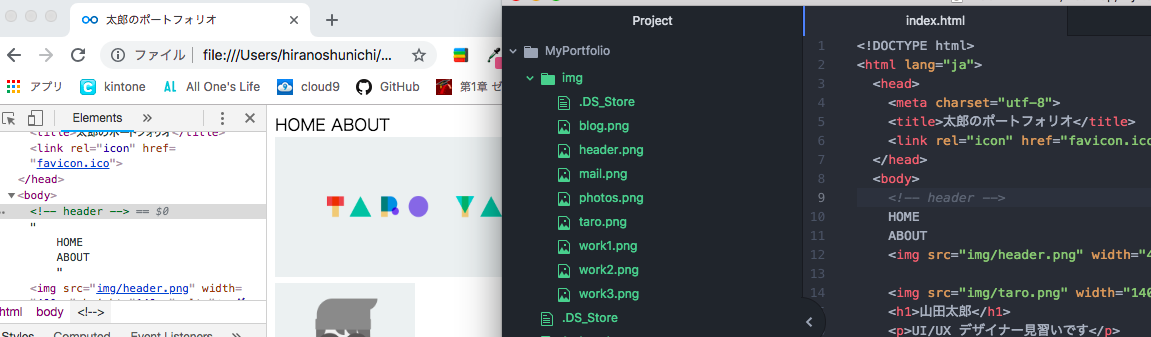
ここでは、HTMLのなかにコメントを入れる方法について説明しています。<!– –> このタグの中にコメントをいれるとブラウザでは表示されません。ですが、デベロッパーツールを使うと見えるので重要な内容はコメントにいれないように注意する必要があります。

また、Atomでは このコメントを入れる際ショートカットが使えます。 ⌘ command + / で <!– –> を入れることができるので、覚えておきましょう!
#11 大まかな区切りをつけてみよう
ここでは、文章の大まかな区切りをつけていきます。<head>タグと<header>タグの違いは<head>タグは文章の全体にきくもので、<header>タグは文書内でヘッダー的要素をいれるものみたいです。混同してしまうのですが注意しましょう!<foot>タグと<footer>タグも同様です。
大きなブロックで区切るときは <section>タグを使っていき、メニューを作成する際には、<nav>タグを使っていきます。

#12 ulタグでリストを表現してみよう
ここでは、リストの説明をしています。ul は (u)nordered (l)ist の略で、これは連番がつかない箇条書きリストのこととなり、ol タグは (o)rdered (l)ist の略で、連番付きリストのことです。
-
- ul:(u)nordered (l)ist
-
- ol:(o)rdered (l)ist
ulは<li>タグを使い、olは<ol>タグを使って表現しています。違いは・がつくかどうかですね!
#13 外部サイトへのリンクを設定しよう
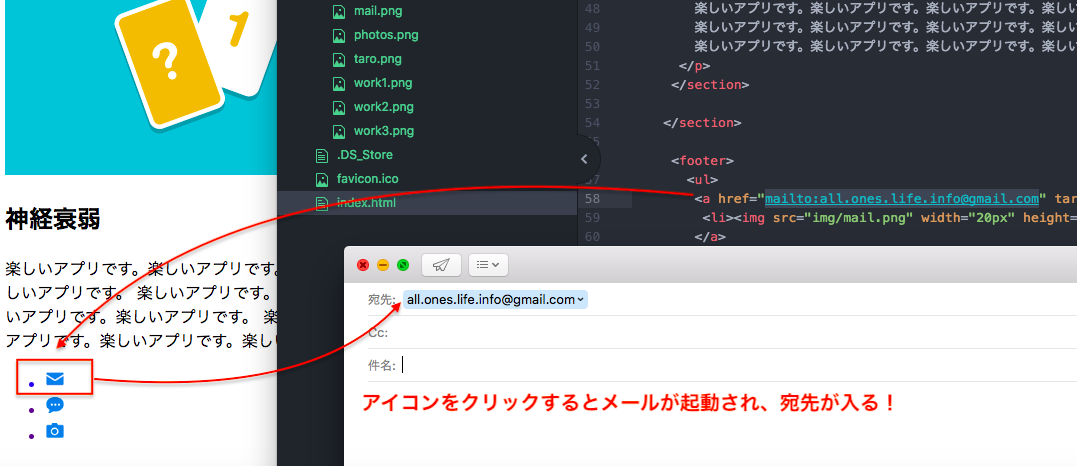
ここでは、外部サイトへのリンクの設定の説明をされています。<a href=”url”>で外部サイトに飛ばしてあげることができるのですが、現在のタブではなく新しいタブで外部サイトを開く場合には、<a href=”url” target=”_back”>を指定します。また、<a href=”mailto:メールアドレス”>でメールを宛先に入れた状態で開かせることが可能です。

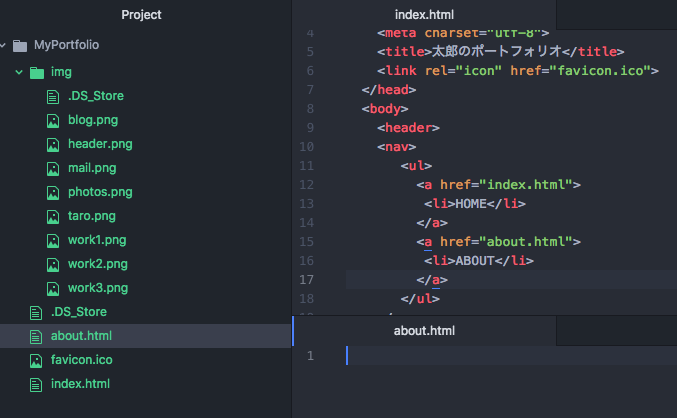
#14 別のページに飛べるようにしよう
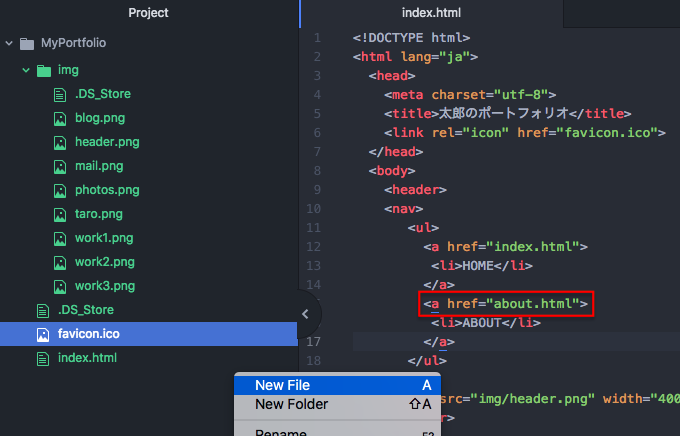
ここでは、別ページに飛べるようにindex.htmlとは別にabout.html作成します。Atomエディタで右クリックを押し、New File を作成します!

できるとドラッグアンドドロップで2画面にしてあげてもみやすいかもしれませんね!

ポイントはindex.htmlと同じ階層にabout.htmlを作ることです。
#15 HTMLの仕様を確認してみよう
ここでは、今までに扱ってなかったHTMLタグの仕様について他のサイトで確認する方法を説明しています。HTMLのリファレンスはこちら
出来上がったソースコードの公開
今回、このHTML入門(全15回)では簡単なHTMLの仕組みが学べたと思います。最初に提示されていたサイトの作りとはまた異なるので、この続きは 次のCSS入門(全17回) で完成させていく形になるかと思います。今回書いた、HTMLは以下で作成したファイルは以下よりダウンロードが可能です。
ファイルのダウンロード:HTML入門(全15回終了)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>太郎のポートフォリオ</title>
<link rel="icon" href="favicon.ico">
<meta name="description" content="太郎のポートフォリオサイト">
</head>
<body>
<header>
<nav>
<ul>
<a href="index.html">
<li>HOME</li>
</a>
<a href="about.html">
<li>ABOUT</li>
</a>
</ul>
</nav>
<img src="img/header.png" width="400px" height="140px" alt="ヘッダー画像">
</header>
<section>
<img src="img/taro.png" width="140px" height="140px" alt="太郎のアイコン">
<h1>山田太郎</h1>
<p>UI/UX デザイナー見習いです</p>
<section>
<img src="img/work1.png" width="400px" height="260px" alt="勇者ゲーム">
<h1>勇者ゲーム</h1>
<p>
楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。
楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。
楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。
</p>
</section>
<section>
<img src="img/work2.png" width="400px" height="260px" alt="宝探しゲーム">
<h1>宝探しゲーム</h1>
<p>
楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。
楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。
楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。
</p>
</section>
<section>
<img src="img/work3.png" width="400px" height="260px" alt="神経衰弱">
<h2>神経衰弱</h2>
<p>
楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。
楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。
楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。楽しいアプリです。
</p>
</section>
</section>
<footer>
<ul>
<a href="mailto:all.ones.life.info@gmail.com" target="_back">
<li><img src="img/mail.png" width="20px" height="20px" alt="メール送信"></li>
</a>
<a href="https://www.alloneslife-0to1work.jp" target="_back">
<li><img src="img/blog.png" width="20px" height="20px" alt="ブログサイトへ"></li>
</a>
<a href="https://alloneslife.com" target="_back">
<li><img src="img/photos.png" width="20px" height="20px" alt="写真サイトへ"></li>
</a>
</ul>
<p>(c) Taro yamada</p>
</footer>
</body>
</html>
いかがでしたか?Atomの使い方や基本的なHTMLの書き方が学べたかと思います。ぜひ、HTMLを学び始める方は参考にしてみてください。
















コメント