
Toshi
WordPressで記事投稿の際に表を入れ込みたい。ただ、HTMLタグの<table>を使うのもなかなか大変ですよね?プラグインを入れたら管理がめんどくさい。そんなあなたにこの方法をオススメします!「Excelの表をコピーして貼り付ける」たった、これだけ。簡単ですよね?
今回解説していく内容は以下です!
本記事の内容
・WordPressで表を作成する方法
WordPressで表を作成する方法
冒頭でもお伝えした通り、WordPressの記事に表を埋め込みたいのであれば Excel で表を作ってコピーしそれを ビジュアル に貼り付けるだけで簡単に表を作ることができます。どういうことなのか?サンプルを使いながら解説します!

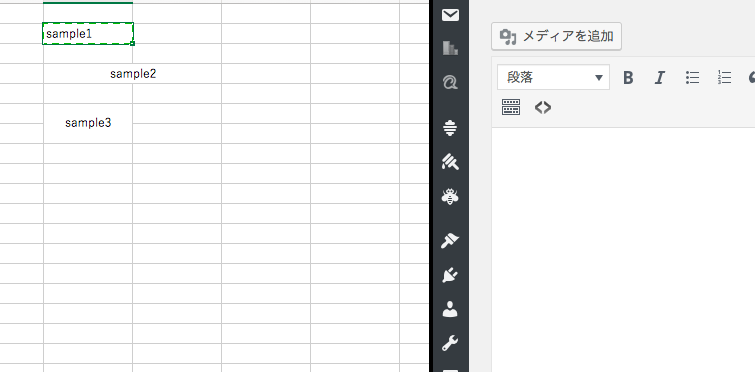
まずは、1セルコピーしてビジュアルに落とし込みます。すると…
| sample1 |
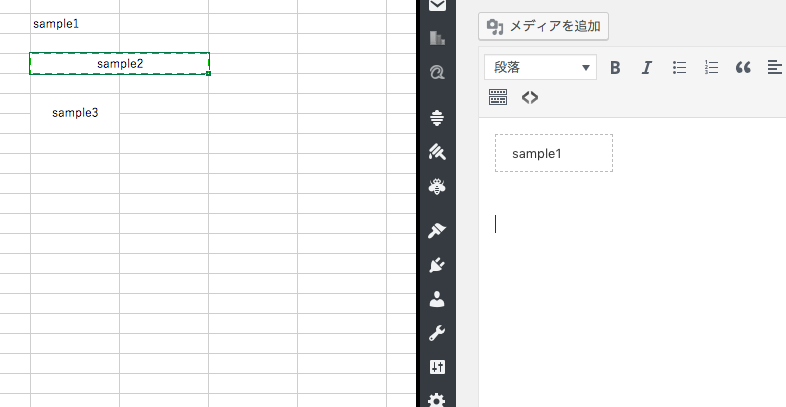
上記のような表ができます。次にとなり合った二つのセルを結合したものをコピーして貼り付けてみます。すると…

以下の表ができます。ちょっと1セルよりは長くなっているのがわかるかと思います。
| sample2 |
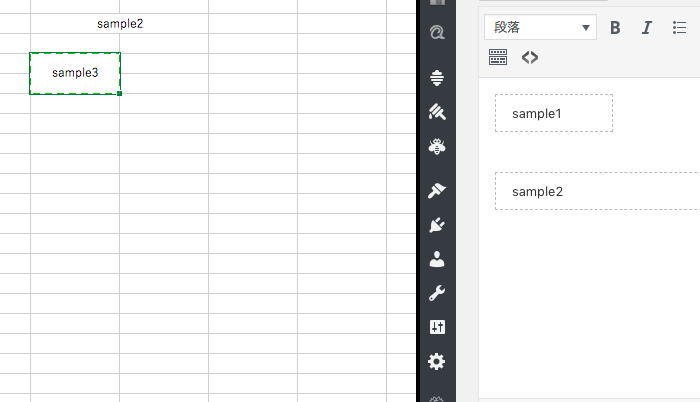
最後に、上下のセルを結合してみると…

以下のようになりました。少し縦幅が大きくなってますね!
| sample3 |
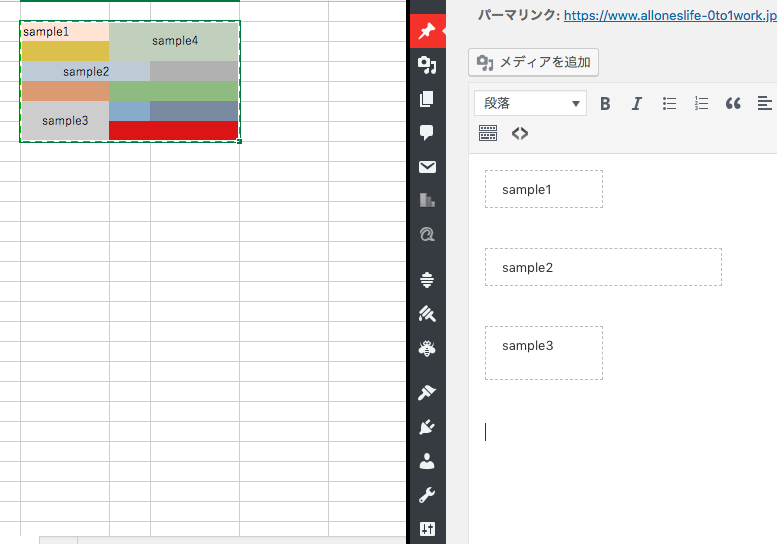
ここで少し気になったのが、書式やセルのカラーは引き継がれるのか?試してみました。

結果的にわかったことは、さすがに色や文字の位置はコピーされないようですね!
| sample1 | sample4 | |
| sample2 | ||
| sample3 | ||
まとめ

Toshi
いかがでしたか?こんな便利な方法もあったのか!と思っていただけたら嬉しいです。ただ、背景色や枠線、文字の位置等はHTMLやCSSをいじってあげないといけません。合わせてHTML、CSSの使い方も覚えておくといいかと思います!
















コメント