
Toshi
Photoshopを使っていて、「CSSをコピー」という機能を見たことがありませんか?今回は、Photoshopで作った要素(レイヤー)のCSSをコピーして使っていこうと思います!
今回解説していく内容は以下です!
本記事の内容
・CSSをコピーして使う方法!
・関連記事
・関連記事
CSSをコピーして使う方法!
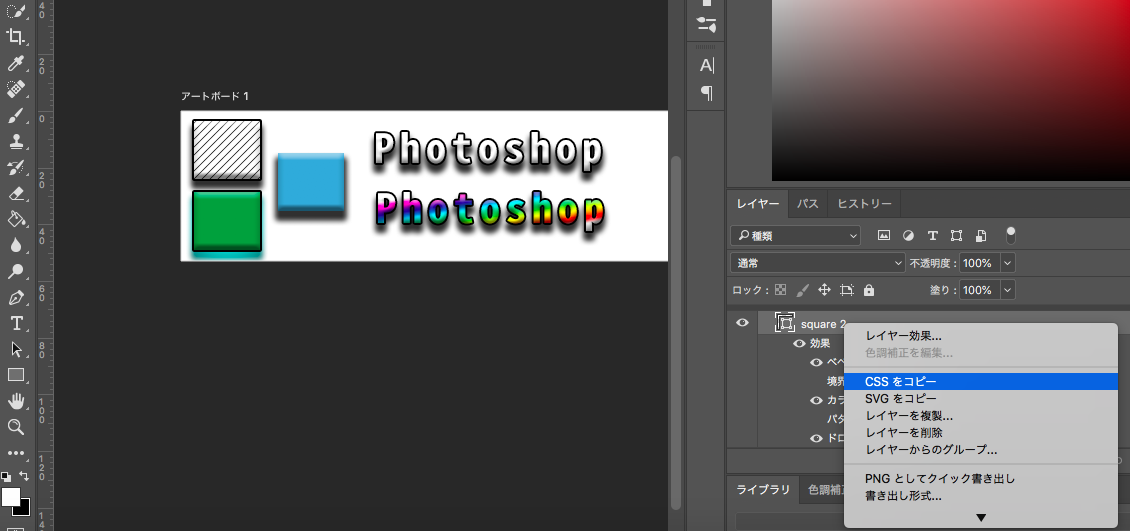
Photoshopで作った要素(レイヤー)のCSSをコピーして使うには、レイヤーパネルで CSS をコピーしたい要素を選択した状態で右クリックし CSSをコピー をクリックすればCSSのコピーが完了です。今回は、5つの要素を作って実際にCSSがどのように反映されるのか検証してみます。

公式サイトで書かれていた内容を参考にすると、コピーできる要素が決まっているようです。
CSSを実際にコピーしたら、CodePenというWeb上で HTML / CSS / JS のCodeを書けるサイトがあるのですが、そこに貼り付けてどこまでの要素がコピーできているのか見ていきましょう!
実際にCSSをコピーし、確認した結果。このようになりました。
See the Pen
Photoshop CSSコピー by 平野寿和 (@tt02580274)
on CodePen.
Photoshopで作った要素

PhotoshopのCSSをコピーした結果

やはり、PhotoshopのCSSをコピーして全て同じように要素が作れるわけではないようですが、要素に影をつけたり、要素の配置は正確にできています。
関連記事
Photoshopの使い方をまとめているので、よければこの記事もご覧ください!
まとめ

Toshi
いかがでしたか?CSSをコピー…あまり使うことはないと思いますが、CSSを勉強している人にとってはいいかもしれませんね!ぜひ、CSSを確認したいレイヤー(要素)があればCSSをコピーしてCodePenなどを利用して確認してみてください。

















コメント