
今回解説していく内容は以下です!
本記事の内容
・関連記事
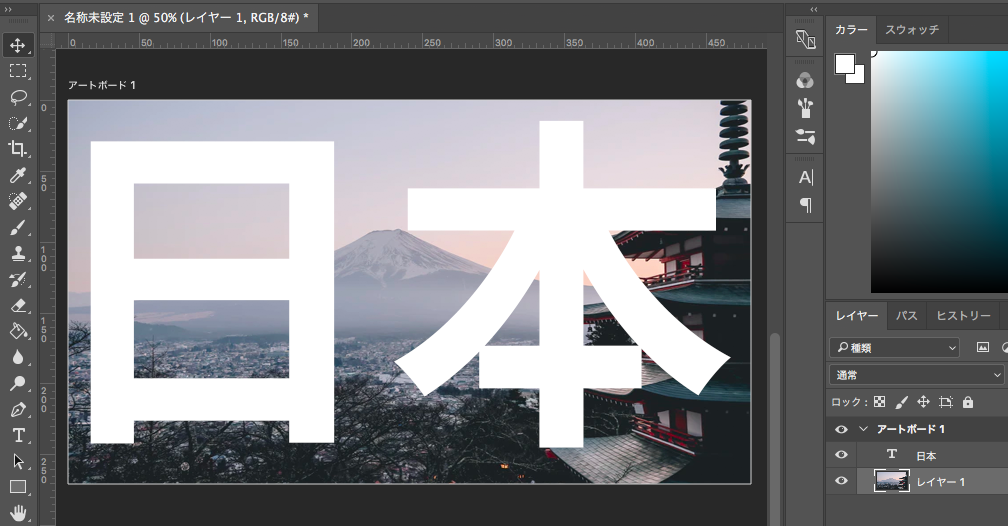
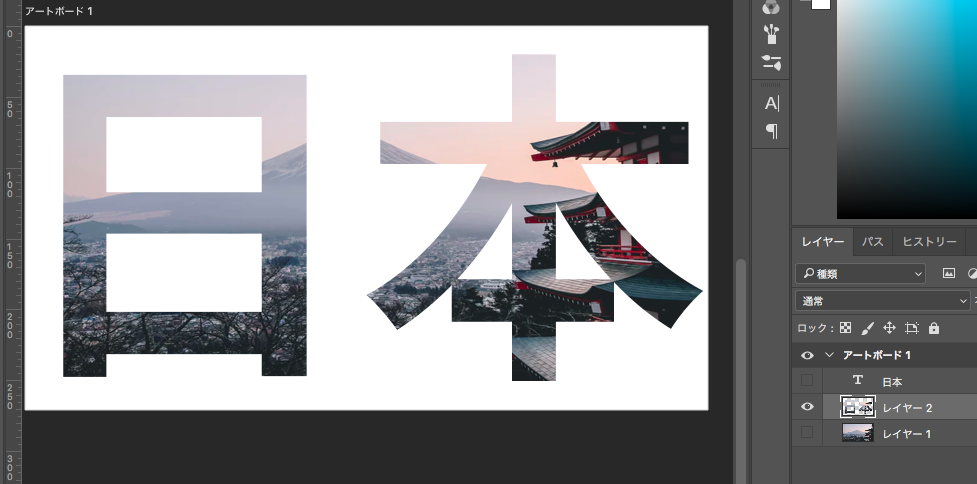
画像を文字の形に切り抜く方法

富士山が綺麗に写っている画像を、JAPANという文字の形に切り抜いています。実際に使った画像が以下となります。

実際に切り抜く方法として2通りあるので、2つの方法を分けて説明していきます!
文字マスクツールで直接切り抜く
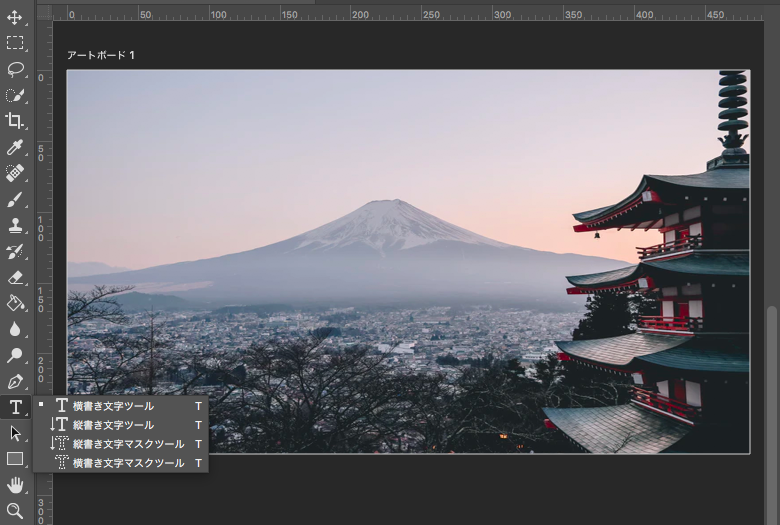
縦書き文字マスクツール・横書き文字マスクツールを選択して、直接切り抜くのが1番簡単なのでまずはこの方法から説明していきます。

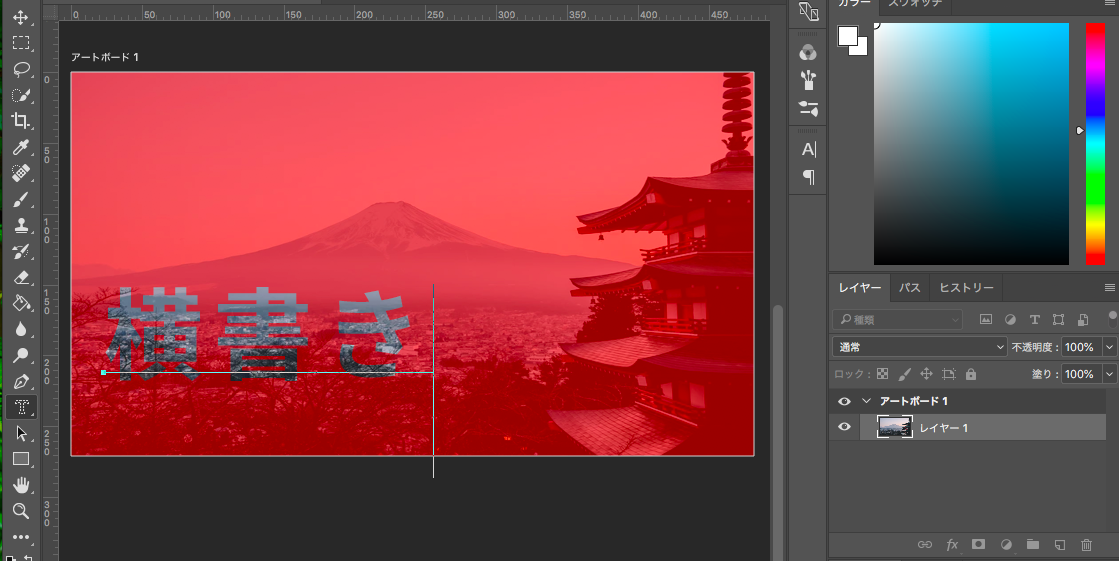
試しに、横書き文字マスクツールを選択し文字を入力していきます。
文字を入力する時、背景が赤っぽくなります。

入力が終わり画面をクリックすると

文字の枠が残っている状態になるかと思います。
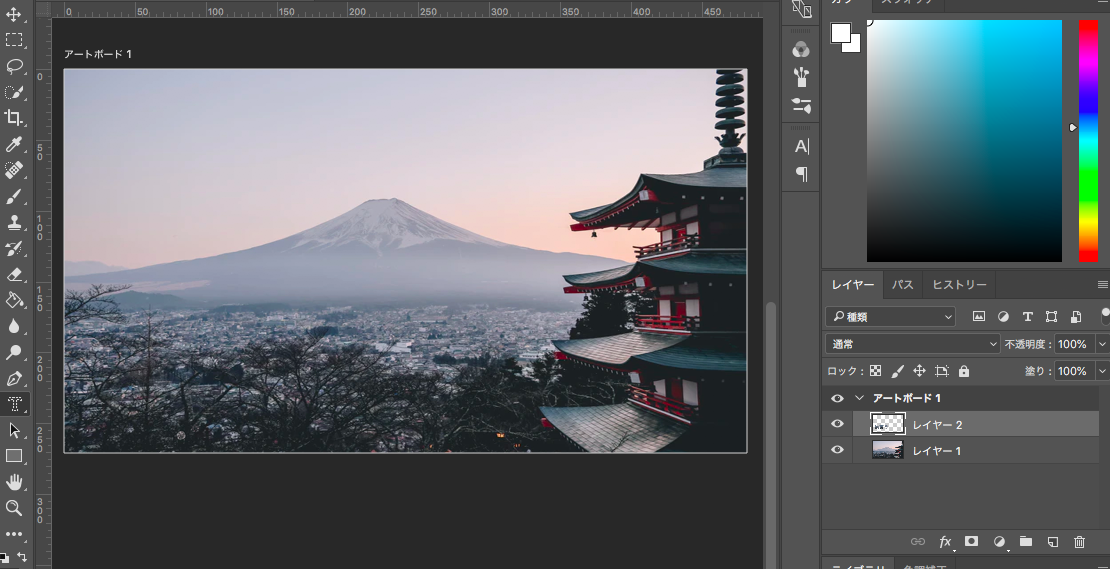
この状態で、コピー&ペースト (Command⌘ + C < Command⌘ + V) をすることによって、新しい文字(画像)のレイヤーを作ることができます。
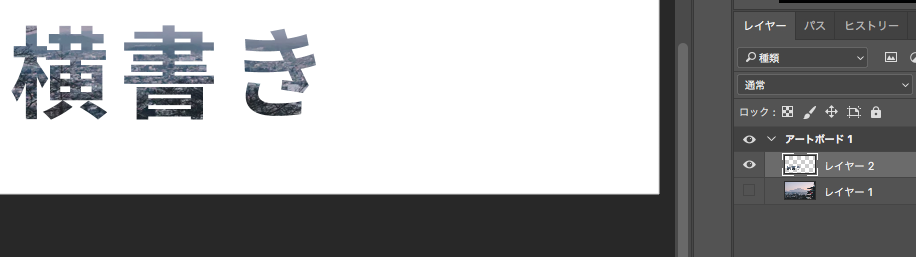
レイヤーができているのがわかると思います。試しに背景画像を非表示にしてみると…


画像が文字の形に切り抜かれていると思います。
この方法は手っ取り早く、画像を文字の形に切り抜くことができますが、文字のバランスを取るのが難しいため、実はあまりオススメしません。
次に紹介する方法は文字のバランスを見ながら綺麗に画像を文字の形に切り抜くことができます。
文字のバランスを見ながら切り抜く
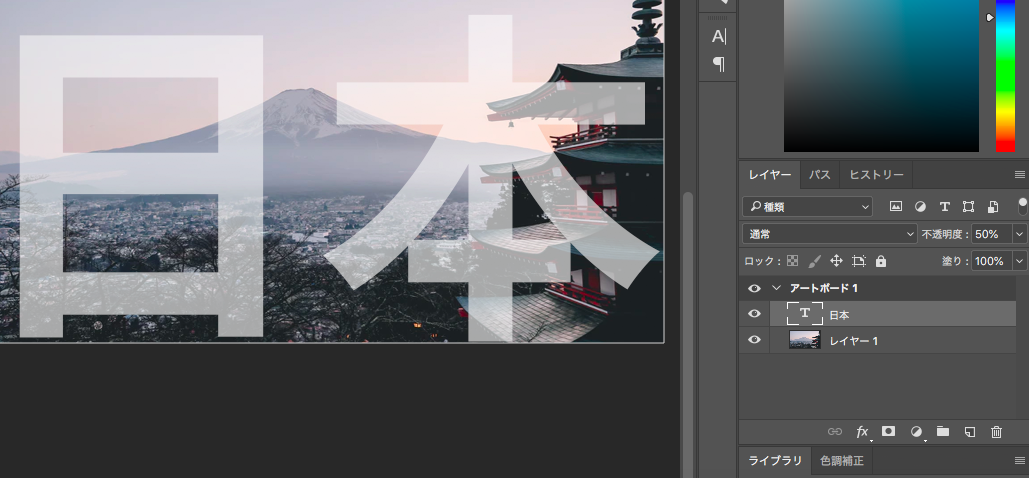
文字のバランスを見ながら切り抜く方法ですが、先に文字ツールを使いテキストを入れ込みます。

次に文字の透明度を変更し、画像の切り抜きたい部分に合わせていきます。

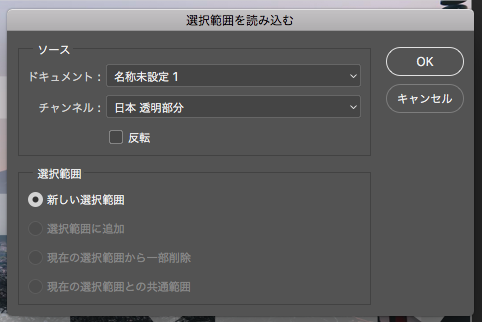
この状態で、選択範囲 < 選択範囲を読み込む… < OKをクリック

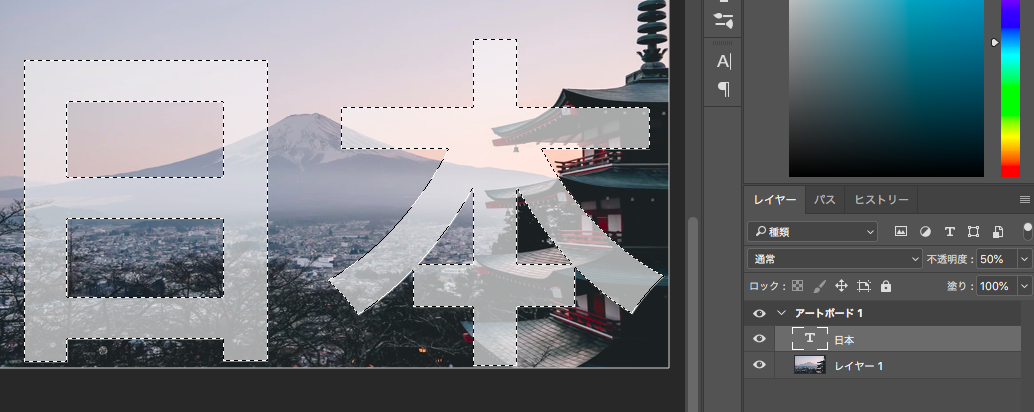
すると、文字が縁取られているのでレイヤーを変更し、コピー&ペースト (Command⌘ + C < Command⌘ + V)で画像を文字の形に切り抜くことができます。


どうでしょうか。文字マスクツールで直接切り抜くよりもちょっとひと手間かかってしまいましたが、文字のバランスを見ながらしっかりと切り抜くことができました!

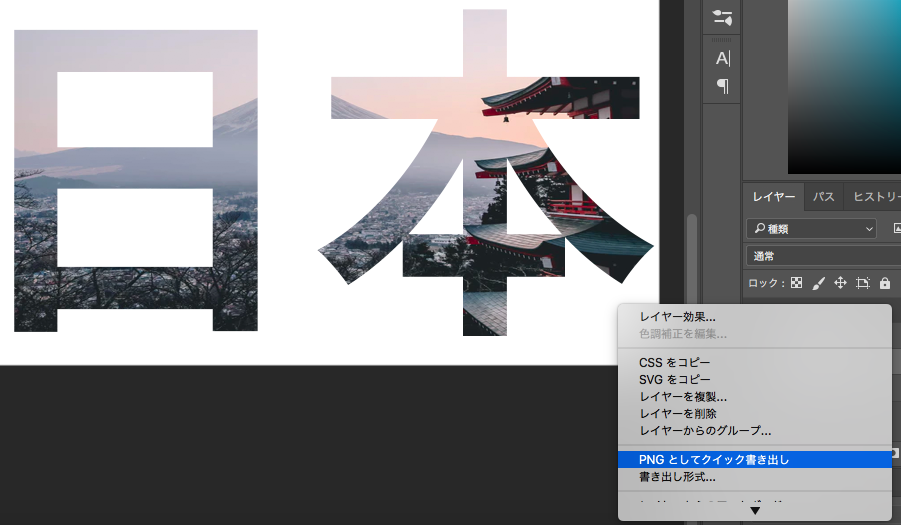
もし、この文字だけブログや動画に入れ込みたい!ということであれば、レイヤーを右クリックし、「PNGとしてクイック書き出し」で保存してみてくだい!


もし、使ってみて文字がはっきりしない。ということであれば境界線をいれたり、ドロップシャドウをつけてみるといいかと思います。
関連記事
Photoshopの使い方をまとめているので、よければこの記事もご覧ください!
まとめ

いかがでしたか?難しくはなかったかと思います!ぜひ、参考に画像を文字で切り抜いてみてください!
















コメント