
Photoshopで画像が切り抜きたい!そんなお悩みをすぐに解決したいと思います。画像切り抜きが必要ということは何らかの画像を作ってるということですよね?ブログ(アフィリエイト)やYouTubeでもアイキャッチやサムネイル(画像)はかなり重要です!ということで早速画像切り抜きのやり方について解説していきます!
アフィリエイト(ブログの収益化)について知りたい方は以下の記事をぜひ、みてください!
今回解説していく内容は以下です!
本記事の内容
・サムネイル、アイキャッチの重要性を知る
・関連記事
画像を切り抜く方法
画像を切り抜く!?具体的にどういったことができるかというと以下の画像を使用して説明すると

こんな感じで、画像の一部をくり抜いて使用することができます!

YouTubeとかの動画のサムネイルは自分をくり抜いて作っている。なんて人も多いですよね!

では早速解説していきます!
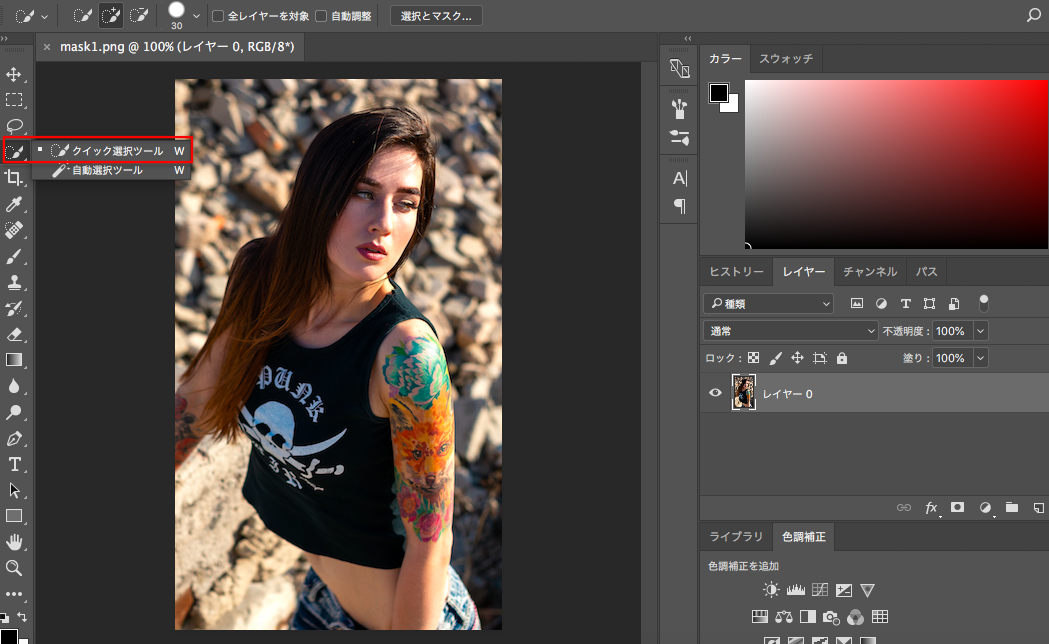
クイック選択ツールの使用方法
まず、「クイック選択ツール」で大まかにくりぬく範囲の指定をしてあげます!

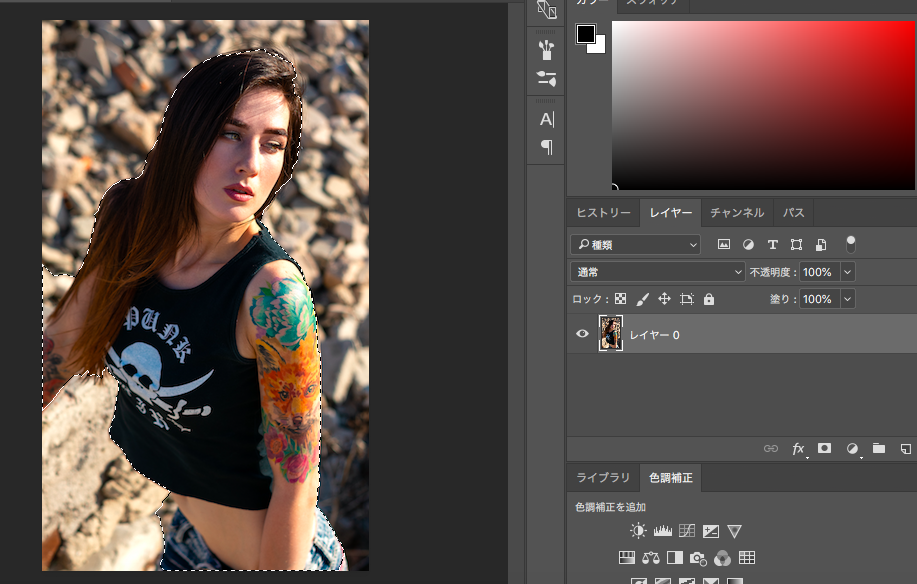
ツールを使用し、くり抜く範囲を指定していきます。ここでは、おおまかの指定でかまいません。逆にくり抜きたい画像のギリギリを頑張って指定しようとすると難しく、時間がかかるため「大きく切りとっていらない範囲は後で削除する。」ほうが効率がいいかと思います。

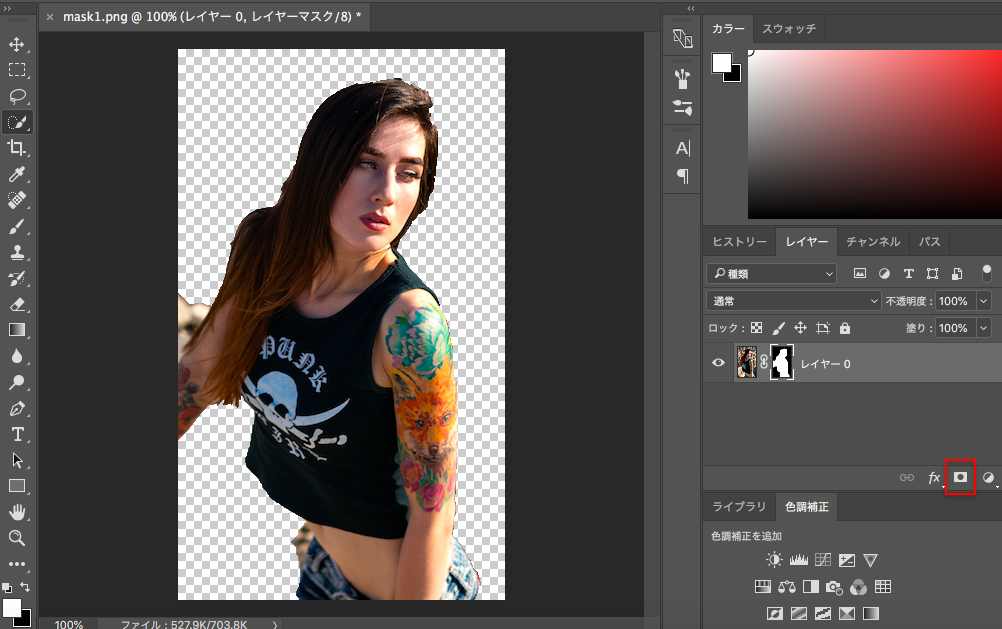
ここからが画像切り抜きです。レイヤーパネルのiconをクリックすることによって簡単に切り抜くことができます!

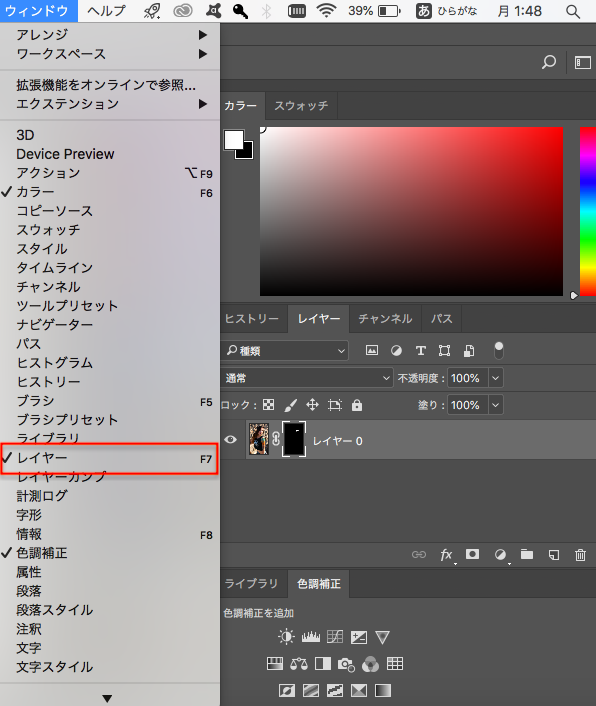
もしこの「レイヤーパネル」が見つからない。といった場合にはしまっている可能性もあるため、ウィンドウ < レイヤー の確認をしましょう!

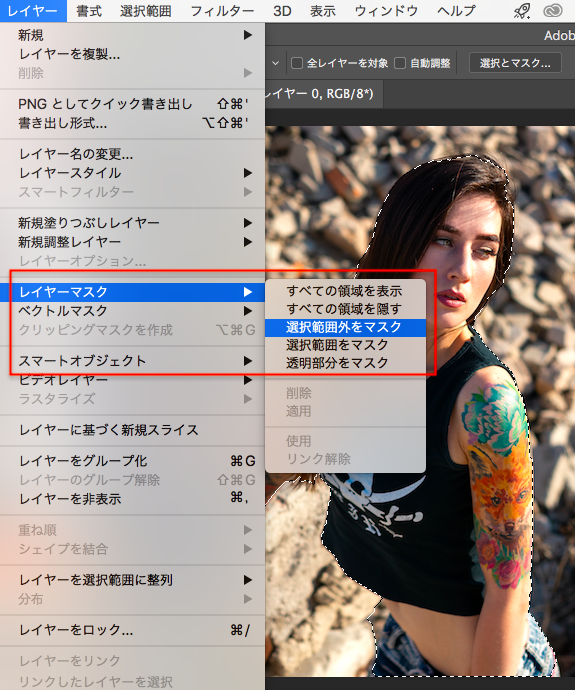
iconに頼らず、切り抜く方法は レイヤー < レイヤーマスク < 選択範囲外をマスク を選択します。

消しゴムツールの使用方法
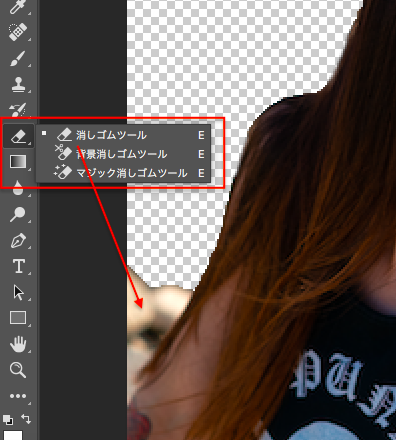
これでおおまかには切り抜けたのですが、いらない部分も切り抜いているのでそこの修正を行なっていきます。余分な部分を消すには「消しゴムツール」を使用します。

消しゴムツールを使用する際には「拡大」と「縮小」をうまく使用しましょう!
標準:「command⌘ 0」
拡大:「command⌘ shift +」
縮小:「command⌘ – 」
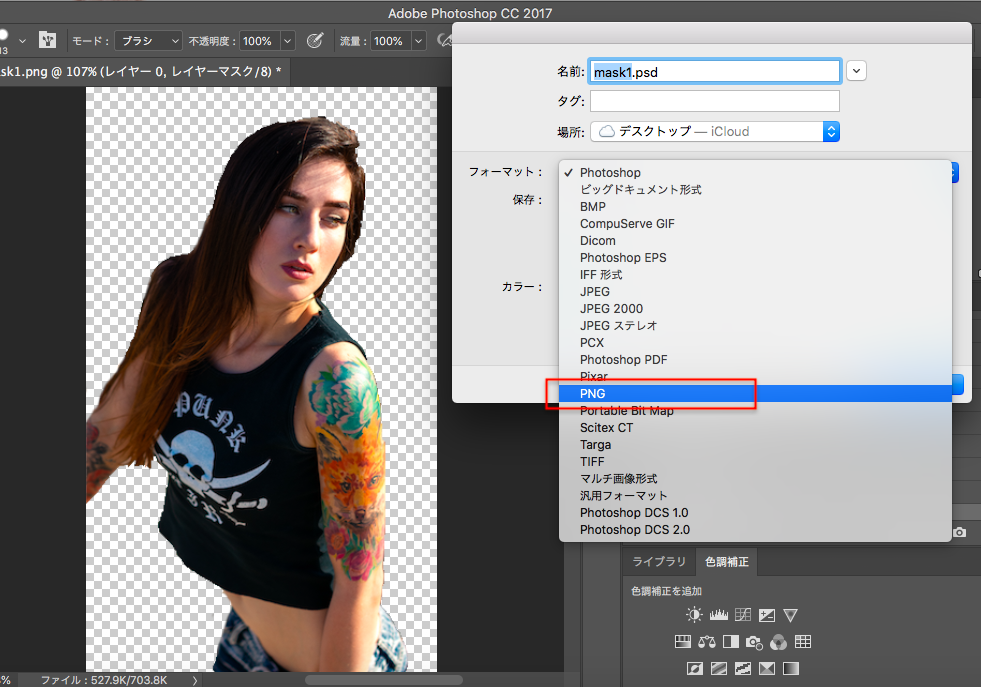
画像の保存と注意点
保存:「command⌘ S」

サムネイル、アイキャッチの重要性を知る
冒頭でもお伝えさせていただきましたが、サムネイル、アイキャッチはかなり重要です。なぜかというと「文章だけで注目をひくのには限界がある。」のと、「インパクトを与えれて」なおかつ「見てもらいやすくなる。」からです!だからこそ、ちょっとこだわってみたほうが良いと個人的には思っています。
シンプルな画像を「サムネイル」や「アイキャッチ」に使用するのはありだと思います。ただ、これだけでは「インパクトにかけてしまいます。」ちょっとここにインパクトを+したいのであれば、画像を組み合わせたり文字を入れたりしなくてはいけません。今回説明した方法を活用するのであれば、この画像に 「Photoshop」のiconと簡単にタイトルの文字を入れてあげることにより…

+

+
「【3分でわかる】Photoshopで画像を切り抜く方法(タイトル)」
これを組み合わせて作成した画像が以下です!

こっちの方が「画像のみ」よりも興味をもってもらえる可能性があるかと思います。せっかく良い記事を書いたのに読んでもらえない。これではすごくもったいないです。ちょっと手間はかかってしまいますが、「サムネイル」「アイキャッチ」は考えて作ってみましょう!きっと工夫すれば注目されて読まれるはず!
関連記事
Photoshopの使い方をまとめているので、よければこの記事もご覧ください!
まとめ

いかがでしたか?もうこれで、Photoshopで画像を切り抜くことはできますね!後半でお伝えした「サムネイル」「アイキャッチ」の重要性の話なのですが、これは「サムネイル」「アイキャッチ」にかぎらず、「商品デザイン」や「サイトデザイン」にもいえることではないかな?と思います。ぜひ、共感していただけたらちょっと「画像に一手間加えて」発信力を高めていきましょう!
















コメント