
今回解説していく内容は以下です!
本記事の内容
・Photoshopの使い方まとめ(初心者向け)
・Photoshopで起こった問題の解決方法
・作業効率を上げる方法
・その他
Photoshopでできること
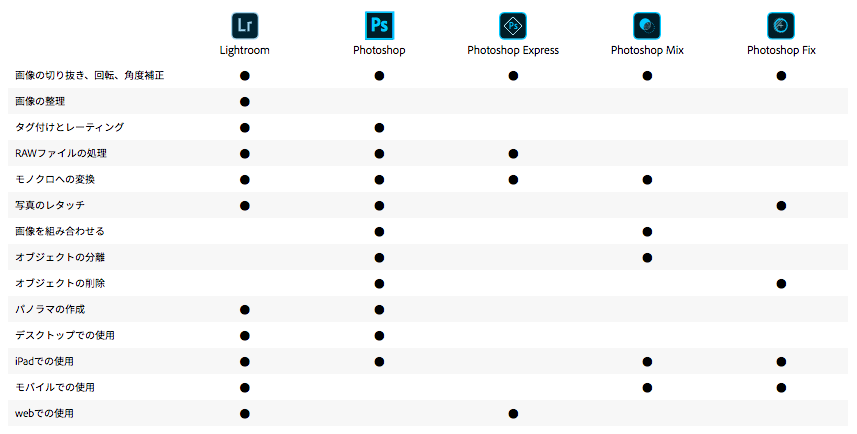
Photoshop とは、有名な画像編集ソフトで できることとしては 写真の加工や合成等です。PhotoShopにも様々な種類があります。「Lightroom」「Photoshop」「Photoshop Express」 「Photoshop Mix」「Photoshop Fix」で使える機能が別れているためソフトを購入する際には、十分注意しましょう!

☑︎ 画像の切り抜き、回転、角度補正
☑︎ タグ付けとレーティング
☑︎ RAWファイルの処理
☑︎ モノクロへの変換
☑︎ 写真のレタッチ
☑︎ 画像を組み合わせる
☑︎ オブジェクトの分離
☑︎ オブジェクトの削除
☑︎ パノラマの作成
☑︎ デスクトップでの使用
☑︎ iPadでの使用
Photoshopの使い方まとめ(初心者向け)
これから Photoshop の使い方について3つのことにわけて解説していきたいと思います。
- 画像サイズの設定方法
- 画像加工
- 文字加工
画像サイズの設定方法
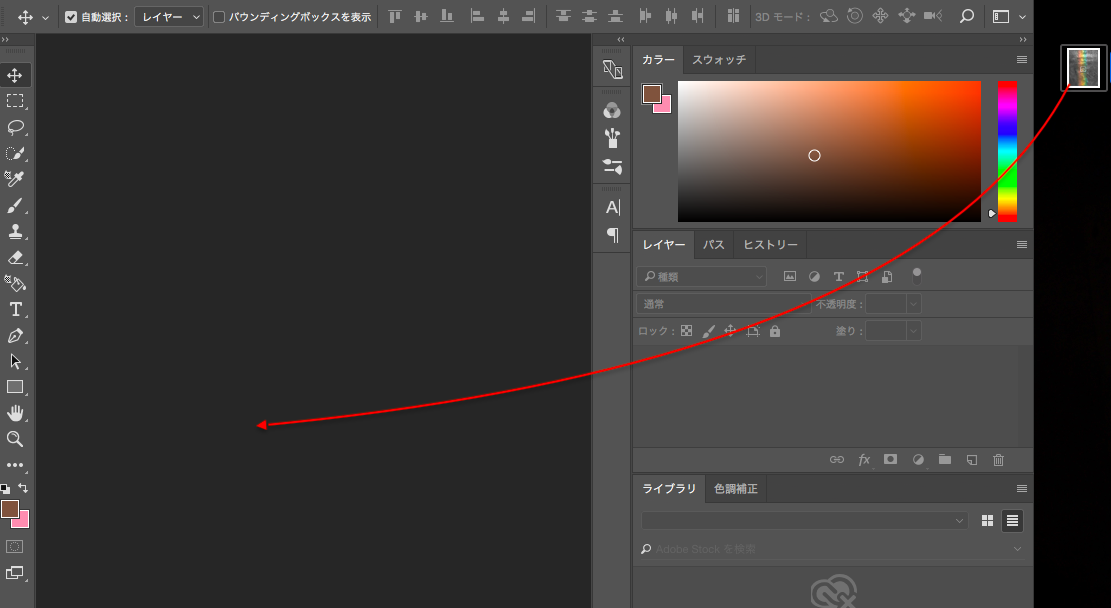
画像サイズの設定方法についてなのですが、基本的に、指定がない場合は ドラック&ドロップ もしくは、ファイル < 開く より使いたい画像ファイルを選択してあげます。



試しにロゴを作ってみました。

ロゴを保存する際には、「.PNG」で保存しましょう。

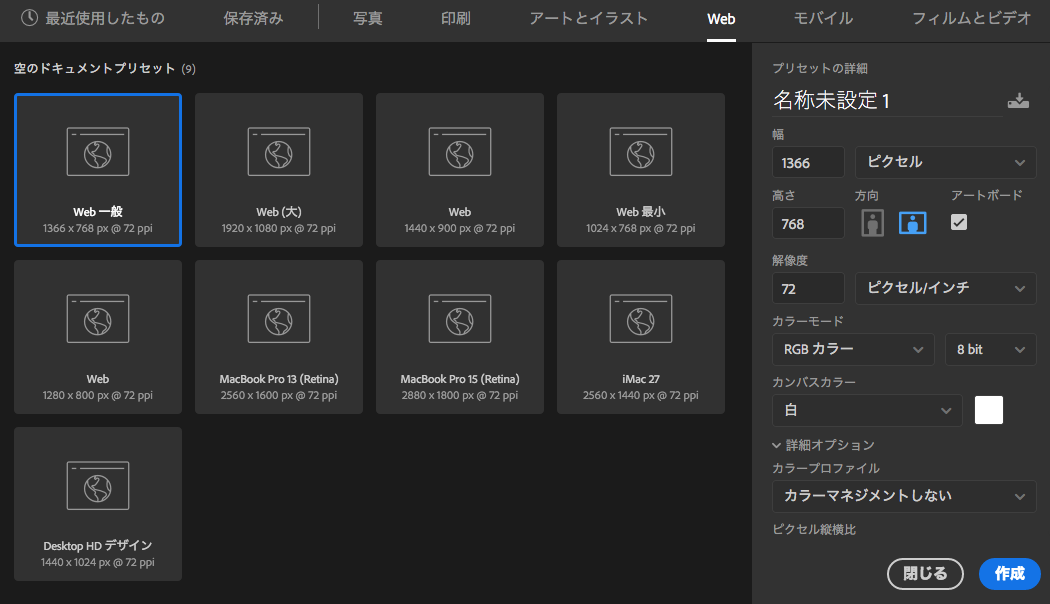
何回も作らないといけない画像のサイズが決まっている場合は、プリセットの詳細 横にあるアイコンをクリックし

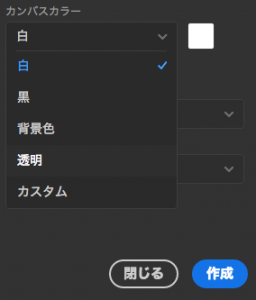
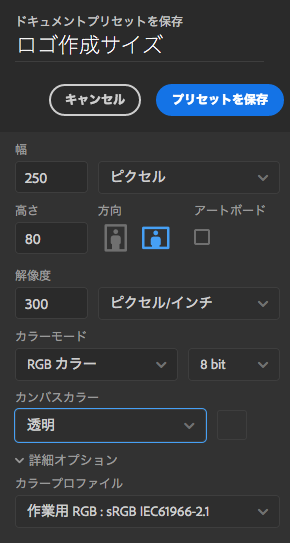
幅、高さ、カンバスカラー等の設定を行なったあと、「プリセットを保存」をクリックして

保存済みに画像サイズの設定保存ができているので、毎回設定する必要がなくなるためかなり楽です。

では、サイズの設定が終わったら画像の編集についてみていきましょう。
画像加工
では、早速画像加工から説明していきたいと思います。画像を加工するにあたって、いらない部分がある場合は消してあげたり必要な部分は、残したり、複製して増やしたりといろいろな加工ができます。

例えば、この画像の テキスト や ロゴ がいらない場合は、消してあげましょう。
することとしては、指定範囲を選択 < 塗り潰し < コンテンツに応じる だけです。詳しく説明すると長くなってしまうため、以下の記事をご覧ください!

出来上がった画像がこちら
テキストとロゴが綺麗に消えているのがわかるかと思います!
このように画像からいらない部分を抜いてあげることにより、自分の使いたい素材にすぐに画像を加工することができます。では、画像の必要な部分以外を切り抜くにはどうしたらいいのか?
いる範囲を選択、またはいらない範囲を選択して、切り抜く(マスク)してあげれば大丈夫です。


例えば、この猫の画像ですがいらないとこだけを選択して、マスクした後ちょっと切り残しがあるところだけは消しゴムツールで消してあげるだけです。こちらも詳しく気になる方は以下の記事をご覧ください!
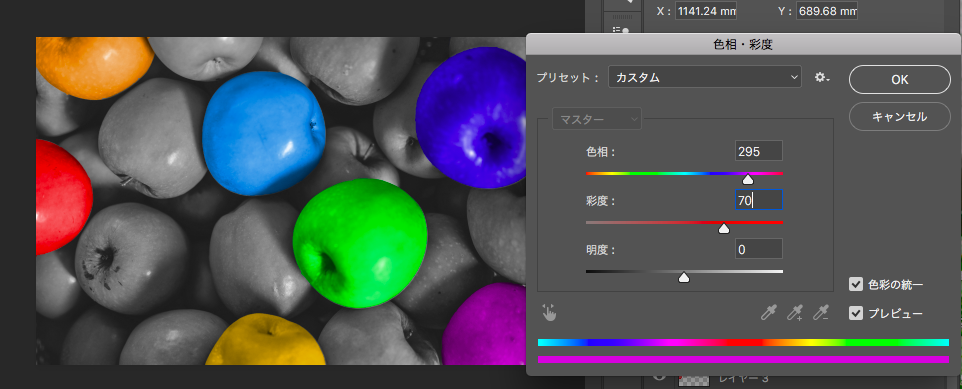
画像の色調整

画像の色を調整する方法、色の置き換え方については以下の記事に記載しています。
複雑な切り抜き
髪の毛など細かく複雑な部分の切り抜き方法について簡単に解説しました。
特定の色を選択して切り抜く方法
色域指定を行なって、余分な部分を切り抜く方法について解説しています。
枠に画像を入れ込む方法
以下のような枠に好きな画像をいれるにはどうしたらいいのか。簡単に手順を解説しています。



文字加工
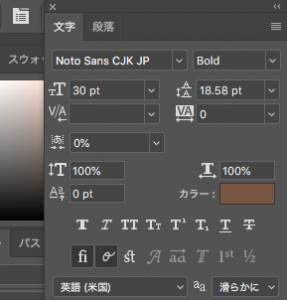
Photoshopで加工した画像に対して文字を入れることもあるかと思います。基本的には横書きか縦書きか選び、いれたい文字を打ち込みます。ファイルアイコンより、文字の間隔指定(VA↔︎)等を調整します。


文字の縁取り

文字の縁取りは、境界線を使っていきます。レイヤースタイルをラスタライズさせることにより線を何重にすることもできます。

画像に枠線を引くときにも、境界線を使っていきます。そのため覚えておくと便利です!
文字を傾ける、曲げる

文字を自由に曲げるには、レイヤースタイルをラスタライズさせた後に ![]() を使って自由に曲げることができます!
を使って自由に曲げることができます!
3D文字

![]() を使って文字を3Dで作ることができます!立体的に作れるので目をひく文字を3Dで作ってみましょう!
を使って文字を3Dで作ることができます!立体的に作れるので目をひく文字を3Dで作ってみましょう!
画像を文字の形に切り抜く

文字の中に画像が…カッコイイ文字を作りたい場合には以下の記事を参考に、画像を文字の形に切り抜いてみてください!
使いたい文字の追加
Google Noto Fonts
より文字を追加する方法を以下の記事に書いています!
Photoshopで起こった問題の解決方法
Photoshopを使っているといろんな問題にぶつかると思います。そんな問題をここでは解決していきます!
保存の際、画像サイズが変化する時の対処法
画像のサイズが指定していたサイズよりも大きくなる問題に関しては以下の記事で解決できます。
画像がいきなり白黒になってしまった時の対処法
画像がいきなり白黒になって色がもとに戻せない問題に関しては以下の記事で解決できます。
Photoshopがフリーズした時の対処法
Photoshopがフリーズした時は、Command⌘ + Option(alt) + Shift で解決することができます。以下の記事を確認してみてください!
ツールバーが消えた時の対処法
ツールバー・ワークスペースが消えてしまったり、パネルがごちゃごちゃになってしまった時の対処法を書いています。
https://www.alloneslife-0to1work.jp/editpicture/photoshop-puttogether
作業効率を上げる方法
Photoshop の使い方が慣れたら、次は 作業効率を上げていきたいですよね! 作業効率をあげる方法については以下に記事をまとめます。
画像サイズの設定
いつも作る画像サイズが決まっているのであれば、事前にテンプレートを作っておくと便利です!
ショートカットキー
作業効率をあげるには、やっぱりショートカットを覚えるのがベストだと思います。以下の記事に自分が覚えていて作業効率があがったと言える ショートカットキー をわかりやすくGIFも使って解説しています。

ガイド線の引き方と除去
文字の配置や、画像の配置がうまく行かない。そんな時はガイド線を引いてみましょう!
その他
Photoshop の独学について記事を書いてみました。
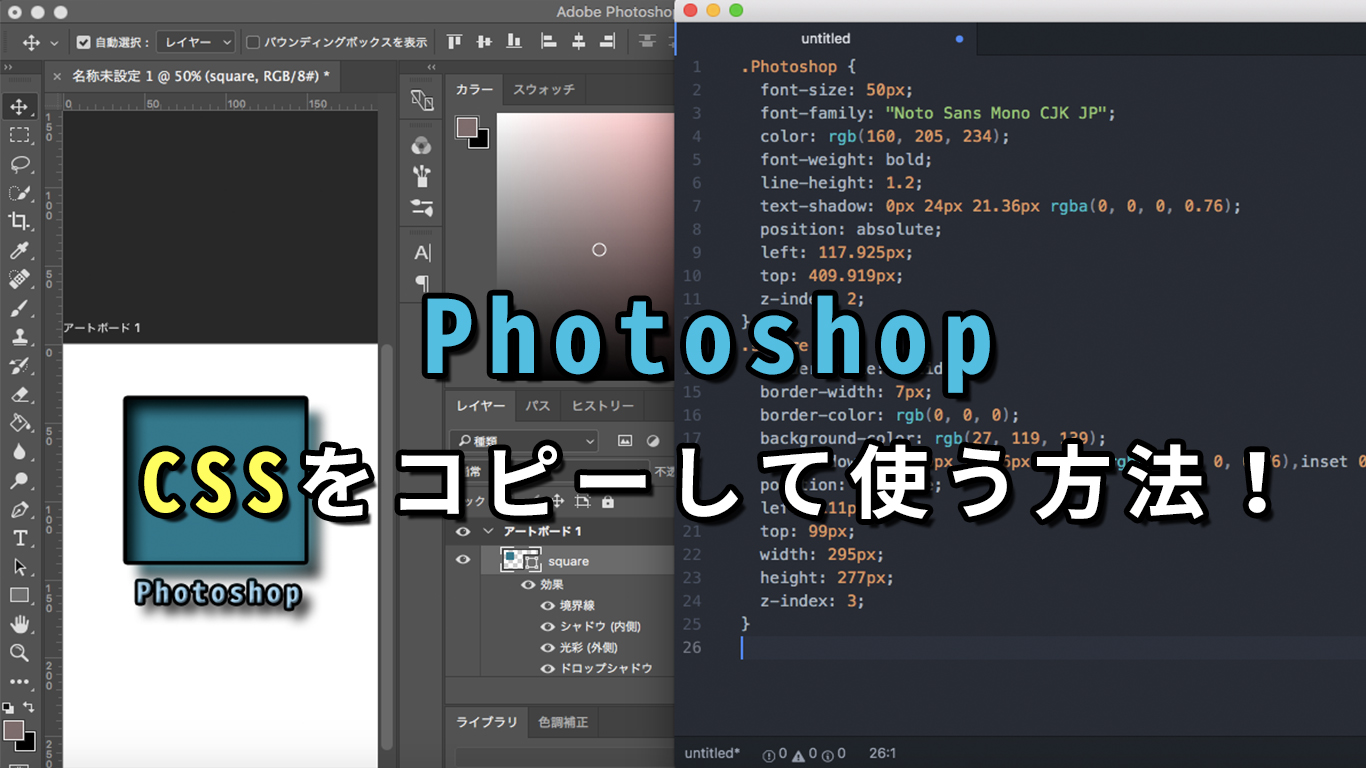
Photoshop で CSS を学ぶこともできます。CSSをコピーする方法は…?
まとめ

いかがでしたか?ざっくりとまとめましたが、これだけ知っていればPhotoshopを十分に扱えるかと思います。ぜひ、この記事を参考にしながらPhotoshopを使ってみてください!


























コメント